Scaffold
No Material Design, um scaffold é uma estrutura fundamental que fornece uma plataforma padronizada para interfaces de usuário complexas. Ele une diferentes partes da interface, como barras de apps e botões de ação flutuantes, dando aos apps uma aparência e sensação coerentes.
Exemplo
O elemento combinável Scaffold oferece uma API simples que pode ser usada para
montar rapidamente a estrutura do app de acordo com as diretrizes do Material Design.
Scaffold aceita vários elementos combináveis como parâmetros. Entre elas:
topBar: a barra de apps na parte de cima da tela.bottomBar: a barra de apps na parte de baixo da tela.floatingActionButton: um botão que passa o cursor sobre o canto inferior direito da tela e pode ser usado para mostrar ações principais.
Você também pode transmitir conteúdo Scaffold como faria com outros contêineres. Ele transmite
PaddingValues para a lambda content, que você precisa aplicar ao
elemento combinável raiz do conteúdo para restringir o tamanho dele.
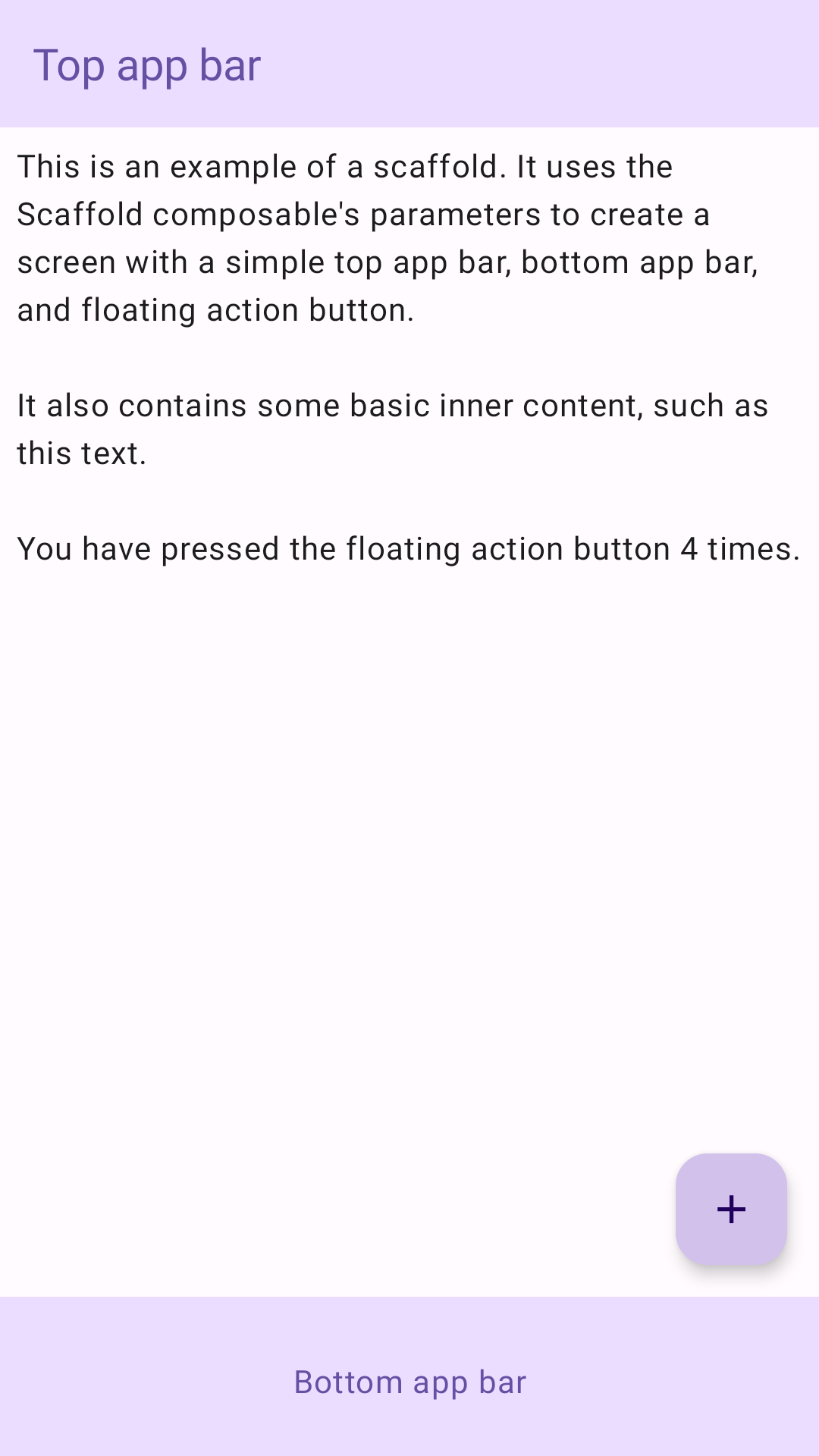
O exemplo a seguir mostra uma implementação completa de Scaffold. Ele contém uma barra de apps na parte de cima, uma barra de apps na parte de baixo e um botão de ação flutuante.
@Composable fun ScaffoldExample() { var presses by remember { mutableIntStateOf(0) } Scaffold( topBar = { TopAppBar( colors = topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Top app bar") } ) }, bottomBar = { BottomAppBar( containerColor = MaterialTheme.colorScheme.primaryContainer, contentColor = MaterialTheme.colorScheme.primary, ) { Text( modifier = Modifier .fillMaxWidth(), textAlign = TextAlign.Center, text = "Bottom app bar", ) } }, floatingActionButton = { FloatingActionButton(onClick = { presses++ }) { Icon(Icons.Default.Add, contentDescription = "Add") } } ) { innerPadding -> Column( modifier = Modifier .padding(innerPadding), verticalArrangement = Arrangement.spacedBy(16.dp), ) { Text( modifier = Modifier.padding(8.dp), text = """ This is an example of a scaffold. It uses the Scaffold composable's parameters to create a screen with a simple top app bar, bottom app bar, and floating action button. It also contains some basic inner content, such as this text. You have pressed the floating action button $presses times. """.trimIndent(), ) } } }
Esta implementação aparece da seguinte maneira: