O componente snackbar serve como uma breve notificação que aparece na parte de baixo da tela. Ele fornece feedback sobre uma operação ou ação sem interromper a experiência do usuário. As snackbars desaparecem após alguns segundos. O usuário também pode dispensá-las com uma ação, como tocar em um botão.
Considere estes três casos de uso em que você pode usar uma snackbar:
- Confirmação de ação:depois que um usuário exclui um e-mail ou uma mensagem, uma snackbar aparece para confirmar a ação e oferecer uma opção de Desfazer.
- Status da rede:quando o app perde a conexão de Internet, uma snackbar aparece para informar que ele está off-line.
- Envio de dados:ao enviar um formulário ou atualizar configurações, uma snackbar informa que a mudança foi salva.

Exemplo básico
Para implementar uma snackbar, primeiro crie SnackbarHost, que inclui uma propriedade
SnackbarHostState. O SnackbarHostState fornece acesso à função
showSnackbar(), que pode ser usada para mostrar o snackbar.
Essa função de suspensão exige um CoroutineScope, como o retornado por
rememberCoroutineScope, e pode ser chamada em resposta a eventos da interface para
mostrar um Snackbar em um Scaffold.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
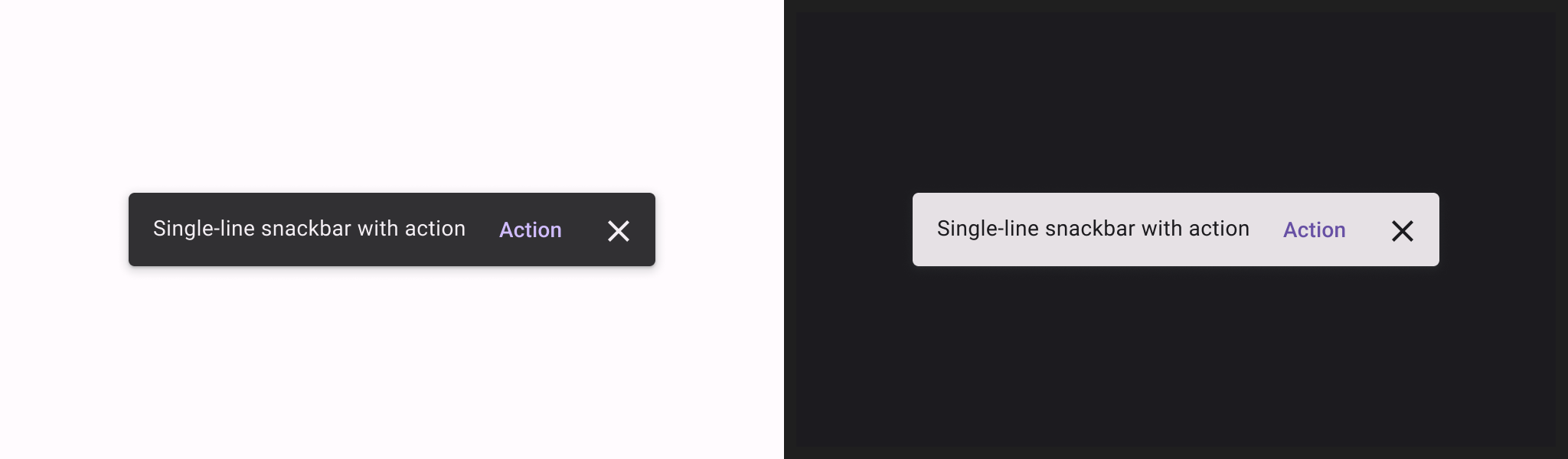
Snackbar com ação
Você pode fornecer uma ação opcional e ajustar a duração da Snackbar.
A função snackbarHostState.showSnackbar() aceita outros parâmetros actionLabel
e duration e retorna um SnackbarResult.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
É possível fornecer uma Snackbar personalizada com o parâmetro snackbarHost. Consulte a
documentação de referência da API SnackbarHost para mais informações.
Pontos principais
actionLabel = "Action": define o texto do botão de ação.duration = SnackbarDuration.Indefinite: mantém a snackbar exibida até que o usuário ou o programa a dispensem.SnackbarResult.ActionPerformed: significa que o usuário clicou no botão de ação da snackbar.SnackbarResult.Dismissed: significa que o usuário dispensou a snackbar sem clicar no botão de ação.

