Os seletores de hora geralmente aparecem em caixas de diálogo. Você pode usar uma implementação relativamente genérica e mínima de uma caixa de diálogo ou implementar uma caixa de diálogo personalizada com mais flexibilidade.
Para mais informações sobre caixas de diálogo em geral, incluindo como usar o estado do seletor de horário, consulte o guia de seletores de horário.
Exemplo básico
A maneira mais direta de criar uma caixa de diálogo para o seletor de tempo é
criar um elemento combinável que implemente AlertDialog. O snippet a seguir
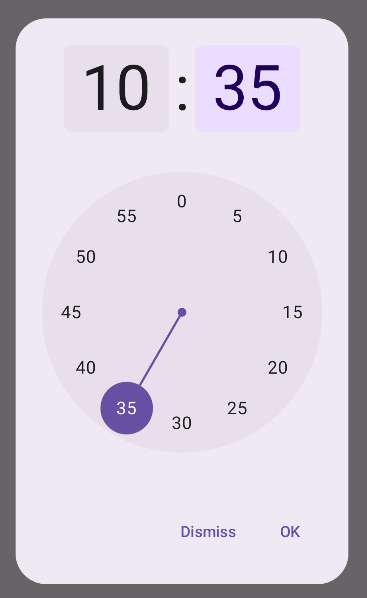
fornece um exemplo de uma caixa de diálogo relativamente mínima usando essa abordagem:
@Composable fun DialWithDialogExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) TimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) } ) { TimePicker( state = timePickerState, ) } } @Composable fun TimePickerDialog( onDismiss: () -> Unit, onConfirm: () -> Unit, content: @Composable () -> Unit ) { AlertDialog( onDismissRequest = onDismiss, dismissButton = { TextButton(onClick = { onDismiss() }) { Text("Dismiss") } }, confirmButton = { TextButton(onClick = { onConfirm() }) { Text("OK") } }, text = { content() } ) }
Observe os pontos principais neste snippet:
- O elemento combinável
DialWithDialogExampleenvolveTimePickerem uma caixa de diálogo. TimePickerDialogé um elemento combinável personalizado que cria umAlertDialogcom os seguintes parâmetros:onDismiss: uma função chamada quando o usuário dispensa a caixa de diálogo (usando o botão de dispensar ou a navegação para trás).onConfirm: uma função chamada quando o usuário clica no botão "OK".content: um elemento combinável que mostra o seletor de horário na caixa de diálogo.
- O
AlertDialoginclui:- Um botão de dispensar chamado "Dispensar".
- Um botão de confirmação chamado "OK".
- O conteúdo do seletor de hora transmitido como o parâmetro
text.
- O
DialWithDialogExampleinicializa oTimePickerStatecom a hora atual e o transmite para as funçõesTimePickereonConfirm.

Exemplo avançado
Este snippet demonstra uma implementação avançada de uma caixa de diálogo de seletor de hora personalizável no Jetpack Compose.
@Composable fun AdvancedTimePickerExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) /** Determines whether the time picker is dial or input */ var showDial by remember { mutableStateOf(true) } /** The icon used for the icon button that switches from dial to input */ val toggleIcon = if (showDial) { Icons.Filled.EditCalendar } else { Icons.Filled.AccessTime } AdvancedTimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) }, toggle = { IconButton(onClick = { showDial = !showDial }) { Icon( imageVector = toggleIcon, contentDescription = "Time picker type toggle", ) } }, ) { if (showDial) { TimePicker( state = timePickerState, ) } else { TimeInput( state = timePickerState, ) } } } @Composable fun AdvancedTimePickerDialog( title: String = "Select Time", onDismiss: () -> Unit, onConfirm: () -> Unit, toggle: @Composable () -> Unit = {}, content: @Composable () -> Unit, ) { Dialog( onDismissRequest = onDismiss, properties = DialogProperties(usePlatformDefaultWidth = false), ) { Surface( shape = MaterialTheme.shapes.extraLarge, tonalElevation = 6.dp, modifier = Modifier .width(IntrinsicSize.Min) .height(IntrinsicSize.Min) .background( shape = MaterialTheme.shapes.extraLarge, color = MaterialTheme.colorScheme.surface ), ) { Column( modifier = Modifier.padding(24.dp), horizontalAlignment = Alignment.CenterHorizontally ) { Text( modifier = Modifier .fillMaxWidth() .padding(bottom = 20.dp), text = title, style = MaterialTheme.typography.labelMedium ) content() Row( modifier = Modifier .height(40.dp) .fillMaxWidth() ) { toggle() Spacer(modifier = Modifier.weight(1f)) TextButton(onClick = onDismiss) { Text("Cancel") } TextButton(onClick = onConfirm) { Text("OK") } } } } } }
Observe os pontos principais neste snippet:
- O elemento combinável
AdvancedTimePickerExamplecria uma caixa de diálogo de seletor de tempo personalizável. - Ele usa um elemento combinável
Dialogpara ter mais flexibilidade do queAlertDialog. - A caixa de diálogo inclui um título personalizável e um botão de alternância para mudar entre os modos de discagem e entrada.
Surfaceaplica forma e elevação à caixa de diálogo, comIntrinsicSize.Minpara largura e altura.- O layout
ColumneRowfornece os componentes de estrutura da caixa de diálogo. - O exemplo rastreia o modo de seleção usando
showDial.- Um
IconButtonalterna entre os modos, atualizando o ícone de acordo com a mudança. - O conteúdo da caixa de diálogo alterna entre
TimePickereTimeInputcom base no estadoshowDial.
- Um
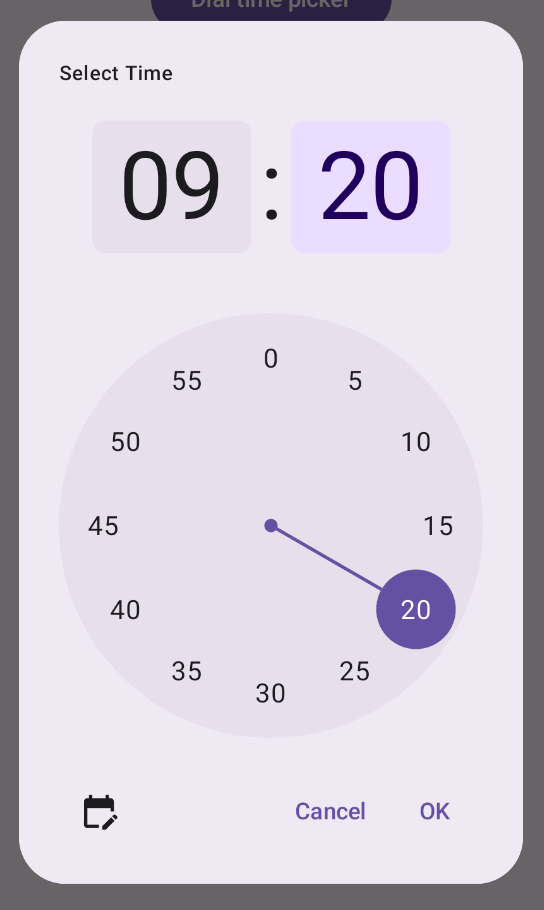
Essa implementação avançada fornece uma caixa de diálogo de seleção de hora altamente personalizável e reutilizável que pode se adaptar a diferentes casos de uso no seu app.
Esta implementação aparece da seguinte maneira:

Outros recursos
- Guia de seletores de tempo
- Material Design: seletores de hora (link em inglês)

