Composable Slider memungkinkan pengguna membuat pilihan dari rentang
nilai. Anda dapat menggunakan penggeser untuk mengizinkan pengguna melakukan hal berikut:
- Sesuaikan setelan yang menggunakan rentang nilai, seperti volume, dan kecerahan.
- Memfilter data dalam grafik, seperti saat menetapkan rentang harga.
- Input pengguna, seperti menetapkan rating dalam ulasan.
Penggeser berisi jalur, thumb, label nilai, dan tanda centang:
- Trek: Trek adalah bilah horizontal yang mewakili rentang nilai yang dapat diambil penggeser.
- Thumb: Thumbnail adalah elemen kontrol yang dapat ditarik di penggeser yang memungkinkan pengguna memilih nilai tertentu dalam rentang yang ditentukan oleh jalur.
- Tanda centang: Tanda centang adalah penanda atau indikator visual opsional yang muncul di sepanjang jalur penggeser.

Penerapan dasar
Lihat referensi Slider untuk mengetahui definisi API lengkap. Beberapa parameter
utama untuk composable Slider adalah sebagai berikut:
value: Nilai penggeser saat ini.onValueChange: Lambda yang dipanggil setiap kali nilainya ubah.enabled: Nilai boolean yang menunjukkan apakah pengguna dapat berinteraksi dengan penggeser.
Contoh berikut adalah penggeser langsung. Hal ini memungkinkan pengguna
memilih nilai dari 0.0 hingga 1.0. Karena pengguna dapat
memilih nilai apa pun di
rentang tersebut, penggeser akan berkelanjutan.
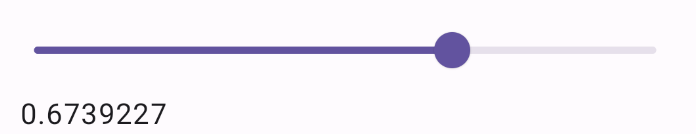
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
Implementasi ini muncul sebagai berikut:

Penerapan lanjutan
Saat menerapkan penggeser yang lebih kompleks, Anda juga dapat menggunakan parameter berikut.
colors: InstanceSliderColorsyang memungkinkan Anda mengontrol warna penggeser.valueRange: Rentang nilai yang dapat diambil penggeser.steps: Jumlah lubang pada penggeser yang dipaskan ibu jari.
Cuplikan berikut menerapkan penggeser yang memiliki tiga langkah, dengan rentang
dari 0.0 hingga 50.0. Karena tombol penggeser akan terkunci ke setiap langkah, penggeser ini
diskret.
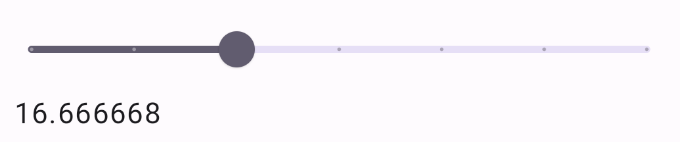
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
Implementasinya akan terlihat seperti berikut:

Penggeser rentang
Anda juga dapat menggunakan composable RangeSlider khusus. Hal ini memungkinkan pengguna
memilih dua nilai. Hal ini dapat berguna dalam kasus seperti saat pengguna ingin
memilih harga minimum dan maksimum.
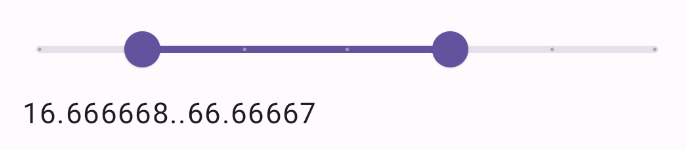
Contoh berikut adalah contoh yang relatif sederhana dari penggeser rentang.
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }