ปุ่มตัวเลือกช่วยให้ผู้ใช้เลือกตัวเลือกจากชุดตัวเลือกได้ คุณใช้ปุ่มตัวเลือกเมื่อเลือกได้เพียง 1 ตัวเลือกจากรายการ หากผู้ใช้ต้องเลือกมากกว่า 1 ตัวเลือก ให้ใช้สวิตช์แทน

แพลตฟอร์ม API
ใช้ Composable RadioButton เพื่อแสดงตัวเลือกที่มี รวมตัวเลือก RadioButton และป้ายกำกับแต่ละรายการไว้ภายในคอมโพเนนต์ Row เพื่อจัดกลุ่มตัวเลือกเหล่านั้นเข้าด้วยกัน
RadioButton มีพารามิเตอร์หลักต่อไปนี้
selected: ระบุว่ามีการเลือกปุ่มตัวเลือกหรือไม่onClick: ฟังก์ชัน Lambda ที่แอปของคุณเรียกใช้เมื่อผู้ใช้คลิกปุ่มตัวเลือก หากเป็นnullผู้ใช้จะโต้ตอบกับปุ่มตัวเลือกโดยตรงไม่ได้enabled: ควบคุมว่าจะเปิดหรือปิดใช้ปุ่มตัวเลือก ผู้ใช้ จะโต้ตอบกับปุ่มตัวเลือกที่ปิดใช้อยู่ไม่ได้interactionSource: ช่วยให้คุณสังเกตสถานะการโต้ตอบของปุ่มได้ เช่น มีการกด วางเมาส์เหนือ หรือโฟกัสหรือไม่
สร้างปุ่มตัวเลือกพื้นฐาน
ข้อมูลโค้ดต่อไปนี้แสดงรายการปุ่มตัวเลือกภายใน Column
@Composable fun RadioButtonSingleSelection(modifier: Modifier = Modifier) { val radioOptions = listOf("Calls", "Missed", "Friends") val (selectedOption, onOptionSelected) = remember { mutableStateOf(radioOptions[0]) } // Note that Modifier.selectableGroup() is essential to ensure correct accessibility behavior Column(modifier.selectableGroup()) { radioOptions.forEach { text -> Row( Modifier .fillMaxWidth() .height(56.dp) .selectable( selected = (text == selectedOption), onClick = { onOptionSelected(text) }, role = Role.RadioButton ) .padding(horizontal = 16.dp), verticalAlignment = Alignment.CenterVertically ) { RadioButton( selected = (text == selectedOption), onClick = null // null recommended for accessibility with screen readers ) Text( text = text, style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(start = 16.dp) ) } } } }
ประเด็นสำคัญเกี่ยวกับโค้ด
radioOptionsแสดงป้ายกำกับสำหรับปุ่มตัวเลือก- ฟังก์ชันที่ประกอบกันได้ที่ชื่อ
rememberจะสร้างตัวแปรสถานะselectedOptionและสร้างฟังก์ชันเพื่ออัปเดตสถานะดังกล่าวที่ชื่อonOptionSelectedสถานะนี้มีตัวเลือกปุ่มตัวเลือกที่เลือกmutableStateOf(radioOptions[0])จะกำหนดสถานะไปยังตัวเลือกแรกในรายการ "การโทร" เป็นตัวเลือกแรก ดังนั้นปุ่มตัวเลือกที่เลือกโดยค่าเริ่มต้นจึงเป็นปุ่มตัวเลือกของ "การโทร"
Modifier.selectableGroup()ช่วยให้โปรแกรมอ่านหน้าจอทำหน้าที่ให้การช่วยเหลือพิเศษได้อย่างถูกต้อง ซึ่งจะแจ้งให้ระบบทราบว่าองค์ประกอบภายในColumnนี้เป็นส่วนหนึ่งของกลุ่มที่เลือกได้ และจะช่วยให้โปรแกรมอ่านหน้าจอรองรับการทำงานได้อย่างเหมาะสมModifier.selectable()ทำให้Rowทั้งหมดทำหน้าที่เป็นตัวเลือกเดียวที่เลือกได้selectedระบุว่ามีการเลือกRowปัจจุบันหรือไม่โดยอิงตามสถานะselectedOption- ฟังก์ชัน Lambda
onClickจะอัปเดตสถานะselectedOptionเป็นตัวเลือกที่คลิกแล้วเมื่อมีการคลิกRow role = Role.RadioButtonแจ้งบริการการช่วยเหลือพิเศษว่าRowทำหน้าที่เป็นปุ่มตัวเลือก
RadioButton(...)จะสร้างRadioButtonComposableonClick = nullในRadioButtonช่วยปรับปรุงการช่วยเหลือพิเศษ ซึ่งจะป้องกันไม่ให้ปุ่มตัวเลือกจัดการกิจกรรมการคลิกโดยตรง และช่วยให้ตัวปรับแต่งselectableของRowจัดการสถานะการเลือกและลักษณะการทำงานของการช่วยเหลือพิเศษได้
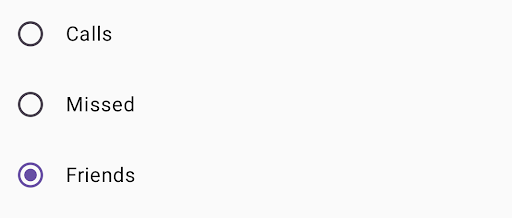
ผลลัพธ์

แหล่งข้อมูลเพิ่มเติม
- Material Design: ปุ่ม

