O componente Switch permite que os usuários alternem entre dois estados: marcado
e desmarcado. No app, você pode usar uma chave para permitir que o usuário faça uma das
seguintes ações:
- Ative ou desative uma configuração.
- Ativar ou desativar um recurso.
- Selecione uma opção.
O componente tem duas partes: o controle deslizante e a faixa. O botão é a parte arrastável do controle, e a faixa é o plano de fundo. O usuário pode arrastar o controle para a esquerda ou direita para mudar o estado da chave. Também é possível tocar no botão para marcar e desmarcar.

Implementação básica
Consulte a referência Switch para ver uma definição completa da API. Confira alguns dos principais parâmetros que você pode precisar usar:
checked: o estado inicial da chave.onCheckedChange: um callback chamado quando o estado do interruptor muda.enabled: se a chave está ativada ou desativada.colors: as cores usadas para a chave.
O exemplo a seguir é uma implementação mínima do elemento combinável Switch.
@Composable fun SwitchMinimalExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it } ) }
Esta implementação aparece da seguinte forma quando não está marcada:

Esta é a aparência quando marcada:

Implementação avançada
Os principais parâmetros que você pode usar ao implementar uma chave mais avançada são:
thumbContent: use isso para personalizar a aparência do controle deslizante quando ele estiver marcado.colors: use para personalizar a cor da faixa e do controle deslizante.
Miniatura personalizada
É possível transmitir qualquer elemento combinável para o parâmetro thumbContent e criar uma miniatura personalizada. Confira a seguir um exemplo de chave que usa um ícone personalizado para o
polegar:
@Composable fun SwitchWithIconExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, thumbContent = if (checked) { { Icon( imageVector = Icons.Filled.Check, contentDescription = null, modifier = Modifier.size(SwitchDefaults.IconSize), ) } } else { null } ) }
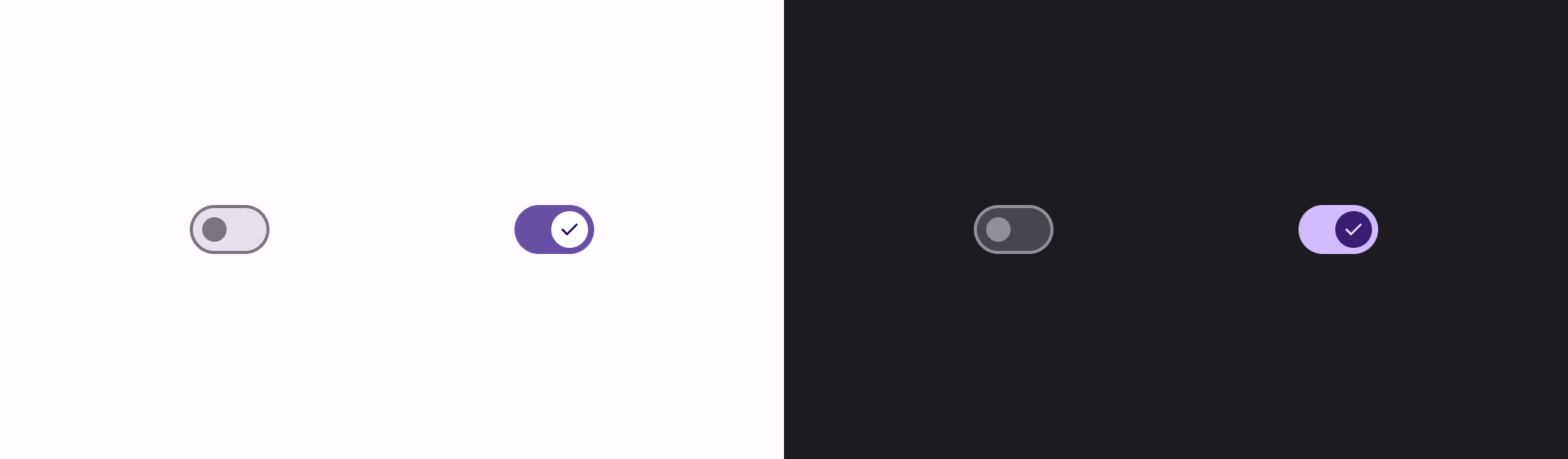
Nessa implementação, a aparência não marcada é a mesma do exemplo na seção anterior. No entanto, quando marcada, essa implementação aparece da seguinte forma:

Cores personalizadas
O exemplo a seguir demonstra como usar o parâmetro "colors" para mudar a cor do botão e da faixa de um interruptor, considerando se o interruptor está marcado.
@Composable fun SwitchWithCustomColors() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, colors = SwitchDefaults.colors( checkedThumbColor = MaterialTheme.colorScheme.primary, checkedTrackColor = MaterialTheme.colorScheme.primaryContainer, uncheckedThumbColor = MaterialTheme.colorScheme.secondary, uncheckedTrackColor = MaterialTheme.colorScheme.secondaryContainer, ) ) }
Esta implementação aparece da seguinte maneira:


