El elemento Slider componible permite a los usuarios seleccionar elementos de un rango de valores. Puedes usar un control deslizante para permitir que el usuario haga lo siguiente:
- Ajustar la configuración que usa un rango de valores, como el volumen y el brillo
- Filtrar datos en un gráfico, como cuando se establece un rango de precios
- Entrada del usuario, como establecer una calificación en una opinión
El control deslizante contiene un riel, un pulgar, una etiqueta de valor y marcas de graduación:
- Pista: La pista es la barra horizontal que representa el rango de valores que puede tomar el control deslizante.
- Pulsador: El pulsador es un elemento de control arrastrable en el control deslizante que permite al usuario seleccionar un valor específico dentro del rango definido por el riel.
- Marcas de verificación: Las marcas de verificación son indicadores o marcadores visuales opcionales que aparecen a lo largo del recorrido del control deslizante.

Implementación básica
Consulta la referencia de Slider para obtener una definición completa de la API. Algunos de los parámetros clave del elemento Slider componible son los siguientes:
value: Es el valor actual del control deslizante.onValueChange: Es una expresión lambda que se llama cada vez que cambia el valor.enabled: Es un valor booleano que indica si el usuario puede interactuar con el control deslizante.
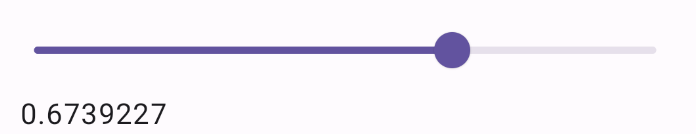
El siguiente ejemplo es un control deslizante sencillo. Esto permite que el usuario seleccione un valor de 0.0 a 1.0. Como el usuario puede seleccionar cualquier valor dentro de ese rango, el control deslizante es continuo.
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
Esta implementación se ve de la siguiente manera:

Implementación avanzada
Cuando implementes un control deslizante más complejo, también puedes usar los siguientes parámetros.
colors: Es una instancia deSliderColorsque te permite controlar los colores del control deslizante.valueRange: Es el rango de valores que puede tomar el control deslizante.steps: Es la cantidad de muescas del control deslizante en las que se detiene el pulgar.
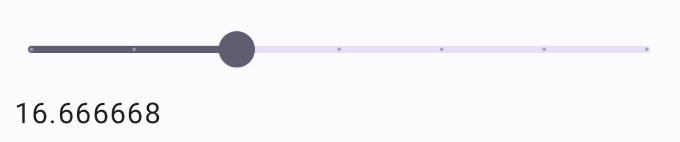
En el siguiente fragmento, se implementa un control deslizante que tiene tres pasos, con un rango de 0.0 a 50.0. Dado que el pulgar se ajusta a cada paso, este control deslizante es discreto.
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
La implementación se ve de la siguiente manera:

Control deslizante de rango
También puedes usar el elemento RangeSlider componible dedicado. Esto permite que el usuario seleccione dos valores. Esto puede ser útil en casos como cuando el usuario desea seleccionar un precio mínimo y máximo.
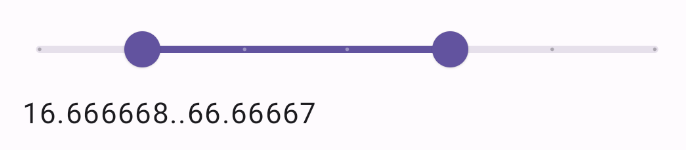
El siguiente ejemplo es relativamente sencillo de un control deslizante de rango continuo.
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }