تظهر أدوات اختيار الوقت غالبًا في مربّعات الحوار. يمكنك استخدام تنفيذ عام وبسيط نسبيًا لمربّع حوار، أو يمكنك تنفيذ مربّع حوار مخصّص يتيح لك المزيد من المرونة.
لمزيد من المعلومات حول مربّعات الحوار بشكل عام، بما في ذلك كيفية استخدام حالة أداة اختيار الوقت، يُرجى الاطّلاع على دليل أدوات اختيار الوقت.
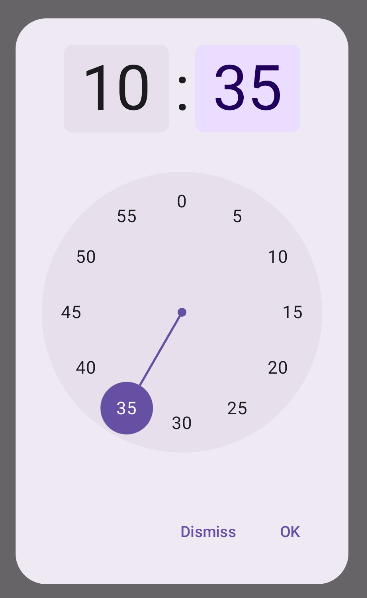
مثال أساسي
أسهل طريقة لإنشاء مربّع حوار لاختيار الوقت هي إنشاء عنصر قابل للإنشاء ينفّذ AlertDialog. يقدّم المقتطف التالي مثالاً على مربّع حوار بسيط نسبيًا باستخدام هذه الطريقة:
@Composable fun DialWithDialogExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) TimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) } ) { TimePicker( state = timePickerState, ) } } @Composable fun TimePickerDialog( onDismiss: () -> Unit, onConfirm: () -> Unit, content: @Composable () -> Unit ) { AlertDialog( onDismissRequest = onDismiss, dismissButton = { TextButton(onClick = { onDismiss() }) { Text("Dismiss") } }, confirmButton = { TextButton(onClick = { onConfirm() }) { Text("OK") } }, text = { content() } ) }
لاحظ النقاط الرئيسية في هذا المقتطف:
- يغلّف العنصر القابل للإنشاء
DialWithDialogExampleالعنصرTimePickerفي مربّع حوار. -
TimePickerDialogهي دالة قابلة للإنشاء مخصّصة تنشئAlertDialogمع المَعلمات التالية:-
onDismiss: دالة يتم استدعاؤها عندما يرفض المستخدم مربع الحوار (عبر زر الرفض أو الرجوع إلى الصفحة السابقة). -
onConfirm: دالة يتم استدعاؤها عندما ينقر المستخدم على الزر "حسنًا". -
content: عنصر قابل للإنشاء يعرض أداة اختيار الوقت داخل مربّع الحوار.
-
- يشمل
AlertDialogما يلي:- زر إغلاق يحمل التصنيف "إغلاق"
- زر تأكيد يحمل التصنيف "حسنًا"
- محتوى أداة اختيار الوقت الذي تم تمريره كمَعلمة
text
- تُهيئ
DialWithDialogExampleTimePickerStateبالوقت الحالي وتمرّره إلى كل من الدالتينTimePickerوonConfirm.

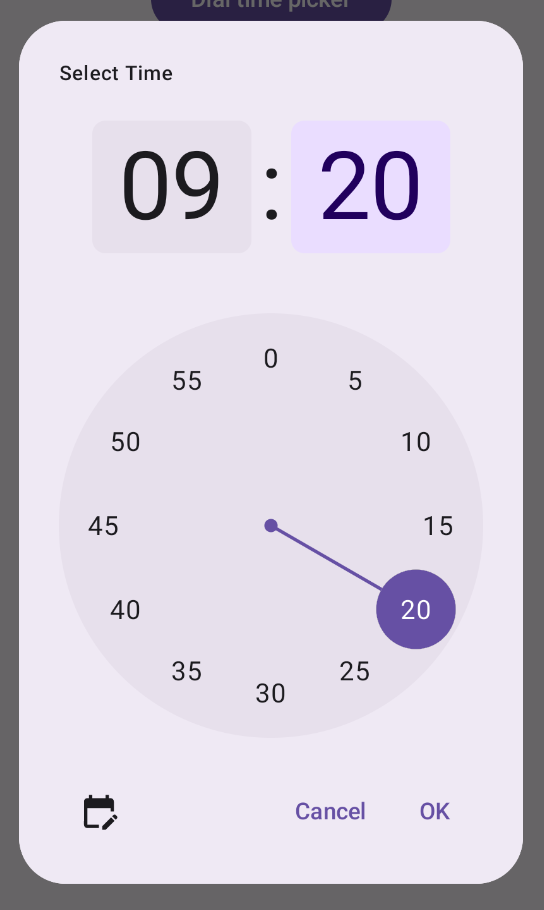
مثال متقدّم
توضّح هذه المقتطفة عملية تنفيذ متقدّمة لمربّع حوار قابل للتخصيص لاختيار الوقت في Jetpack Compose.
@Composable fun AdvancedTimePickerExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) /** Determines whether the time picker is dial or input */ var showDial by remember { mutableStateOf(true) } /** The icon used for the icon button that switches from dial to input */ val toggleIcon = if (showDial) { Icons.Filled.EditCalendar } else { Icons.Filled.AccessTime } AdvancedTimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) }, toggle = { IconButton(onClick = { showDial = !showDial }) { Icon( imageVector = toggleIcon, contentDescription = "Time picker type toggle", ) } }, ) { if (showDial) { TimePicker( state = timePickerState, ) } else { TimeInput( state = timePickerState, ) } } } @Composable fun AdvancedTimePickerDialog( title: String = "Select Time", onDismiss: () -> Unit, onConfirm: () -> Unit, toggle: @Composable () -> Unit = {}, content: @Composable () -> Unit, ) { Dialog( onDismissRequest = onDismiss, properties = DialogProperties(usePlatformDefaultWidth = false), ) { Surface( shape = MaterialTheme.shapes.extraLarge, tonalElevation = 6.dp, modifier = Modifier .width(IntrinsicSize.Min) .height(IntrinsicSize.Min) .background( shape = MaterialTheme.shapes.extraLarge, color = MaterialTheme.colorScheme.surface ), ) { Column( modifier = Modifier.padding(24.dp), horizontalAlignment = Alignment.CenterHorizontally ) { Text( modifier = Modifier .fillMaxWidth() .padding(bottom = 20.dp), text = title, style = MaterialTheme.typography.labelMedium ) content() Row( modifier = Modifier .height(40.dp) .fillMaxWidth() ) { toggle() Spacer(modifier = Modifier.weight(1f)) TextButton(onClick = onDismiss) { Text("Cancel") } TextButton(onClick = onConfirm) { Text("OK") } } } } } }
لاحظ النقاط الرئيسية في هذا المقتطف:
- ينشئ العنصر القابل للإنشاء
AdvancedTimePickerExampleمربّع حوار مخصّصًا لاختيار الوقت. - تستخدِم هذه السمة الدالة البرمجية القابلة للإنشاء
Dialogلتوفير مرونة أكبر منAlertDialog. - يتضمّن مربّع الحوار عنوانًا قابلاً للتخصيص وزر تبديل للتبديل بين وضعَي الاتصال وإدخال الأرقام.
- تطبِّق
Surfaceالشكل والارتفاع على مربّع الحوار، معIntrinsicSize.Minلكلّ من العرض والارتفاع. - يوفر التنسيقان
ColumnوRowمكوّنات بنية مربّع الحوار. - يتتبّع المثال وضع أداة الاختيار باستخدام
showDial.- يتم التبديل بين الأوضاع باستخدام زر
IconButton، ويتم تعديل الرمز وفقًا لذلك. - يتم التبديل بين محتوى مربّع الحوار
TimePickerوTimeInputاستنادًا إلى حالةshowDial.
- يتم التبديل بين الأوضاع باستخدام زر
يوفّر هذا التنفيذ المتقدّم مربّع حوار لاختيار الوقت قابل للتخصيص وإعادة الاستخدام بشكل كبير، ويمكنه التكيّف مع حالات الاستخدام المختلفة في تطبيقك.
تظهر عملية التنفيذ هذه على النحو التالي: