แท็บช่วยให้คุณจัดระเบียบกลุ่มเนื้อหาที่เกี่ยวข้องได้ แท็บมี 2 ประเภท ได้แก่
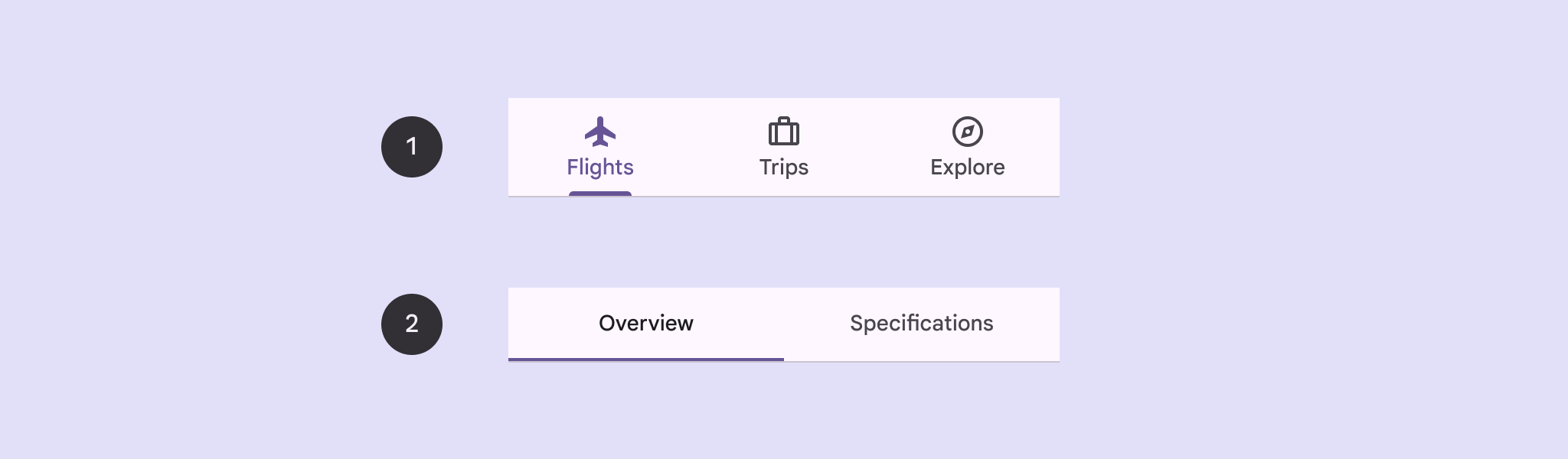
- แท็บหลัก: วางไว้ที่ด้านบนของแผงเนื้อหาใต้แถบแอปด้านบน โดยจะแสดงปลายทางเนื้อหาหลัก และควรใช้เมื่อต้องการชุดแท็บเพียงชุดเดียว
- แท็บรอง: ใช้ภายในพื้นที่เนื้อหาเพื่อแยกเนื้อหาที่เกี่ยวข้องเพิ่มเติม และสร้างลำดับชั้น ซึ่งจำเป็นเมื่อหน้าจอต้องมีแท็บมากกว่า 1 ระดับ

หน้านี้แสดงวิธีแสดงแท็บหลักในแอปพร้อมหน้าจอที่เกี่ยวข้องและการนำทางพื้นฐาน
แพลตฟอร์ม API
ใช้ฟังก์ชันที่ประกอบกันได้ Tab, PrimaryTabRow และ SecondaryTabRow
เพื่อใช้แท็บ Tab Composable แสดงถึงแท็บแต่ละแท็บภายในแถว และโดยปกติจะใช้ภายใน PrimaryTabRow (สําหรับแท็บตัวบ่งชี้หลัก) หรือ SecondaryTabRow (สําหรับแท็บตัวบ่งชี้รอง)
Tab มีพารามิเตอร์หลักต่อไปนี้
selected: ระบุว่าจะไฮไลต์แท็บปัจจุบันด้วยภาพหรือไม่onClick(): ฟังก์ชัน Lambda ที่จำเป็นซึ่งกำหนดการดำเนินการที่จะ ดำเนินการเมื่อผู้ใช้คลิกแท็บ โดยปกติแล้ว คุณจะจัดการ เหตุการณ์การนำทาง อัปเดตสถานะแท็บที่เลือก หรือโหลดเนื้อหาที่เกี่ยวข้อง ในส่วนนี้text: แสดงข้อความภายในแท็บ ไม่บังคับicon: แสดงไอคอนภายในแท็บ ไม่บังคับenabled: ควบคุมว่าจะเปิดใช้แท็บและโต้ตอบกับแท็บได้หรือไม่ หากตั้งค่าเป็น false แท็บจะปรากฏในสถานะที่ปิดใช้และจะไม่ตอบสนองต่อการคลิก
ตัวอย่าง: การนำทางแบบแท็บ
ข้อมูลโค้ดต่อไปนี้จะใช้แถบนำทางด้านบนที่มีแท็บเพื่อไปยังส่วนต่างๆ ระหว่างหน้าจอต่างๆ ในแอป
@Composable fun NavigationTabExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> PrimaryTabRow(selectedTabIndex = selectedDestination, modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> Tab( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, text = { Text( text = destination.label, maxLines = 2, overflow = TextOverflow.Ellipsis ) } ) } } AppNavHost(navController, startDestination) } }
ข้อมูลสำคัญ
PrimaryTabRowจะแสดงแถวแท็บแนวนอน โดยแต่ละแท็บจะสอดคล้องกับDestinationval navController = rememberNavController()สร้างและจดจำอินสแตนซ์ของNavHostControllerซึ่งจัดการการนำทางภายในNavHostvar selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }จัดการสถานะของแท็บที่เลือกstartDestination.ordinalจะรับดัชนีตัวเลข (ตำแหน่ง) ของรายการ enumDestination.SONGS
- เมื่อคลิกแท็บ
onClicklambda จะเรียกใช้navController.navigate(route = destination.route)เพื่อไปยังหน้าจอที่ เกี่ยวข้อง onClickLambda ของTabจะอัปเดตสถานะselectedDestinationเพื่อ ไฮไลต์แท็บที่คลิกด้วยภาพ- โดยจะเรียกใช้
AppNavHostที่ประกอบได้ โดยส่งnavControllerและstartDestinationเพื่อแสดงเนื้อหาจริงของหน้าจอที่เลือก
ผลลัพธ์
รูปภาพต่อไปนี้แสดงผลลัพธ์ของข้อมูลโค้ดก่อนหน้า
.png?authuser=002&hl=th)

