يتيح العنصر القابل للإنشاء Slider للمستخدمين إجراء اختيارات من مجموعة من القيم. يمكنك استخدام شريط تمرير للسماح للمستخدم بإجراء ما يلي:
- ضبط الإعدادات التي تستخدم نطاقًا من القيم، مثل مستوى الصوت والسطوع.
- فلترة البيانات في رسم بياني، كما هو الحال عند ضبط نطاق سعري
- إدخال قيم، مثل تحديد تقييم في مراجعة
يحتوي شريط التمرير على مسار ومقبض وتصنيف للقيمة وعلامات التحديد:
- شريط التمرير: شريط التمرير هو الشريط الأفقي الذي يمثّل نطاق القيم التي يمكن لشريط التمرير أن يأخذها.
- المقبض: عنصر تحكّم قابل للسحب على شريط التمرير يتيح للمستخدم تحديد قيمة معينة ضمن نطاق المسار.
- علامات التحديد: مؤشرات أو علامات مرئية اختيارية تظهر على طول مسار شريط التمرير.

التنفيذ الأساسي
اطّلِع على مرجع Slider للحصول على تعريف كامل لواجهة برمجة التطبيقات. في ما يلي بعض المَعلمات الرئيسية للدالة البرمجية القابلة للإنشاء Slider:
value: القيمة الحالية لشريط التمرير.onValueChange: دالة lambda يتم استدعاؤها في كل مرة تتغير فيها القيمة.enabled: قيمة منطقية تشير إلى إمكانية تفاعل المستخدم مع شريط التمرير.
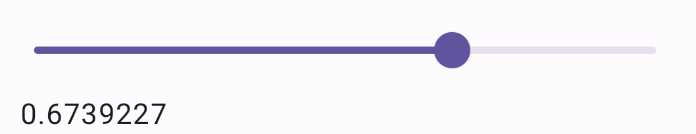
المثال التالي يوضّح شريط تمرير بسيط يتيح للمستخدم اختيار قيمة بين 0.0 و1.0. بما أنّ المستخدم يمكنه اختيار أي قيمة في هذا النطاق، يكون شريط التمرير متصلاً.
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
تظهر عملية التنفيذ هذه على النحو التالي:

التنفيذ المتقدّم
عند تنفيذ شريط تمرير أكثر تعقيدًا، يمكنك أيضًا الاستفادة من المَعلمات التالية.
-
colors: مثيل منSliderColorsيتيح لك التحكّم في ألوان شريط التمرير. valueRange: نطاق القيم التي يمكن أن يتخذها شريط التمرير.steps: عدد النقاط التي ينتقل إليها زر التحكّم على شريط التمرير.
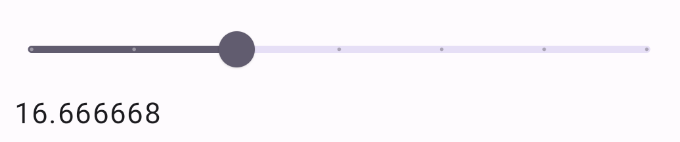
ينفّذ المقتطف التالي شريط تمرير يتضمّن ثلاث خطوات، مع نطاق من 0.0 إلى 50.0. بما أنّ زر التحكّم يتحرّك على مراحل محدّدة، يُعدّ شريط التمرير هذا منفصلاً.
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
يظهر التنفيذ على النحو التالي:

شريط التمرير للنطاق
يمكنك أيضًا استخدام العنصر القابل للإنشاء RangeSlider المخصّص. يتيح ذلك للمستخدم اختيار قيمتَين. ويمكن أن يكون ذلك مفيدًا في حالات مثل عندما يريد المستخدم
اختيار حد أدنى وأقصى للسعر.
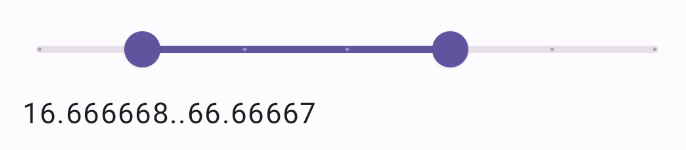
المثال التالي هو مثال بسيط نسبيًا على شريط تمرير بنطاق متواصل.
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }