Um botão de opção permite que o usuário selecione uma opção em um conjunto de opções. Use um botão de opção quando apenas um item pode ser selecionado em uma lista. Se os usuários precisarem selecionar mais de um item, use uma chave.

Superfície da API
Use o elemento combinável RadioButton para listar as opções disponíveis. Encapsule cada opção RadioButton e o rótulo dela em um componente Row para agrupá-los.
O RadioButton inclui os seguintes parâmetros principais:
selected: indica se o botão de opção está selecionado.onClick: uma função lambda que o app executa quando o usuário clica no botão de opção. Se fornull, o usuário não poderá interagir diretamente com o botão de opção.enabled: controla se o botão de opção está ativado ou desativado. Os usuários não podem interagir com botões de opção desativados.interactionSource: permite observar o estado de interação do botão, por exemplo, se ele está pressionado, em foco ou se o cursor está sobre ele.
Criar um botão de opção básico
O snippet de código a seguir renderiza uma lista de botões de opção em um Column:
@Composable fun RadioButtonSingleSelection(modifier: Modifier = Modifier) { val radioOptions = listOf("Calls", "Missed", "Friends") val (selectedOption, onOptionSelected) = remember { mutableStateOf(radioOptions[0]) } // Note that Modifier.selectableGroup() is essential to ensure correct accessibility behavior Column(modifier.selectableGroup()) { radioOptions.forEach { text -> Row( Modifier .fillMaxWidth() .height(56.dp) .selectable( selected = (text == selectedOption), onClick = { onOptionSelected(text) }, role = Role.RadioButton ) .padding(horizontal = 16.dp), verticalAlignment = Alignment.CenterVertically ) { RadioButton( selected = (text == selectedOption), onClick = null // null recommended for accessibility with screen readers ) Text( text = text, style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(start = 16.dp) ) } } } }
Pontos principais sobre o código
radioOptionsrepresenta os rótulos dos botões de opção.- A função combinável
remembercria uma variável de estadoselectedOptione uma função para atualizar esse estado chamadaonOptionSelected. Esse estado contém a opção de botão de opção selecionada.mutableStateOf(radioOptions[0])inicializa o estado com o primeiro item da lista. "Chamadas" é o primeiro item, então é o botão de opção selecionado por padrão.
Modifier.selectableGroup()garante o comportamento de acessibilidade adequado para leitores de tela. Ele informa ao sistema que os elementos dentro desseColumnfazem parte de um grupo selecionável, o que permite o suporte adequado do leitor de tela.Modifier.selectable()faz com que todo oRowfuncione como um único item selecionável.selectedindica se oRowatual está selecionado com base no estadoselectedOption.- A função lambda
onClickatualiza o estadoselectedOptionpara a opção clicada quando oRowé clicado. role = Role.RadioButtoninforma aos serviços de acessibilidade que oRowfunciona como um botão de opção.
RadioButton(...)cria o elemento combinávelRadioButton.onClick = nullnoRadioButtonmelhora a acessibilidade. Isso impede que o botão de opção processe o evento de clique diretamente e permite que o modificadorselectabledoRowgerencie o estado de seleção e o comportamento de acessibilidade.
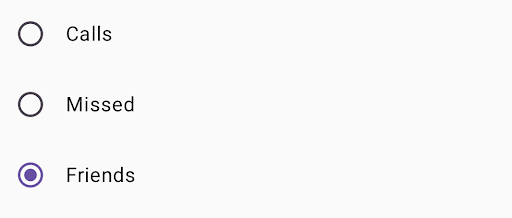
Resultado

Outros recursos
- Material Design: Botões (link em inglês)

