時間選択ツールは、ダイアログに表示されることがよくあります。比較的汎用的で最小限のダイアログの実装を使用することも、より柔軟なカスタム ダイアログを実装することもできます。
ダイアログ全般(時間選択ツールの状態の使用方法など)について詳しくは、時間選択ツールのガイドをご覧ください。
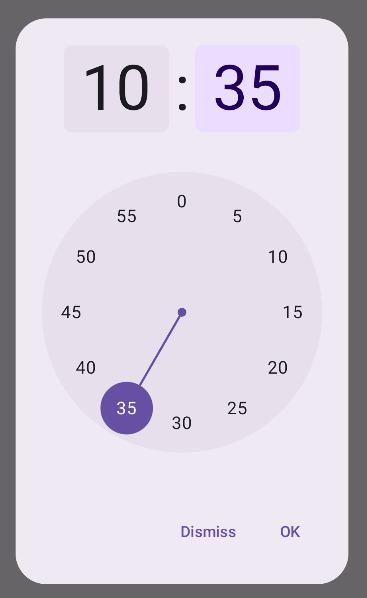
基本的な例
タイム ピッカーのダイアログを作成する最も簡単な方法は、AlertDialog を実装するコンポーザブルを作成することです。次のスニペットは、このアプローチを使用した比較的最小限のダイアログの例を示しています。
@Composable fun DialWithDialogExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) TimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) } ) { TimePicker( state = timePickerState, ) } } @Composable fun TimePickerDialog( onDismiss: () -> Unit, onConfirm: () -> Unit, content: @Composable () -> Unit ) { AlertDialog( onDismissRequest = onDismiss, dismissButton = { TextButton(onClick = { onDismiss() }) { Text("Dismiss") } }, confirmButton = { TextButton(onClick = { onConfirm() }) { Text("OK") } }, text = { content() } ) }
このスニペットの重要なポイントは次のとおりです。
- コンポーザブル
DialWithDialogExampleは、ダイアログでTimePickerをラップします。 TimePickerDialogは、次のパラメータを使用してAlertDialogを作成するカスタム コンポーザブルです。onDismiss: ユーザーがダイアログを閉じたとき(閉じるボタンまたはナビゲーションの戻るボタンを使用)に呼び出される関数。onConfirm: ユーザーが [OK] ボタンをクリックしたときに呼び出される関数。content: ダイアログ内にタイム ピッカーを表示するコンポーザブル。
AlertDialogには次のものが含まれます。- [閉じる] というラベルの付いた閉じるボタン。
- [OK] というラベルの付いた確認ボタン。
textパラメータとして渡される時間選択ツールのコンテンツ。
DialWithDialogExampleは、現在の時刻でTimePickerStateを初期化し、TimePicker関数とonConfirm関数の両方に渡します。

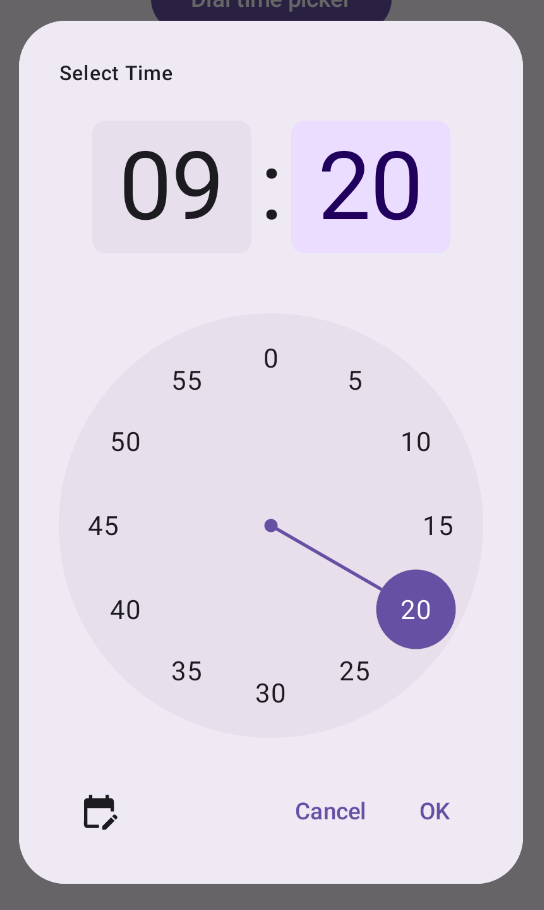
高度な例
このスニペットは、Jetpack Compose でカスタマイズ可能なタイム ピッカー ダイアログの高度な実装を示しています。
@Composable fun AdvancedTimePickerExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) /** Determines whether the time picker is dial or input */ var showDial by remember { mutableStateOf(true) } /** The icon used for the icon button that switches from dial to input */ val toggleIcon = if (showDial) { Icons.Filled.EditCalendar } else { Icons.Filled.AccessTime } AdvancedTimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) }, toggle = { IconButton(onClick = { showDial = !showDial }) { Icon( imageVector = toggleIcon, contentDescription = "Time picker type toggle", ) } }, ) { if (showDial) { TimePicker( state = timePickerState, ) } else { TimeInput( state = timePickerState, ) } } } @Composable fun AdvancedTimePickerDialog( title: String = "Select Time", onDismiss: () -> Unit, onConfirm: () -> Unit, toggle: @Composable () -> Unit = {}, content: @Composable () -> Unit, ) { Dialog( onDismissRequest = onDismiss, properties = DialogProperties(usePlatformDefaultWidth = false), ) { Surface( shape = MaterialTheme.shapes.extraLarge, tonalElevation = 6.dp, modifier = Modifier .width(IntrinsicSize.Min) .height(IntrinsicSize.Min) .background( shape = MaterialTheme.shapes.extraLarge, color = MaterialTheme.colorScheme.surface ), ) { Column( modifier = Modifier.padding(24.dp), horizontalAlignment = Alignment.CenterHorizontally ) { Text( modifier = Modifier .fillMaxWidth() .padding(bottom = 20.dp), text = title, style = MaterialTheme.typography.labelMedium ) content() Row( modifier = Modifier .height(40.dp) .fillMaxWidth() ) { toggle() Spacer(modifier = Modifier.weight(1f)) TextButton(onClick = onDismiss) { Text("Cancel") } TextButton(onClick = onConfirm) { Text("OK") } } } } } }
このスニペットの重要なポイントは次のとおりです。
AdvancedTimePickerExampleコンポーザブルは、カスタマイズ可能な時間選択ダイアログを作成します。AlertDialogよりも柔軟性を高めるために、Dialogコンポーザブルを使用します。- ダイアログには、カスタマイズ可能なタイトルと、ダイヤルモードと入力モードを切り替えるための切り替えボタンが含まれています。
Surfaceは、幅と高さの両方にIntrinsicSize.Minを使用して、ダイアログにシェイプと標高を適用します。ColumnレイアウトとRowレイアウトは、ダイアログの構造コンポーネントを提供します。- この例では、
showDialを使用してピッカーモードをトラッキングしています。IconButtonはモードを切り替え、アイコンを適宜更新します。- ダイアログのコンテンツは、
showDialの状態に応じてTimePickerとTimeInputの間で切り替わります。
この高度な実装では、アプリのさまざまなユースケースに対応できる、カスタマイズ性が高く再利用可能な時間選択ダイアログが提供されます。
これを実装すると次のようになります。