Pemilih waktu sering muncul dalam dialog. Anda dapat menggunakan penerapan dialog yang relatif generik dan minimal, atau Anda dapat menerapkan dialog kustom dengan fleksibilitas yang lebih besar.
Untuk mengetahui informasi selengkapnya tentang dialog secara umum, termasuk cara menggunakan status pemilih waktu, lihat Panduan pemilih waktu.
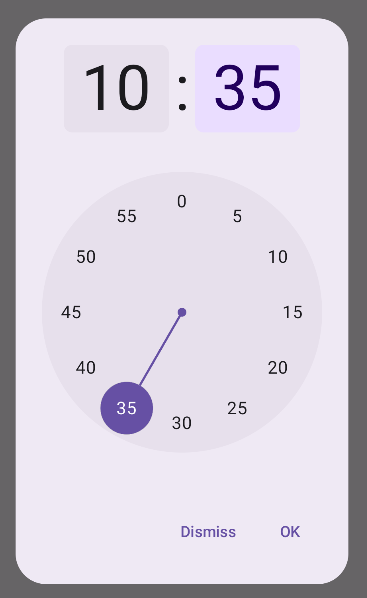
Contoh dasar
Cara paling mudah untuk membuat dialog pemilih waktu adalah dengan
membuat komponen yang menerapkan AlertDialog. Cuplikan berikut memberikan contoh dialog yang relatif minimal menggunakan pendekatan ini:
@Composable fun DialWithDialogExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) TimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) } ) { TimePicker( state = timePickerState, ) } } @Composable fun TimePickerDialog( onDismiss: () -> Unit, onConfirm: () -> Unit, content: @Composable () -> Unit ) { AlertDialog( onDismissRequest = onDismiss, dismissButton = { TextButton(onClick = { onDismiss() }) { Text("Dismiss") } }, confirmButton = { TextButton(onClick = { onConfirm() }) { Text("OK") } }, text = { content() } ) }
Perhatikan poin-poin penting dalam cuplikan ini:
- Composable
DialWithDialogExamplemembungkusTimePickerdalam dialog. TimePickerDialogadalah composable kustom yang membuatAlertDialogdengan parameter berikut:onDismiss: Fungsi yang dipanggil saat pengguna menutup dialog (melalui tombol tutup atau kembali ke navigasi).onConfirm: Fungsi yang dipanggil saat pengguna mengklik tombol "OK".content: Composable yang menampilkan pemilih waktu dalam dialog.
AlertDialogmencakup:- Tombol tutup berlabel "Tutup".
- Tombol konfirmasi berlabel "Oke".
- Konten pemilih waktu diteruskan sebagai parameter
text.
DialWithDialogExamplemelakukan inisialisasiTimePickerStatedengan waktu saat ini dan meneruskannya ke fungsiTimePickerdanonConfirm.

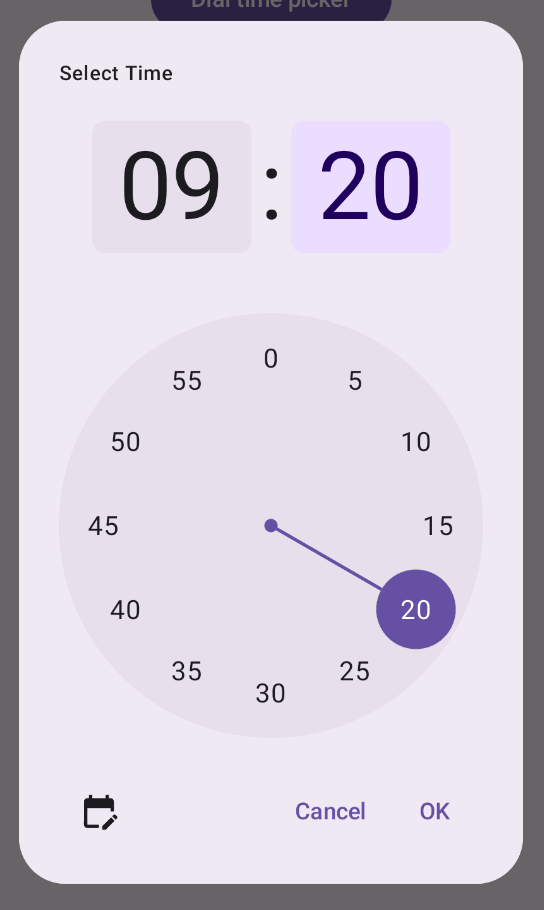
Contoh lanjutan
Cuplikan ini menunjukkan penerapan lanjutan dialog pemilih waktu yang dapat disesuaikan di Jetpack Compose.
@Composable fun AdvancedTimePickerExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) /** Determines whether the time picker is dial or input */ var showDial by remember { mutableStateOf(true) } /** The icon used for the icon button that switches from dial to input */ val toggleIcon = if (showDial) { Icons.Filled.EditCalendar } else { Icons.Filled.AccessTime } AdvancedTimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) }, toggle = { IconButton(onClick = { showDial = !showDial }) { Icon( imageVector = toggleIcon, contentDescription = "Time picker type toggle", ) } }, ) { if (showDial) { TimePicker( state = timePickerState, ) } else { TimeInput( state = timePickerState, ) } } } @Composable fun AdvancedTimePickerDialog( title: String = "Select Time", onDismiss: () -> Unit, onConfirm: () -> Unit, toggle: @Composable () -> Unit = {}, content: @Composable () -> Unit, ) { Dialog( onDismissRequest = onDismiss, properties = DialogProperties(usePlatformDefaultWidth = false), ) { Surface( shape = MaterialTheme.shapes.extraLarge, tonalElevation = 6.dp, modifier = Modifier .width(IntrinsicSize.Min) .height(IntrinsicSize.Min) .background( shape = MaterialTheme.shapes.extraLarge, color = MaterialTheme.colorScheme.surface ), ) { Column( modifier = Modifier.padding(24.dp), horizontalAlignment = Alignment.CenterHorizontally ) { Text( modifier = Modifier .fillMaxWidth() .padding(bottom = 20.dp), text = title, style = MaterialTheme.typography.labelMedium ) content() Row( modifier = Modifier .height(40.dp) .fillMaxWidth() ) { toggle() Spacer(modifier = Modifier.weight(1f)) TextButton(onClick = onDismiss) { Text("Cancel") } TextButton(onClick = onConfirm) { Text("OK") } } } } } }
Perhatikan poin-poin penting dalam cuplikan ini:
- Composable
AdvancedTimePickerExamplemembuat dialog pemilih waktu yang dapat disesuaikan. - Composable ini menggunakan
Dialoguntuk fleksibilitas yang lebih besar daripadaAlertDialog. - Dialog ini mencakup judul yang dapat disesuaikan dan tombol untuk beralih antara mode input dan dial.
Surfacemenerapkan bentuk dan elevasi ke dialog, denganIntrinsicSize.Minuntuk lebar dan tinggi.- Tata letak
ColumndanRowmenyediakan komponen struktur dialog. - Contoh ini melacak mode pemilih menggunakan
showDial.IconButtonberalih antar-mode, memperbarui ikon yang sesuai.- Konten dialog beralih antara
TimePickerdanTimeInputberdasarkan statusshowDial.
Implementasi tingkat lanjut ini menyediakan dialog pemilih waktu yang sangat dapat disesuaikan dan dapat digunakan kembali yang dapat beradaptasi dengan berbagai kasus penggunaan di aplikasi Anda.
Penerapan ini akan terlihat seperti berikut: