El componente Snackbar funciona como una notificación breve que aparece en la parte inferior de la pantalla. Proporciona comentarios sobre una operación o acción sin interrumpir la experiencia del usuario. Las barras de notificaciones desaparecen después de unos segundos. El usuario también puede descartarlos con una acción, como presionar un botón.
Considera estos tres casos de uso en los que podrías usar una barra de notificaciones:
- Confirmación de acción: Después de que un usuario borra un correo electrónico o un mensaje, aparece una barra de notificaciones para confirmar la acción y ofrecer una opción para deshacer.
- Estado de la red: Cuando la app pierde la conexión a Internet, aparece una barra de notificaciones para indicar que ahora está sin conexión.
- Envío de datos: Cuando se envía un formulario o se actualiza la configuración correctamente, aparece una barra de notificaciones que indica que el cambio se guardó correctamente.

Ejemplo básico
Para implementar una barra de mensajes, primero debes crear SnackbarHost, que incluye una propiedad SnackbarHostState. SnackbarHostState proporciona acceso a la función showSnackbar(), que puedes usar para mostrar tu barra de notificaciones.
Esta función de suspensión requiere un CoroutineScope (como el que devuelve rememberCoroutineScope) y se puede llamar en respuesta a eventos de IU para mostrar un Snackbar dentro de Scaffold.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
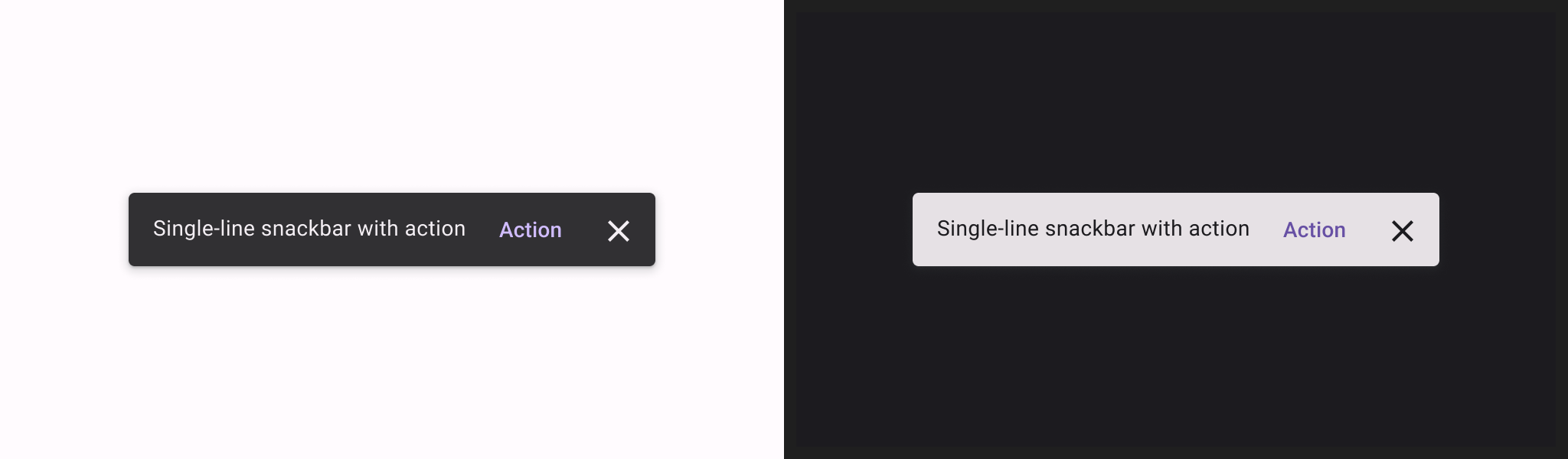
Barra de notificaciones con acción
Puedes proporcionar una acción opcional y ajustar la duración de Snackbar.
La función snackbarHostState.showSnackbar() acepta parámetros actionLabel y duration adicionales, y muestra un SnackbarResult.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
Puedes proporcionar una Snackbar personalizada con el parámetro snackbarHost. Consulta la documentación de referencia de la API de SnackbarHost para obtener más información.
Puntos clave
actionLabel = "Action": Establece el texto del botón de acción.duration = SnackbarDuration.Indefinite: Mantiene la barra de mensajes visible hasta que el usuario o el programa la descartan.SnackbarResult.ActionPerformed: Indica que el usuario hizo clic en el botón de acción de la barra de mensajes.SnackbarResult.Dismissed: Indica que el usuario descartó la barra de notificaciones sin hacer clic en el botón de acción.

