Le schede ti consentono di organizzare gruppi di contenuti correlati. Esistono due tipi di schede:
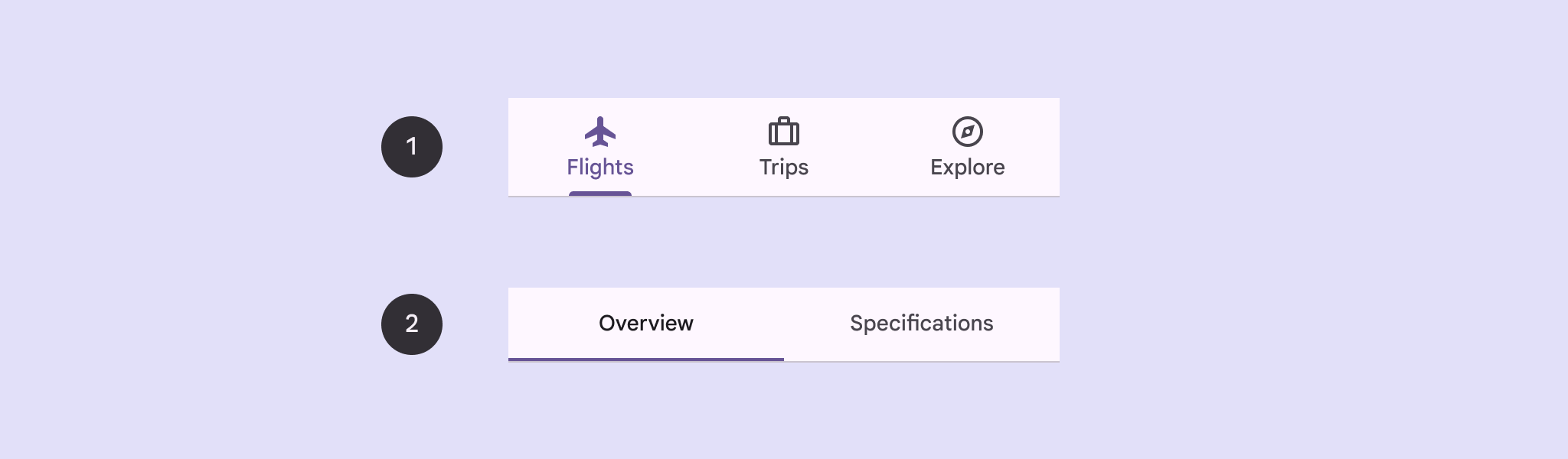
- Schede principali: posizionate nella parte superiore del riquadro dei contenuti sotto una barra superiore dell'app. Mostrano le principali destinazioni dei contenuti e devono essere utilizzate quando è necessario un solo set di schede.
- Schede secondarie: utilizzate all'interno di un'area di contenuti per separare ulteriormente i contenuti correlati e stabilire una gerarchia. Sono necessari quando una schermata richiede più di un livello di schede.

Questa pagina mostra come visualizzare le schede principali nella tua app con schermate correlate e navigazione di base.
Piattaforma API
Utilizza i componibili Tab, PrimaryTabRow e SecondaryTabRow
per implementare le schede. Il componente componibile Tab rappresenta una singola scheda all'interno della
riga e viene in genere utilizzato all'interno di un PrimaryTabRow (per le schede degli indicatori principali)
o di un SecondaryTabRow (per le schede degli indicatori secondari).
Tab include i seguenti parametri chiave:
selected: determina se la scheda corrente è evidenziata visivamente.onClick(): una funzione lambda obbligatoria che definisce l'azione da eseguire quando l'utente fa clic sulla scheda. In questa sezione in genere gestisci gli eventi di navigazione, aggiorni lo stato della scheda selezionata o carichi i contenuti corrispondenti.text: visualizza il testo all'interno della scheda. Facoltativo.icon: mostra un'icona all'interno della scheda. Facoltativo.enabled: controlla se la scheda è abilitata e se è possibile interagire con essa. Se è impostato su false, la scheda viene visualizzata in stato disattivato e non risponde ai clic.
Esempio: navigazione basata su schede
Il seguente snippet implementa una barra di navigazione in alto con schede per spostarsi tra le diverse schermate di un'app:
@Composable fun NavigationTabExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> PrimaryTabRow(selectedTabIndex = selectedDestination, modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> Tab( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, text = { Text( text = destination.label, maxLines = 2, overflow = TextOverflow.Ellipsis ) } ) } } AppNavHost(navController, startDestination) } }
Punti chiave
PrimaryTabRowmostra una riga orizzontale di schede, ognuna delle quali corrisponde a unDestination.val navController = rememberNavController()crea e memorizza un'istanza diNavHostController, che gestisce la navigazione all'interno di unNavHost.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }gestisce lo stato della scheda selezionata.startDestination.ordinalrestituisce l'indice numerico (posizione) della voce enumDestination.SONGS.
- Quando fai clic su una scheda, la chiamata lambda
onClicknavController.navigate(route = destination.route)ti reindirizza alla schermata corrispondente. - La lambda
onClickdiTabaggiorna lo stato diselectedDestinationper evidenziare visivamente la scheda selezionata. - Chiama il composable
AppNavHost, passandonavControllerestartDestination, per visualizzare i contenuti effettivi della schermata selezionata.
Risultato
L'immagine seguente mostra il risultato dello snippet precedente:
.png?authuser=8&hl=it)

