רכיב סרגל ההודעות משמש כהתראה קצרה שמופיעה בתחתית המסך. הוא מספק משוב על פעולה או פעולה ללא הפרעה לחוויית המשתמש. סרגל הסטטוסים נעלם אחרי כמה שניות. המשתמש יכול גם לסגור אותן באמצעות פעולה, כמו הקשה על לחצן.
ריכזנו כאן שלושה תרחישים לדוגמה שבהם כדאי להשתמש בסרגל ההודעות:
- אישור פעולה: אחרי שמשתמשים מוחקים אימייל או הודעה, מופיעה סרגל סטטוסים כדי לאשר את הפעולה ולהציע את האפשרות 'ביטול'.
- סטטוס הרשת: כשהאפליקציה מאבדת את החיבור לאינטרנט, מופיעה הודעה בסרגל ההתראות על כך שהיא נמצאת עכשיו במצב אופליין.
- שליחת נתונים: אחרי שליחת טופס או עדכון ההגדרות, תופיע הודעה בסרגל ההתראות על כך שהשינוי נשמר.

דוגמה בסיסית
כדי להטמיע סרגל סטטוסים, קודם יוצרים את SnackbarHost, שכולל את הנכס SnackbarHostState. SnackbarHostState מספק גישה לפונקציה showSnackbar(), שבאמצעותה אפשר להציג את סרגל האזהרות.
כדי להשתמש בפונקציית ההשעיה הזו, צריך להגדיר CoroutineScope, למשל באמצעות rememberCoroutineScope. אפשר להפעיל את הפונקציה הזו בתגובה לאירועים בממשק המשתמש כדי להציג Snackbar בתוך Scaffold.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
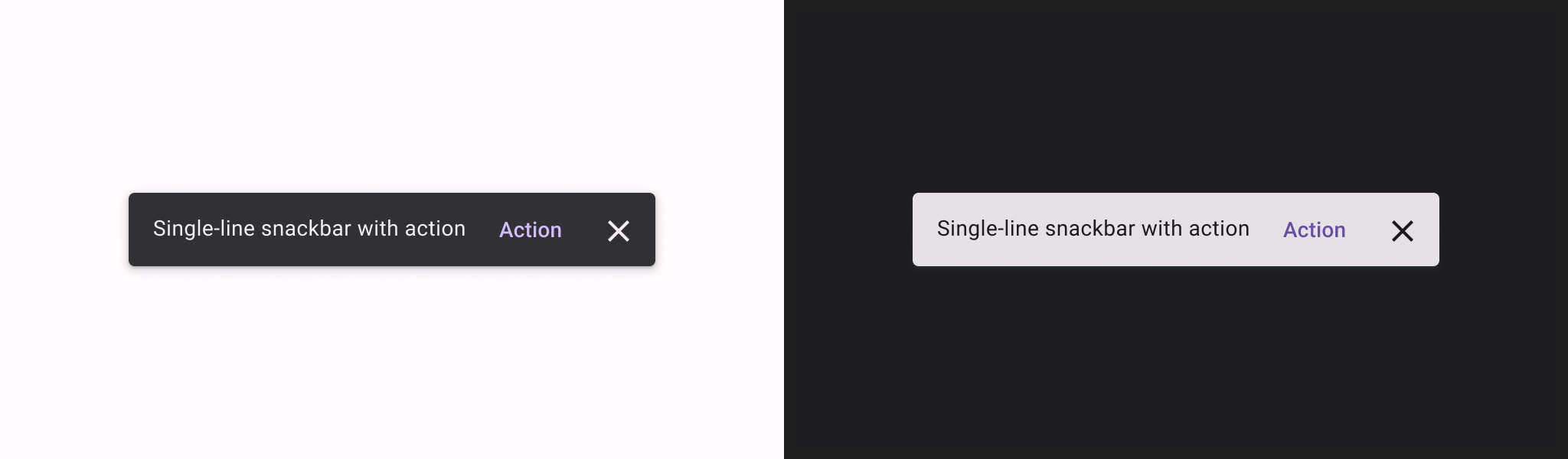
סרגל קטן עם פעולה
אפשר לציין פעולה אופציונלית ולשנות את משך הזמן של Snackbar.
הפונקציה snackbarHostState.showSnackbar() מקבלת פרמטרים נוספים מסוג actionLabel ו-duration ומחזירה SnackbarResult.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
אפשר לספק Snackbar מותאם אישית באמצעות הפרמטר snackbarHost. מידע נוסף זמין במאמרי העזרה של SnackbarHost API.
נקודות עיקריות
actionLabel = "Action": מגדיר את הטקסט של לחצן הפעולה.withDismissAction = true: הצגת סימן X בסרגל ההודעות. מקישים עליו כדי לסגור את סרגל ההודעות.duration = SnackbarDuration.Indefinite: סרגל האזהרה יוצג עד שהמשתמש או התוכנית יסגרו אותו.SnackbarResult.ActionPerformed: מציין שהמשתמש לחץ על לחצן הפעולה בסרגל האזהרה.SnackbarResult.Dismissed: מציין שהמשתמש סגר את סרגל האזהרה בלי ללחוץ על לחצן הפעולה.

