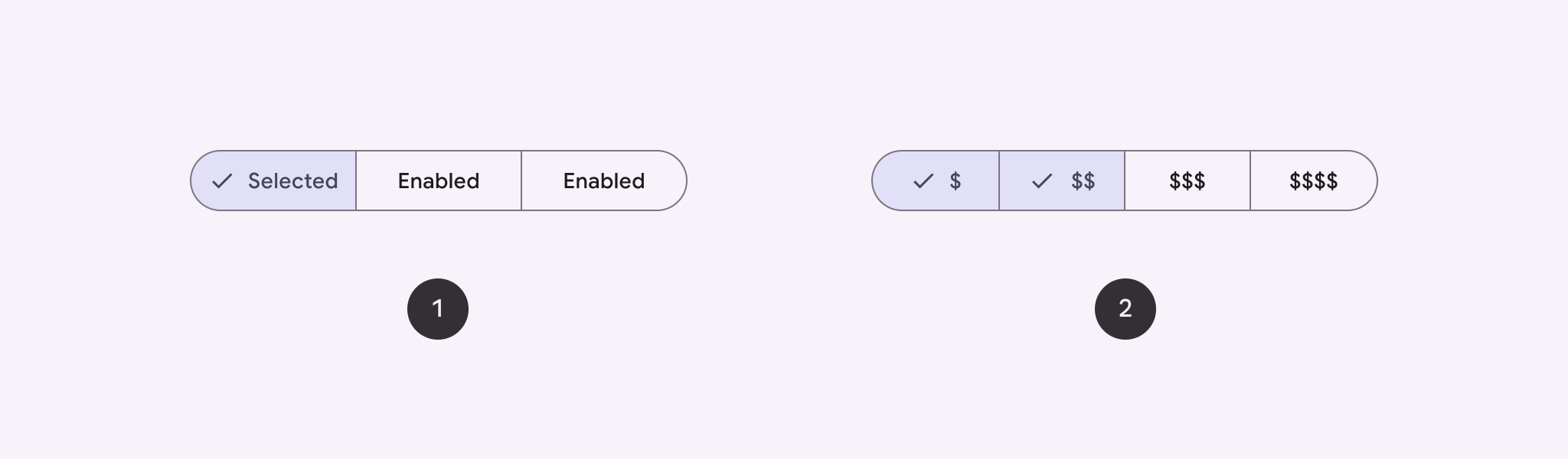
Используйте сегментированную кнопку, чтобы пользователи могли выбирать из набора вариантов, расположенных рядом. Существует два типа сегментированных кнопок:
- Кнопка одиночного выбора : позволяет пользователям выбрать один вариант.
- Кнопка множественного выбора : позволяет пользователям выбирать от двух до пяти элементов. Для более сложного выбора или выбора более пяти элементов используйте фишки .

API поверхность
Для создания сегментированных кнопок используйте макеты SingleChoiceSegmentedButtonRow и MultiChoiceSegmentedButtonRow . Эти макеты корректно размещают и определяют размер элементов SegmentedButton и используют следующие ключевые параметры:
-
space: регулирует перекрытие между кнопками. -
content: Содержит содержимое строки сегментированных кнопок, которая обычно представляет собой последовательностьSegmentedButton.
Создать сегментированную кнопку с одним выбором
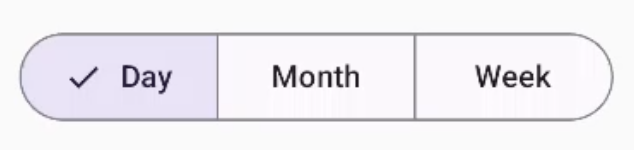
В этом примере показано, как создать сегментированную кнопку с одним выбором:
@Composable fun SingleChoiceSegmentedButton(modifier: Modifier = Modifier) { var selectedIndex by remember { mutableIntStateOf(0) } val options = listOf("Day", "Month", "Week") SingleChoiceSegmentedButtonRow { options.forEachIndexed { index, label -> SegmentedButton( shape = SegmentedButtonDefaults.itemShape( index = index, count = options.size ), onClick = { selectedIndex = index }, selected = index == selectedIndex, label = { Text(label) } ) } } }
Ключевые моменты кода
- Инициализирует переменную
selectedIndexс помощьюrememberиmutableIntStateOfдля отслеживания индекса выбранной кнопки. - Определяет список
options, представляющих метки кнопок. -
SingleChoiceSegmentedButtonRowпозволяет выбрать только одну кнопку. - Создает
SegmentedButtonдля каждого варианта внутри циклаforEachIndexed:-
shapeопределяет форму кнопки на основе ее индекса и общего количества вариантов с помощьюSegmentedButtonDefaults.itemShape. -
onClickобновляетselectedIndexиндексом нажатой кнопки. -
selectedзадает состояние выбора кнопки на основеselectedIndex. -
labelотображает надпись на кнопке с использованиемTextкомпоновщика.
-
Результат

Создать сегментированную кнопку с возможностью множественного выбора
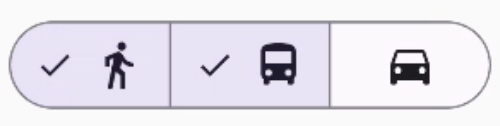
В этом примере показано, как создать сегментированную кнопку с несколькими вариантами выбора и значками, которая позволяет пользователям выбирать несколько вариантов:
@Composable fun MultiChoiceSegmentedButton(modifier: Modifier = Modifier) { val selectedOptions = remember { mutableStateListOf(false, false, false) } val options = listOf("Walk", "Ride", "Drive") MultiChoiceSegmentedButtonRow { options.forEachIndexed { index, label -> SegmentedButton( shape = SegmentedButtonDefaults.itemShape( index = index, count = options.size ), checked = selectedOptions[index], onCheckedChange = { selectedOptions[index] = !selectedOptions[index] }, icon = { SegmentedButtonDefaults.Icon(selectedOptions[index]) }, label = { when (label) { "Walk" -> Icon( imageVector = Icons.AutoMirrored.Filled.DirectionsWalk, contentDescription = "Directions Walk" ) "Ride" -> Icon( imageVector = Icons.Default.DirectionsBus, contentDescription = "Directions Bus" ) "Drive" -> Icon( imageVector = Icons.Default.DirectionsCar, contentDescription = "Directions Car" ) } } ) } } }
Ключевые моменты кода
- Код инициализирует переменную
selectedOptionsс помощьюrememberиmutableStateListOf. Это отслеживает выбранное состояние каждой кнопки. - Код использует
MultiChoiceSegmentedButtonRowдля размещения кнопок. - Внутри цикла
forEachIndexedкод создаетSegmentedButtonдля каждой опции:-
shapeопределяет форму кнопки на основе ее индекса и общего количества вариантов. -
checkedустанавливает отмеченное состояние кнопки на основе соответствующего значения вselectedOptions. -
onCheckedChangeпереключает выбранное состояние соответствующего элемента вselectedOptionsпри нажатии кнопки. -
iconотображает значок на основеSegmentedButtonDefaults.Iconи отмеченного состояния кнопки. -
labelотображает значок, соответствующий этикетке, с использованием компонуемыхIconс соответствующими векторными изображениями и описаниями содержимого.
-
Результат

Дополнительные ресурсы
- Материал 3: Сегментированные кнопки

