Le composable Slider permet aux utilisateurs de faire des sélections à partir d'une plage de valeurs. Vous pouvez utiliser un curseur pour permettre à l'utilisateur d'effectuer les opérations suivantes :
- Ajustez les paramètres qui utilisent une plage de valeurs, comme le volume et la luminosité.
- Filtrer les données d'un graphique, comme lors de la définition d'une fourchette de prix.
- Saisie utilisateur, comme l'attribution d'une note dans un avis.
Le curseur contient une piste, un bouton, un libellé de valeur et des repères :
- Piste : la piste est la barre horizontale qui représente la plage de valeurs que le curseur peut prendre.
- Bouton : élément de contrôle déplaçable sur le curseur qui permet à l'utilisateur de sélectionner une valeur spécifique dans la plage définie par la piste.
- Repères : les repères sont des indicateurs ou des repères visuels facultatifs qui s'affichent le long de la piste du curseur.

Implémentation de base
Consultez la documentation de référence Slider pour obtenir la définition complète de l'API. Voici quelques-uns des paramètres clés du composable Slider :
value: valeur actuelle du curseur.onValueChange: lambda appelé chaque fois que la valeur est modifiée.enabled: valeur booléenne indiquant si l'utilisateur peut interagir avec le curseur.
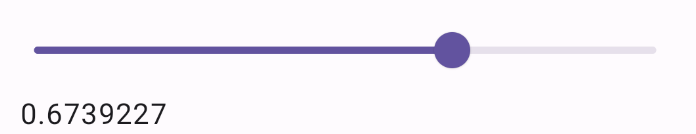
L'exemple suivant est un simple curseur. Cela permet à l'utilisateur de sélectionner une valeur comprise entre 0.0 et 1.0. Étant donné que l'utilisateur peut sélectionner n'importe quelle valeur dans cette plage, le curseur est continu.
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
Cette implémentation est la suivante :

Implémentation avancée
Lorsque vous implémentez un curseur plus complexe, vous pouvez également utiliser les paramètres suivants.
colors: instance deSliderColorsqui vous permet de contrôler les couleurs du curseur.valueRange: plage de valeurs que le curseur peut prendre.steps: nombre d'encoches sur le curseur auxquelles le pouce s'accroche.
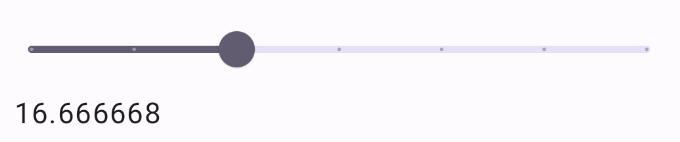
L'extrait de code suivant implémente un curseur à trois étapes, avec une plage allant de 0.0 à 50.0. Étant donné que le curseur s'arrête à chaque étape, il est discret.
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
L'implémentation se présente comme suit :

Curseur de plage
Vous pouvez également utiliser le composable RangeSlider dédié. Cela permet à l'utilisateur de sélectionner deux valeurs. Cela peut être utile, par exemple, lorsque l'utilisateur souhaite sélectionner un prix minimum et maximum.
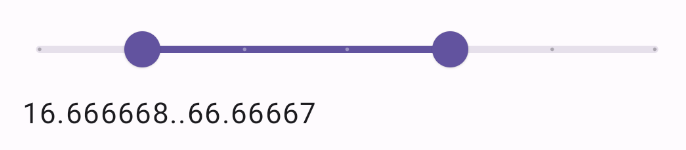
L'exemple suivant est un exemple relativement simple de curseur de plage continue.
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }