Scaffold
Trong Material Design, khung hiển thị là một cấu trúc cơ bản cung cấp nền tảng tiêu chuẩn hoá cho các giao diện người dùng phức tạp. Nó kết hợp các phần khác nhau của giao diện người dùng, chẳng hạn như thanh ứng dụng và nút hành động nổi, giúp ứng dụng có giao diện nhất quán.
Ví dụ
Thành phần kết hợp Scaffold cung cấp một API đơn giản mà bạn có thể dùng để nhanh chóng lắp ráp cấu trúc ứng dụng theo các nguyên tắc của Material Design.
Scaffold chấp nhận một số thành phần kết hợp làm tham số. Trong đó có những yếu tố sau:
topBar: Thanh ứng dụng ở đầu màn hình.bottomBar: Thanh ứng dụng ở cuối màn hình.floatingActionButton: Một nút di chuột ở góc dưới cùng bên phải màn hình mà bạn có thể dùng để hiển thị các thao tác chính.
Bạn cũng có thể truyền nội dung Scaffold như cách bạn truyền nội dung đến các vùng chứa khác. Thao tác này sẽ truyền PaddingValues đến hàm lambda content mà bạn nên áp dụng cho thành phần kết hợp gốc của nội dung để hạn chế kích thước của nội dung.
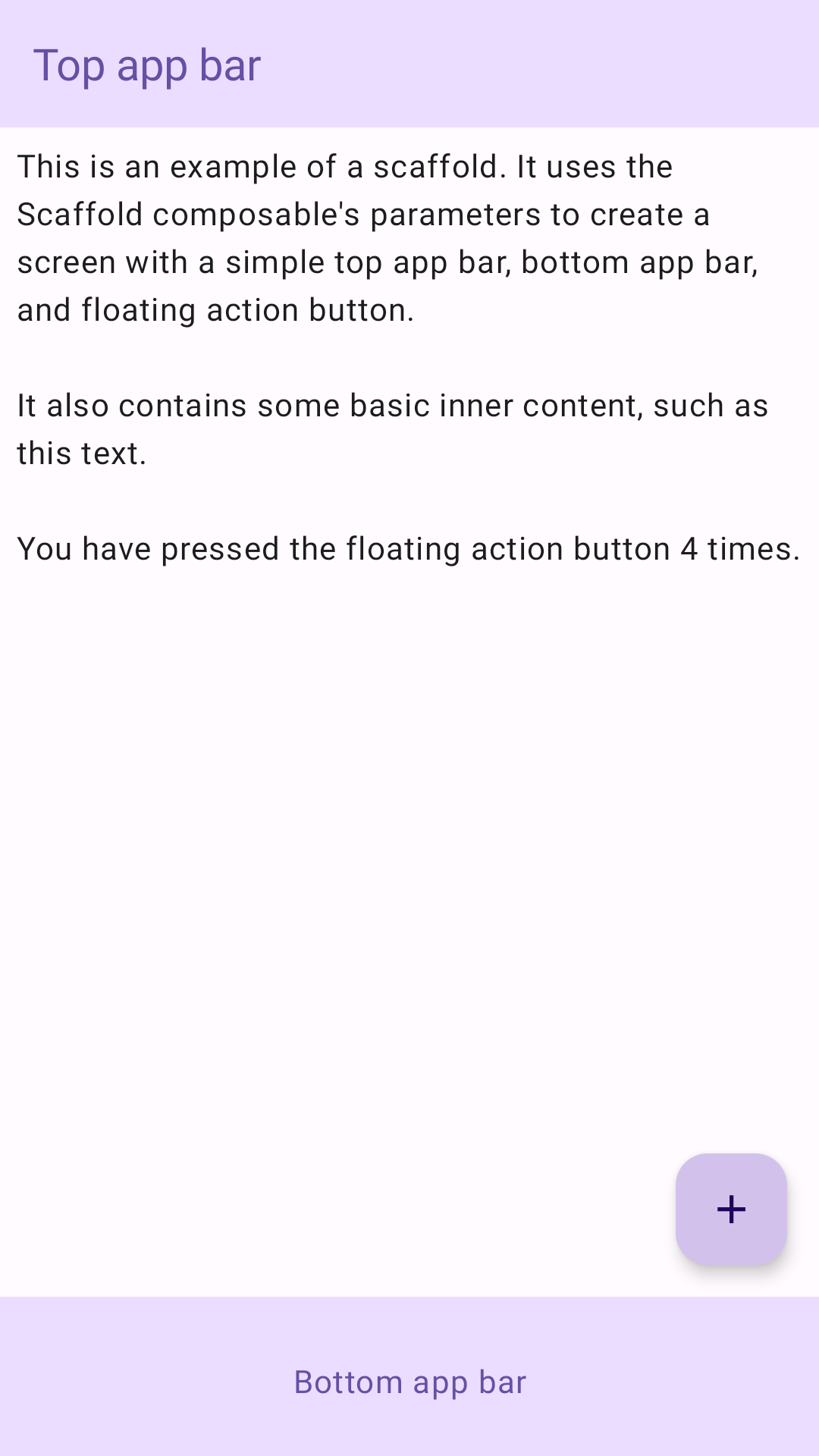
Ví dụ sau đây cho thấy một quy trình triển khai Scaffold hoàn chỉnh. Màn hình này có một thanh ứng dụng trên cùng, một thanh ứng dụng dưới cùng và một nút hành động nổi.
@Composable fun ScaffoldExample() { var presses by remember { mutableIntStateOf(0) } Scaffold( topBar = { TopAppBar( colors = topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Top app bar") } ) }, bottomBar = { BottomAppBar( containerColor = MaterialTheme.colorScheme.primaryContainer, contentColor = MaterialTheme.colorScheme.primary, ) { Text( modifier = Modifier .fillMaxWidth(), textAlign = TextAlign.Center, text = "Bottom app bar", ) } }, floatingActionButton = { FloatingActionButton(onClick = { presses++ }) { Icon(Icons.Default.Add, contentDescription = "Add") } } ) { innerPadding -> Column( modifier = Modifier .padding(innerPadding), verticalArrangement = Arrangement.spacedBy(16.dp), ) { Text( modifier = Modifier.padding(8.dp), text = """ This is an example of a scaffold. It uses the Scaffold composable's parameters to create a screen with a simple top app bar, bottom app bar, and floating action button. It also contains some basic inner content, such as this text. You have pressed the floating action button $presses times. """.trimIndent(), ) } } }
Phương thức triển khai có dạng như sau: