Los selectores de hora suelen aparecer en diálogos. Puedes usar una implementación relativamente genérica y mínima de un diálogo, o bien implementar un diálogo personalizado con más flexibilidad.
Para obtener más información sobre los diálogos en general, incluido cómo usar el estado del selector de hora, consulta la guía de selectores de hora.
Ejemplo básico
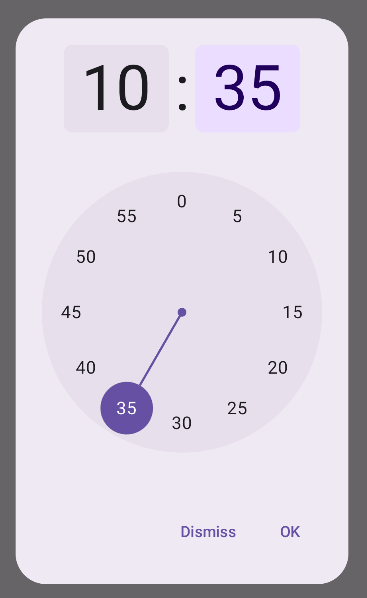
La forma más sencilla de crear un diálogo para el selector de hora es crear un elemento componible que implemente AlertDialog. En el siguiente fragmento, se proporciona un ejemplo de un diálogo relativamente mínimo que usa este enfoque:
@Composable fun DialWithDialogExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) TimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) } ) { TimePicker( state = timePickerState, ) } } @Composable fun TimePickerDialog( onDismiss: () -> Unit, onConfirm: () -> Unit, content: @Composable () -> Unit ) { AlertDialog( onDismissRequest = onDismiss, dismissButton = { TextButton(onClick = { onDismiss() }) { Text("Dismiss") } }, confirmButton = { TextButton(onClick = { onConfirm() }) { Text("OK") } }, text = { content() } ) }
Ten en cuenta los puntos clave de este fragmento:
- El elemento
DialWithDialogExamplecomponible uneTimePickeren un diálogo. TimePickerDialoges un elemento componible personalizado que crea unAlertDialogcon los siguientes parámetros:onDismiss: Es una función a la que se llama cuando el usuario descarta el diálogo (a través del botón de descarte o la navegación hacia atrás).onConfirm: Es una función a la que se llama cuando el usuario hace clic en el botón "Aceptar".content: Es un elemento componible que muestra el selector de hora dentro del diálogo.
AlertDialogincluye lo siguiente:- Un botón de descarte con la etiqueta "Descartar".
- Un botón de confirmación con la etiqueta “Aceptar”.
- Es el contenido del selector de hora que se pasa como el parámetro
text.
- La función
DialWithDialogExampleinicializaTimePickerStatecon la hora actual y la pasa a las funcionesTimePickeryonConfirm.

Ejemplo avanzado
En este fragmento, se muestra una implementación avanzada de un diálogo de selector de hora personalizable en Jetpack Compose.
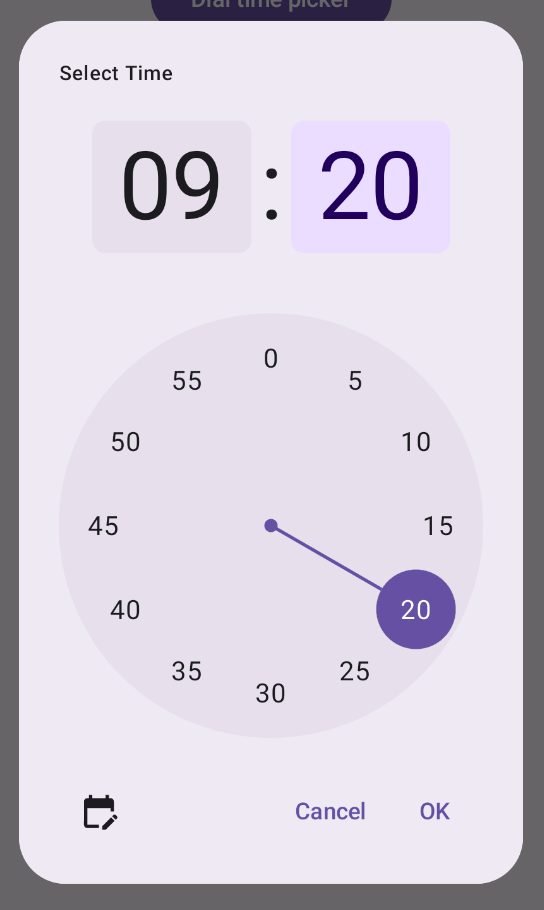
@Composable fun AdvancedTimePickerExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) /** Determines whether the time picker is dial or input */ var showDial by remember { mutableStateOf(true) } /** The icon used for the icon button that switches from dial to input */ val toggleIcon = if (showDial) { Icons.Filled.EditCalendar } else { Icons.Filled.AccessTime } AdvancedTimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) }, toggle = { IconButton(onClick = { showDial = !showDial }) { Icon( imageVector = toggleIcon, contentDescription = "Time picker type toggle", ) } }, ) { if (showDial) { TimePicker( state = timePickerState, ) } else { TimeInput( state = timePickerState, ) } } } @Composable fun AdvancedTimePickerDialog( title: String = "Select Time", onDismiss: () -> Unit, onConfirm: () -> Unit, toggle: @Composable () -> Unit = {}, content: @Composable () -> Unit, ) { Dialog( onDismissRequest = onDismiss, properties = DialogProperties(usePlatformDefaultWidth = false), ) { Surface( shape = MaterialTheme.shapes.extraLarge, tonalElevation = 6.dp, modifier = Modifier .width(IntrinsicSize.Min) .height(IntrinsicSize.Min) .background( shape = MaterialTheme.shapes.extraLarge, color = MaterialTheme.colorScheme.surface ), ) { Column( modifier = Modifier.padding(24.dp), horizontalAlignment = Alignment.CenterHorizontally ) { Text( modifier = Modifier .fillMaxWidth() .padding(bottom = 20.dp), text = title, style = MaterialTheme.typography.labelMedium ) content() Row( modifier = Modifier .height(40.dp) .fillMaxWidth() ) { toggle() Spacer(modifier = Modifier.weight(1f)) TextButton(onClick = onDismiss) { Text("Cancel") } TextButton(onClick = onConfirm) { Text("OK") } } } } } }
Ten en cuenta los puntos clave de este fragmento:
- El elemento
AdvancedTimePickerExamplecomponible crea un diálogo de selector de hora personalizable. - Usa un elemento
Dialogcomponible para ofrecer más flexibilidad queAlertDialog. - El diálogo incluye un título personalizable y un botón de activación para cambiar entre los modos de entrada y de marcado.
Surfaceaplica forma y elevación al diálogo, conIntrinsicSize.Minpara el ancho y la altura.- El diseño de
ColumnyRowproporciona los componentes de estructura del diálogo. - En el ejemplo, se hace un seguimiento del modo del selector con
showDial.- Un
IconButtonalterna entre los modos y actualiza el ícono según corresponda. - El contenido del diálogo cambia entre
TimePickeryTimeInputsegún el estado deshowDial.
- Un
Esta implementación avanzada proporciona un diálogo de selector de hora altamente personalizable y reutilizable que se puede adaptar a diferentes casos de uso en tu app.
Esta implementación se ve de la siguiente manera: