Komponent Slider umożliwia użytkownikom wybieranie wartości z określonego zakresu. Suwak może służyć użytkownikowi do:
- Dostosuj ustawienia, które korzystają z zakresu wartości, takie jak głośność i jasność.
- filtrować dane na wykresie, np. podczas ustawiania zakresu cen;
- dane wprowadzane przez użytkownika, np. ocena w opinii;
Suwak zawiera ścieżkę, suwak, etykietę wartości i znaczniki:
- Ścieżka: ścieżka to poziomy pasek, który reprezentuje zakres wartości, jakie może przyjmować suwak.
- Suwak: suwak to element sterujący, który można przeciągać na pasku. Umożliwia on użytkownikowi wybranie konkretnej wartości w zakresie zdefiniowanym przez pasek.
- Znaczniki: opcjonalne znaczniki wizualne lub wskaźniki, które pojawiają się wzdłuż ścieżki suwaka.

Implementacja podstawowa
Pełną definicję interfejsu API znajdziesz w Slider. Oto niektóre z kluczowych parametrów komponentu Slider:
value: bieżąca wartość suwaka.onValueChange: funkcja lambda, która jest wywoływana za każdym razem, gdy wartość ulega zmianie.enabled: wartość logiczna wskazująca, czy użytkownik może wchodzić w interakcję z suwakiem.
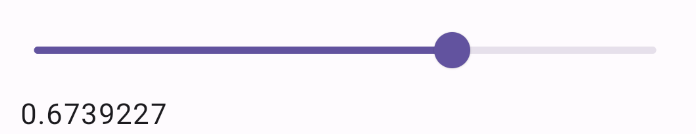
Poniższy przykład to prosty suwak. Umożliwia to użytkownikowi wybranie wartości z zakresu od 0.0 do 1.0. Użytkownik może wybrać dowolną wartość z tego zakresu, więc suwak jest ciągły.
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
Ta implementacja wygląda tak:

Implementacja zaawansowana
W przypadku bardziej złożonego suwaka możesz dodatkowo użyć tych parametrów:
colors: instancjaSliderColors, która umożliwia kontrolowanie kolorów suwaka.valueRange: zakres wartości, które może przyjmować suwak.steps: liczba wycięć na suwaku, do których przesuwa się kciuk.
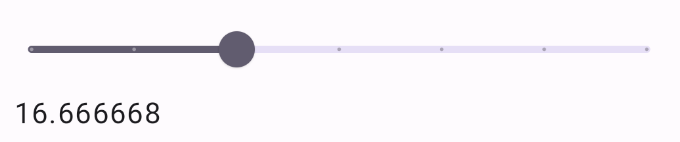
Poniższy fragment kodu implementuje suwak z 3 krokami i zakresem od 0.0 do 50.0. Suwak jest dyskretny, ponieważ kciuk przeskakuje do każdego kroku.
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
Implementacja wygląda tak:

Suwak zakresu
Możesz też użyć specjalnego komponentu RangeSlider. Umożliwia to użytkownikowi
wybranie 2 wartości. Może to być przydatne w sytuacjach, gdy użytkownik chce wybrać cenę minimalną i maksymalną.
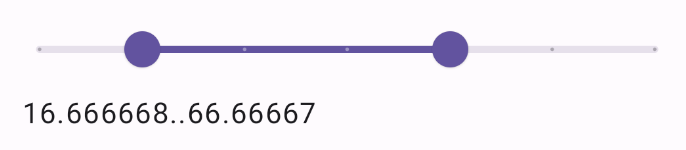
Poniższy przykład to stosunkowo prosty suwak zakresu ciągłego.
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }