Un pulsante di opzione consente a un utente di selezionare un'opzione da un insieme di opzioni. Utilizzi un pulsante di opzione quando è possibile selezionare un solo elemento da un elenco. Se gli utenti devono selezionare più di un elemento, utilizza un interruttore.

Superficie API
Utilizza il componibile RadioButton per elencare le opzioni disponibili. Inserisci ogni opzione
RadioButton e la relativa etichetta all'interno di un componente Row per raggrupparle
insieme.
RadioButton include i seguenti parametri chiave:
selected: indica se il pulsante di opzione è selezionato.onClick: una funzione lambda che la tua app esegue quando l'utente fa clic sul pulsante di opzione. Se ènull, l'utente non può interagire direttamente con il pulsante di opzione.enabled: controlla se il pulsante di opzione è attivato o disattivato. Gli utenti non possono interagire con i pulsanti di opzione disattivati.interactionSource: consente di osservare lo stato di interazione del pulsante, ad esempio se è premuto, se il cursore è sopra o se è selezionato.
Crea un pulsante di opzione di base
Il seguente snippet di codice mostra un elenco di pulsanti di opzione all'interno di un Column:
@Composable fun RadioButtonSingleSelection(modifier: Modifier = Modifier) { val radioOptions = listOf("Calls", "Missed", "Friends") val (selectedOption, onOptionSelected) = remember { mutableStateOf(radioOptions[0]) } // Note that Modifier.selectableGroup() is essential to ensure correct accessibility behavior Column(modifier.selectableGroup()) { radioOptions.forEach { text -> Row( Modifier .fillMaxWidth() .height(56.dp) .selectable( selected = (text == selectedOption), onClick = { onOptionSelected(text) }, role = Role.RadioButton ) .padding(horizontal = 16.dp), verticalAlignment = Alignment.CenterVertically ) { RadioButton( selected = (text == selectedOption), onClick = null // null recommended for accessibility with screen readers ) Text( text = text, style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(start = 16.dp) ) } } } }
Punti chiave del codice
radioOptionsrappresenta le etichette dei pulsanti di opzione.- La funzione componibile
remembercrea una variabile di statoselectedOptione una funzione per aggiornare lo stato chiamataonOptionSelected. Questo stato contiene l'opzione del pulsante di opzione selezionato.mutableStateOf(radioOptions[0])inizializza lo stato al primo elemento dell'elenco. "Chiamate" è il primo elemento, quindi il pulsante di opzione selezionato per impostazione predefinita.
Modifier.selectableGroup()garantisce un comportamento di accessibilità corretto per gli screen reader. Indica al sistema che gli elementi all'interno di questoColumnfanno parte di un gruppo selezionabile, il che consente un corretto supporto dello screen reader.Modifier.selectable()fa sì che l'interoRowfunga da singolo elemento selezionabile.selectedindica se l'attualeRowè selezionato in base allo stato diselectedOption.- La funzione lambda
onClickaggiorna lo stato diselectedOptionall'opzione selezionata quando viene fatto clic suRow. role = Role.RadioButtoncomunica ai servizi di accessibilità cheRowfunziona come un pulsante di opzione.
RadioButton(...)crea il composableRadioButton.onClick = nullsuRadioButtonmigliora l'accessibilità. In questo modo, il pulsante di opzione non gestisce direttamente l'evento di clic e consente al modificatoreRowselectabledi gestire lo stato di selezione e il comportamento di accessibilità.
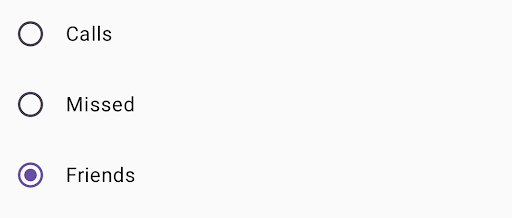
Risultato

Risorse aggiuntive
- Material Design: pulsanti

