Slider composable'ı, kullanıcıların bir dizi değer arasından seçim yapmasına olanak tanır. Kullanıcının aşağıdakileri yapmasına izin vermek için kaydırma çubuğu kullanabilirsiniz:
- Ses ve parlaklık gibi bir değer aralığı kullanan ayarları düzenleyin.
- Fiyat aralığı belirlerken olduğu gibi, grafikteki verileri filtreleme
- Kullanıcı girişi (ör. yorumda puan verme)
Kaydırma çubuğu; iz, başparmak, değer etiketi ve işaretler içerir:
- Parça: Parça, kaydırıcının alabileceği değer aralığını temsil eden yatay çubuktur.
- Başparmak: Başparmak, kaydırıcı üzerinde sürükleyebileceğiniz bir kontrol öğesidir. Kullanıcının, iz tarafından tanımlanan aralıkta belirli bir değer seçmesine olanak tanır.
- Onay işaretleri: Onay işaretleri, kaydırma çubuğunun yolu boyunca görünen isteğe bağlı görsel işaretler veya göstergelerdir.

Temel uygulama
Tam API tanımı için Slider referansına bakın. Slider composable'ın bazı temel parametreleri şunlardır:
value: Kaydırma çubuğunun geçerli değeri.onValueChange: Değer her değiştiğinde çağrılan bir lambda.enabled: Kullanıcının kaydırma çubuğuyla etkileşime girip giremeyeceğini belirten bir Boole değeri.
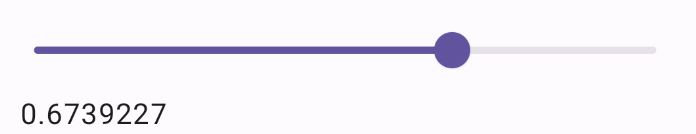
Aşağıdaki örnekte basit bir kaydırma çubuğu gösterilmektedir. Bu, kullanıcının 0.0 ile 1.0 arasında bir değer seçmesine olanak tanır. Kullanıcı bu aralıktaki herhangi bir değeri seçebildiğinden kaydırma çubuğu sürekli olur.
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
Bu uygulama aşağıdaki gibi görünür:

Gelişmiş uygulama
Daha karmaşık bir kaydırma çubuğu uygularken aşağıdaki parametrelerden de yararlanabilirsiniz.
colors: Kaydırma çubuğunun renklerini kontrol etmenizi sağlayan birSliderColorsörneği.valueRange: Kaydırma çubuğunun alabileceği değer aralığı.steps: Kaydırma çubuğunda, başparmağın oturduğu çentik sayısı.
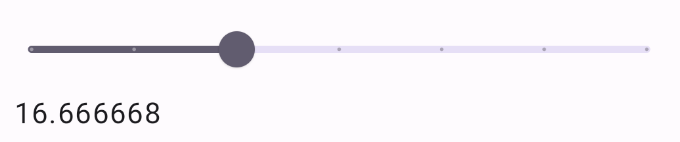
Aşağıdaki snippet, 0.0 ile 50.0 arasında bir aralığa sahip üç adımlı bir kaydırma çubuğu uygular. Başparmak her adıma oturduğu için bu kaydırma çubuğu ayrıktır.
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
Uygulama aşağıdaki gibi görünür:

Aralık kaydırma çubuğu
Ayrıca özel RangeSlider composable'ı da kullanabilirsiniz. Bu, kullanıcının iki değer seçmesine olanak tanır. Bu, kullanıcının minimum ve maksimum fiyat seçmek istediği gibi durumlarda faydalı olabilir.
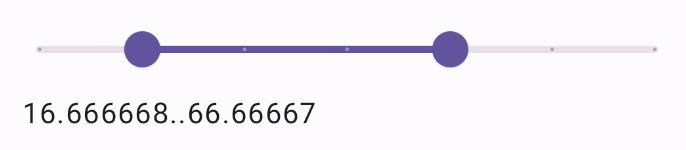
Aşağıdaki örnek, sürekli aralık kaydırma çubuğunun nispeten basit bir örneğidir.
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }