Composable Slider memungkinkan pengguna membuat pilihan dari rentang nilai. Anda dapat menggunakan penggeser untuk memungkinkan pengguna melakukan hal berikut:
- Sesuaikan setelan yang menggunakan rentang nilai, seperti volume dan kecerahan.
- Memfilter data dalam grafik, seperti saat menetapkan rentang harga.
- Input pengguna, seperti menetapkan rating dalam ulasan.
Penggeser berisi jalur, ibu jari, label nilai, dan tanda centang:
- Jalur: Jalur adalah batang horizontal yang merepresentasikan rentang nilai yang dapat diambil oleh penggeser.
- Thumb: Thumb adalah elemen kontrol yang dapat ditarik pada penggeser yang memungkinkan pengguna memilih nilai tertentu dalam rentang yang ditentukan oleh jalur.
- Tanda centang: Tanda centang adalah penanda atau indikator visual opsional yang muncul di sepanjang jalur penggeser.

Penerapan dasar
Lihat referensi Slider untuk definisi API lengkap. Beberapa parameter utama
untuk composable Slider adalah sebagai berikut:
value: Nilai saat ini dari penggeser.onValueChange: Lambda yang dipanggil setiap kali nilai diubah.enabled: Nilai boolean yang menunjukkan apakah pengguna dapat berinteraksi dengan penggeser.
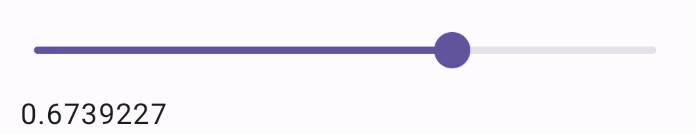
Contoh berikut adalah penggeser sederhana. Hal ini memungkinkan pengguna
memilih nilai dari 0.0 hingga 1.0. Karena pengguna dapat memilih nilai apa pun dalam rentang tersebut, penggeser bersifat berkelanjutan.
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
Penerapan ini akan terlihat seperti berikut:

Penerapan lanjutan
Saat menerapkan penggeser yang lebih kompleks, Anda juga dapat menggunakan parameter berikut.
colors: InstanceSliderColorsyang memungkinkan Anda mengontrol warna penggeser.valueRange: Rentang nilai yang dapat diambil oleh penggeser.steps: Jumlah titik pada penggeser tempat ibu jari akan bergeser.
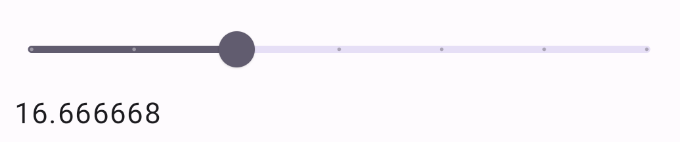
Cuplikan berikut menerapkan penggeser yang memiliki tiga langkah, dengan rentang
dari 0.0 hingga 50.0. Karena tombol akan bergeser ke setiap langkah, penggeser ini bersifat
diskret.
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
Implementasinya akan terlihat seperti berikut:

Penggeser rentang
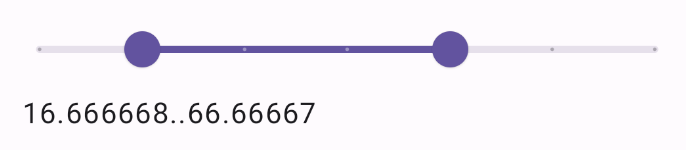
Anda juga dapat menggunakan composable RangeSlider khusus. Hal ini memungkinkan pengguna
memilih dua nilai. Hal ini dapat berguna dalam kasus seperti saat pengguna ingin memilih harga minimum dan maksimum.
Contoh berikut adalah contoh penggeser rentang berkelanjutan yang relatif mudah.
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }