Scaffold
मैटेरियल डिज़ाइन में, स्कैफ़ोल्ड एक बुनियादी स्ट्रक्चर होता है. यह जटिल यूज़र इंटरफ़ेस के लिए, स्टैंडर्ड प्लैटफ़ॉर्म उपलब्ध कराता है. यह यूज़र इंटरफ़ेस (यूआई) के अलग-अलग हिस्सों को एक साथ रखता है. जैसे, ऐप्लिकेशन बार और फ़्लोटिंग ऐक्शन बटन. इससे ऐप्लिकेशन को एक जैसा लुक और फ़ील मिलता है.
उदाहरण
Scaffold कंपोज़ेबल, एक आसान एपीआई उपलब्ध कराता है. इसका इस्तेमाल करके, Material Design के दिशा-निर्देशों के मुताबिक अपने ऐप्लिकेशन के स्ट्रक्चर को तुरंत असेंबल किया जा सकता है.
Scaffold, कई कंपोज़ेबल को पैरामीटर के तौर पर स्वीकार करता है. इनमें ये शामिल हैं:
topBar: स्क्रीन के सबसे ऊपर मौजूद ऐप्लिकेशन बार.bottomBar: स्क्रीन के सबसे नीचे मौजूद ऐप्लिकेशन बार.floatingActionButton: यह बटन, स्क्रीन के सबसे नीचे दाएं कोने पर मौजूद होता है. इसका इस्तेमाल, मुख्य कार्रवाइयों को दिखाने के लिए किया जा सकता है.
Scaffold कॉन्टेंट को भी उसी तरह पास किया जा सकता है जिस तरह अन्य कंटेनर को पास किया जाता है. यह PaddingValues को content लैम्डा पास करता है. आपको इसे अपने कॉन्टेंट के रूट कंपोज़ेबल पर लागू करना चाहिए, ताकि उसके साइज़ को सीमित किया जा सके.
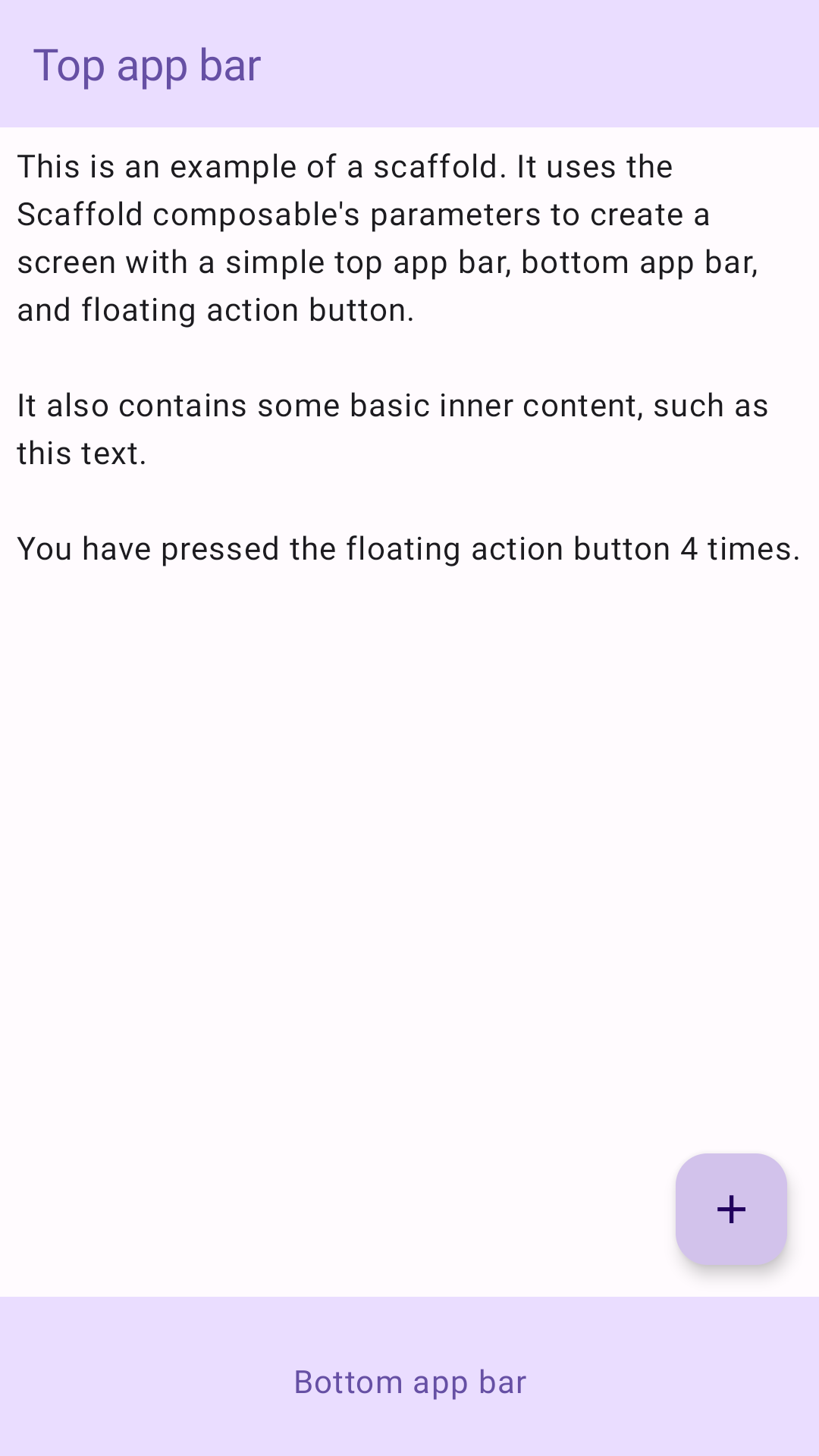
यहां दिए गए उदाहरण में, Scaffold को पूरी तरह से लागू करने का तरीका बताया गया है. इसमें सबसे ऊपर मौजूद ऐप्लिकेशन बार, सबसे नीचे मौजूद ऐप्लिकेशन बार, और फ़्लोटिंग ऐक्शन बटन शामिल है.
@Composable fun ScaffoldExample() { var presses by remember { mutableIntStateOf(0) } Scaffold( topBar = { TopAppBar( colors = topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Top app bar") } ) }, bottomBar = { BottomAppBar( containerColor = MaterialTheme.colorScheme.primaryContainer, contentColor = MaterialTheme.colorScheme.primary, ) { Text( modifier = Modifier .fillMaxWidth(), textAlign = TextAlign.Center, text = "Bottom app bar", ) } }, floatingActionButton = { FloatingActionButton(onClick = { presses++ }) { Icon(Icons.Default.Add, contentDescription = "Add") } } ) { innerPadding -> Column( modifier = Modifier .padding(innerPadding), verticalArrangement = Arrangement.spacedBy(16.dp), ) { Text( modifier = Modifier.padding(8.dp), text = """ This is an example of a scaffold. It uses the Scaffold composable's parameters to create a screen with a simple top app bar, bottom app bar, and floating action button. It also contains some basic inner content, such as this text. You have pressed the floating action button $presses times. """.trimIndent(), ) } } }
लागू होने पर यह ऐसा दिखता है: