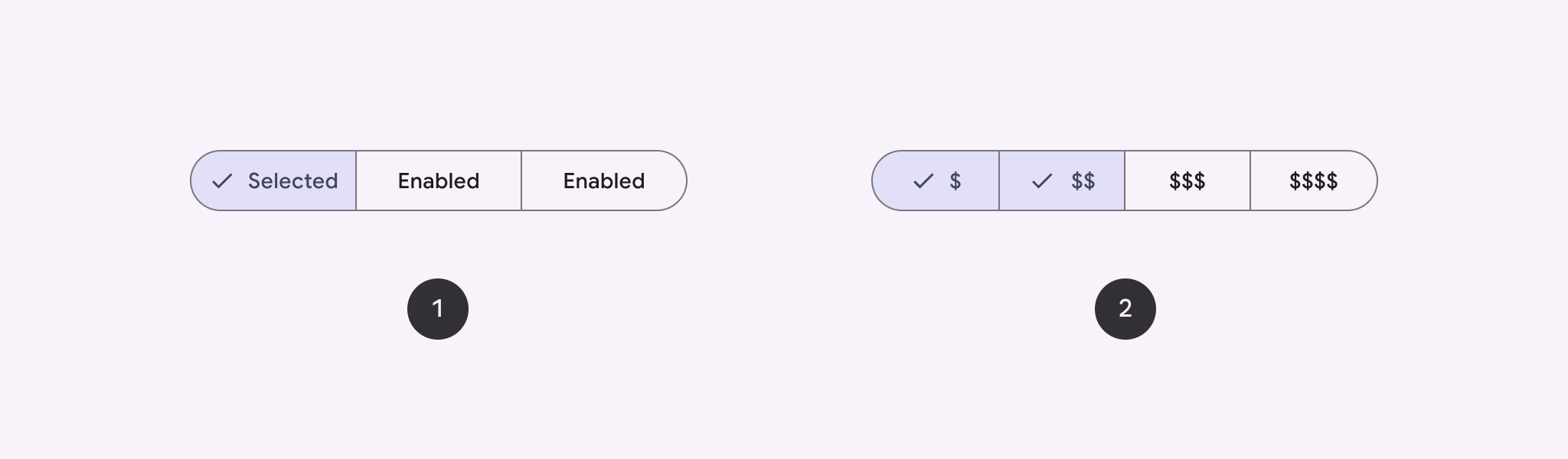
Gunakan tombol tersegmentasi untuk memungkinkan pengguna memilih dari serangkaian opsi secara berdampingan. Ada dua jenis tombol tersegmentasi:
- Tombol pilihan tunggal: Memungkinkan pengguna memilih satu opsi.
- Tombol multi-pilihan: Memungkinkan pengguna memilih antara dua hingga lima item. Untuk pilihan yang lebih kompleks, atau lebih dari lima item, gunakan chip.

Platform API
Gunakan tata letak SingleChoiceSegmentedButtonRow dan
MultiChoiceSegmentedButtonRow untuk membuat tombol tersegmentasi. Tata letak ini memosisikan dan mengukur SegmentedButtons dengan benar, dan berbagi parameter utama berikut:
space: Menyesuaikan tumpang-tindih antara tombol.content: Berisi konten baris tombol tersegmentasi, yang biasanya merupakan urutanSegmentedButton.
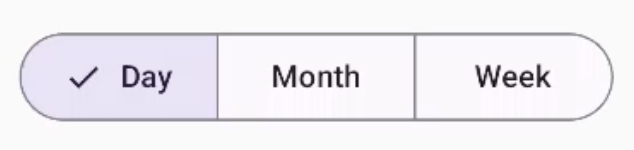
Membuat tombol tersegmentasi pilihan tunggal
Contoh ini menunjukkan cara membuat tombol tersegmentasi pilihan tunggal:
@Composable fun SingleChoiceSegmentedButton(modifier: Modifier = Modifier) { var selectedIndex by remember { mutableIntStateOf(0) } val options = listOf("Day", "Month", "Week") SingleChoiceSegmentedButtonRow { options.forEachIndexed { index, label -> SegmentedButton( shape = SegmentedButtonDefaults.itemShape( index = index, count = options.size ), onClick = { selectedIndex = index }, selected = index == selectedIndex, label = { Text(label) } ) } } }
Poin penting tentang kode
- Menginisialisasi variabel
selectedIndexmenggunakanrememberdanmutableIntStateOfuntuk melacak indeks tombol yang dipilih. - Menentukan daftar
optionsyang merepresentasikan label tombol. SingleChoiceSegmentedButtonRowmemungkinkan Anda memilih hanya satu tombol.- Membuat
SegmentedButtonuntuk setiap opsi, di dalam loopforEachIndexed:shapemenentukan bentuk tombol berdasarkan indeksnya dan jumlah total opsi menggunakanSegmentedButtonDefaults.itemShape.onClickmemperbaruiselectedIndexdengan indeks tombol yang diklik.selectedmenetapkan status pilihan tombol berdasarkanselectedIndex.labelmenampilkan label tombol menggunakan composableText.
Hasil

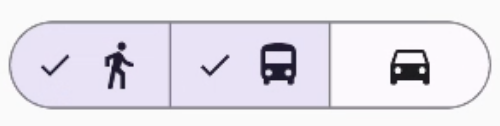
Membuat tombol tersegmentasi multi-pilihan
Contoh ini menunjukkan cara membuat tombol tersegmentasi pilihan ganda dengan ikon yang memungkinkan pengguna memilih beberapa opsi:
@Composable fun MultiChoiceSegmentedButton(modifier: Modifier = Modifier) { val selectedOptions = remember { mutableStateListOf(false, false, false) } val options = listOf("Walk", "Ride", "Drive") MultiChoiceSegmentedButtonRow { options.forEachIndexed { index, label -> SegmentedButton( shape = SegmentedButtonDefaults.itemShape( index = index, count = options.size ), checked = selectedOptions[index], onCheckedChange = { selectedOptions[index] = !selectedOptions[index] }, icon = { SegmentedButtonDefaults.Icon(selectedOptions[index]) }, label = { when (label) { "Walk" -> Icon( imageVector = Icons.AutoMirrored.Filled.DirectionsWalk, contentDescription = "Directions Walk" ) "Ride" -> Icon( imageVector = Icons.Default.DirectionsBus, contentDescription = "Directions Bus" ) "Drive" -> Icon( imageVector = Icons.Default.DirectionsCar, contentDescription = "Directions Car" ) } } ) } } }
Poin penting tentang kode
- Kode menginisialisasi variabel
selectedOptionsmenggunakanrememberdanmutableStateListOf. Ini melacak status tombol yang dipilih. - Kode menggunakan
MultiChoiceSegmentedButtonRowuntuk memuat tombol. - Di dalam loop
forEachIndexed, kode membuatSegmentedButtonuntuk setiap opsi:shapemenentukan bentuk tombol berdasarkan indeks dan jumlah total opsi.checkedmenetapkan status tombol yang dicentang berdasarkan nilai yang sesuai diselectedOptions.onCheckedChangemengalihkan status item yang sesuai yang dipilih diselectedOptionssaat tombol diklik.iconmenampilkan ikon berdasarkanSegmentedButtonDefaults.Icondan status tombol yang dicentang.labelmenampilkan ikon yang sesuai dengan label, menggunakan composableIcondengan vektor gambar dan deskripsi konten yang sesuai.
Hasil

Referensi lainnya
- Material 3: Tombol tersegmentasi

