Вкладки позволяют группировать связанный контент. Существует два типа вкладок:
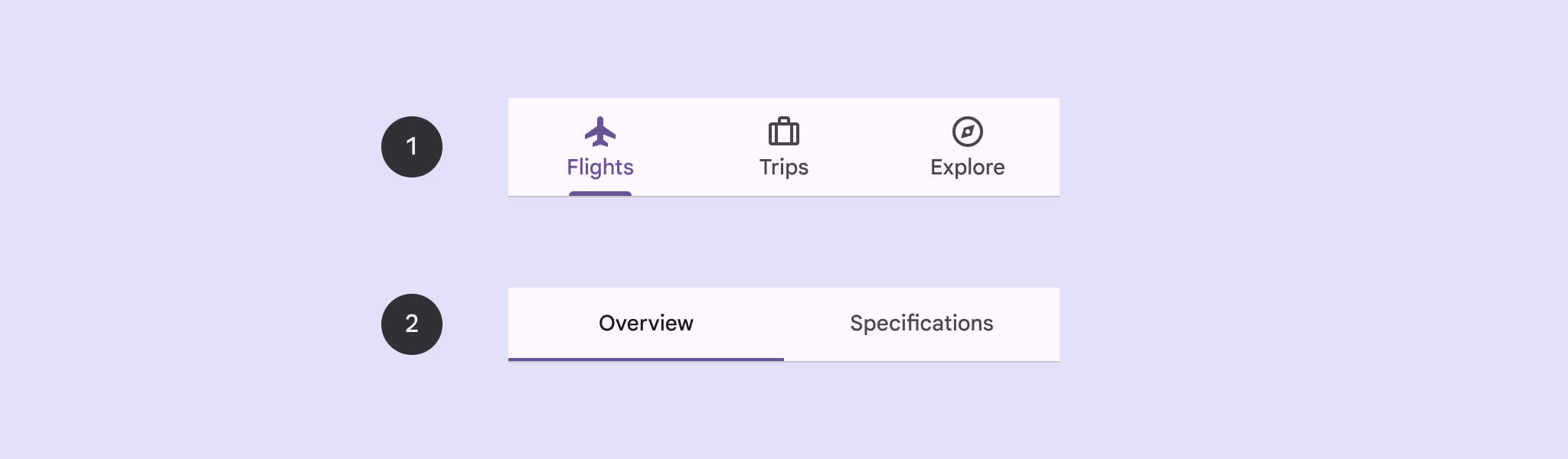
- Основные вкладки : располагаются в верхней части панели контента под верхней панелью приложений. Они отображают основные назначения контента и должны использоваться, когда требуется только один набор вкладок.
- Вторичные вкладки : используются в области контента для дальнейшего разделения связанного контента и создания иерархии. Они необходимы, когда на экране требуется более одного уровня вкладок.

На этой странице показано, как отображать основные вкладки в вашем приложении со связанными экранами и базовой навигацией.
API поверхность
Для реализации вкладок используйте компонуемые объекты Tab , PrimaryTabRow и SecondaryTabRow . Компонуемый объект Tab представляет собой отдельную вкладку в строке и обычно используется внутри объекта PrimaryTabRow (для вкладок первичных индикаторов) или SecondaryTabRow (для вкладок вторичных индикаторов).
Tab включает в себя следующие ключевые параметры:
-
selected: определяет, будет ли текущая вкладка визуально выделена. -
onClick(): обязательная лямбда-функция, определяющая действие, выполняемое при щелчке пользователя по вкладке. Здесь обычно обрабатываются события навигации, обновляется состояние выбранной вкладки или загружается соответствующий контент. -
text: отображает текст на вкладке. Необязательно. -
icon: отображает значок на вкладке. Необязательно. -
enabled: контролирует, включена ли вкладка и можно ли с ней взаимодействовать. Если установлено значение false, вкладка отображается в отключенном состоянии и не реагирует на нажатия.
Пример: навигация с помощью вкладок
Следующий фрагмент реализует верхнюю панель навигации с вкладками для навигации между различными экранами в приложении:
@Composable fun NavigationTabExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> PrimaryTabRow(selectedTabIndex = selectedDestination, modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> Tab( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, text = { Text( text = destination.label, maxLines = 2, overflow = TextOverflow.Ellipsis ) } ) } } AppNavHost(navController, startDestination) } }
Ключевые моменты
-
PrimaryTabRowотображает горизонтальный ряд вкладок, где каждая вкладка соответствуетDestination. -
val navController = rememberNavController()создает и запоминает экземплярNavHostController, который управляет навигацией внутриNavHost. -
var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }управляет состоянием выбранной вкладки.-
startDestination.ordinalполучает числовой индекс (позицию) записи перечисленияDestination.SONGS.
-
- При нажатии на вкладку лямбда-функция
onClickвызываетnavController.navigate(route = destination.route)для перехода на соответствующий экран. - Лямбда-функция
onClickTabобновляет состояниеselectedDestination, чтобы визуально выделить нажатую вкладку. - Он вызывает составной объект
AppNavHost, передаваяnavControllerиstartDestination, для отображения фактического содержимого выбранного экрана.
Результат
На следующем изображении показан результат предыдущего фрагмента:
.png?authuser=8&hl=ru)

