Scaffold
در طراحی متریال، داربست (scaffold) یک ساختار بنیادی است که یک پلتفرم استاندارد برای رابطهای کاربری پیچیده فراهم میکند. این ساختار، بخشهای مختلف رابط کاربری، مانند نوارهای برنامه و دکمههای عملیاتی شناور را در کنار هم نگه میدارد و به برنامهها ظاهر و حس منسجمی میدهد.
مثال
کامپوننت Scaffold یک API سرراست ارائه میدهد که میتوانید از آن برای مونتاژ سریع ساختار برنامه خود طبق دستورالعملهای طراحی متریال استفاده کنید. Scaffold چندین کامپوننت را به عنوان پارامتر میپذیرد. از جمله این موارد میتوان به موارد زیر اشاره کرد:
-
topBar: نوار برنامه در بالای صفحه. -
bottomBar: نوار برنامه در پایین صفحه. -
floatingActionButton: دکمهای که در گوشهی پایین سمت راست صفحه نمایش قرار میگیرد و میتوانید از آن برای نمایش اقدامات کلیدی استفاده کنید.
شما همچنین میتوانید محتوای Scaffold مانند سایر کانتینرها ارسال کنید. این PaddingValues به المبدای content ارسال میکند که باید آن را به ریشه محتوای composable خود اعمال کنید تا اندازه آن را محدود کنید.
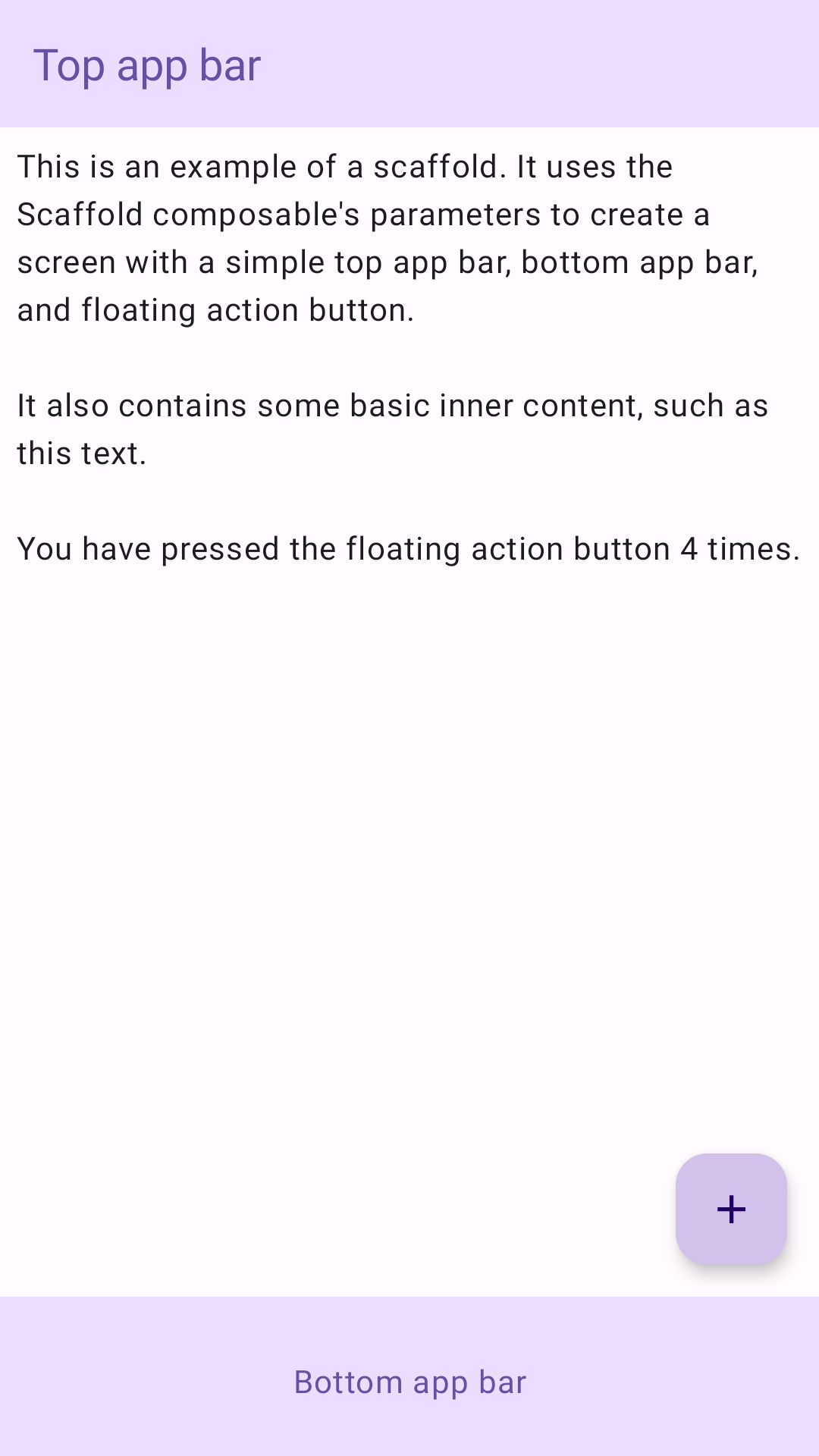
مثال زیر پیادهسازی کامل Scaffold را نشان میدهد. این مثال شامل یک نوار برنامه در بالا، یک نوار برنامه در پایین و یک دکمه عملیاتی شناور است.
@Composable fun ScaffoldExample() { var presses by remember { mutableIntStateOf(0) } Scaffold( topBar = { TopAppBar( colors = topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Top app bar") } ) }, bottomBar = { BottomAppBar( containerColor = MaterialTheme.colorScheme.primaryContainer, contentColor = MaterialTheme.colorScheme.primary, ) { Text( modifier = Modifier .fillMaxWidth(), textAlign = TextAlign.Center, text = "Bottom app bar", ) } }, floatingActionButton = { FloatingActionButton(onClick = { presses++ }) { Icon(Icons.Default.Add, contentDescription = "Add") } } ) { innerPadding -> Column( modifier = Modifier .padding(innerPadding), verticalArrangement = Arrangement.spacedBy(16.dp), ) { Text( modifier = Modifier.padding(8.dp), text = """ This is an example of a scaffold. It uses the Scaffold composable's parameters to create a screen with a simple top app bar, bottom app bar, and floating action button. It also contains some basic inner content, such as this text. You have pressed the floating action button $presses times. """.trimIndent(), ) } } }
این پیادهسازی به صورت زیر ظاهر میشود: