Thanh điều hướng cho phép người dùng chuyển đổi giữa các đích đến trong một ứng dụng. Bạn nên sử dụng thanh điều hướng cho:
- Từ 3 đến 5 điểm đến có tầm quan trọng ngang nhau
- Kích thước cửa sổ thu gọn
- Các đích đến nhất quán trên các màn hình ứng dụng

Trang này hướng dẫn cách hiển thị một thanh điều hướng trong ứng dụng của bạn cùng với các màn hình liên quan và chế độ điều hướng cơ bản.
Nền tảng API
Sử dụng các thành phần kết hợp NavigationBar và NavigationBarItem để triển khai logic chuyển đổi đích đến. Mỗi NavigationBarItem đại diện cho một điểm đến duy nhất.
NavigationBarItem bao gồm các thông số chính sau:
selected: Xác định xem mục hiện tại có được làm nổi bật bằng hình ảnh hay không.onClick(): Xác định hành động sẽ được thực hiện khi người dùng nhấp vào mục. Logic để xử lý các sự kiện điều hướng, cập nhật trạng thái của mục đã chọn hoặc tải nội dung tương ứng thuộc về đây.label: Hiển thị văn bản trong mục. Không bắt buộc.icon: Hiển thị một biểu tượng trong mục. Không bắt buộc.
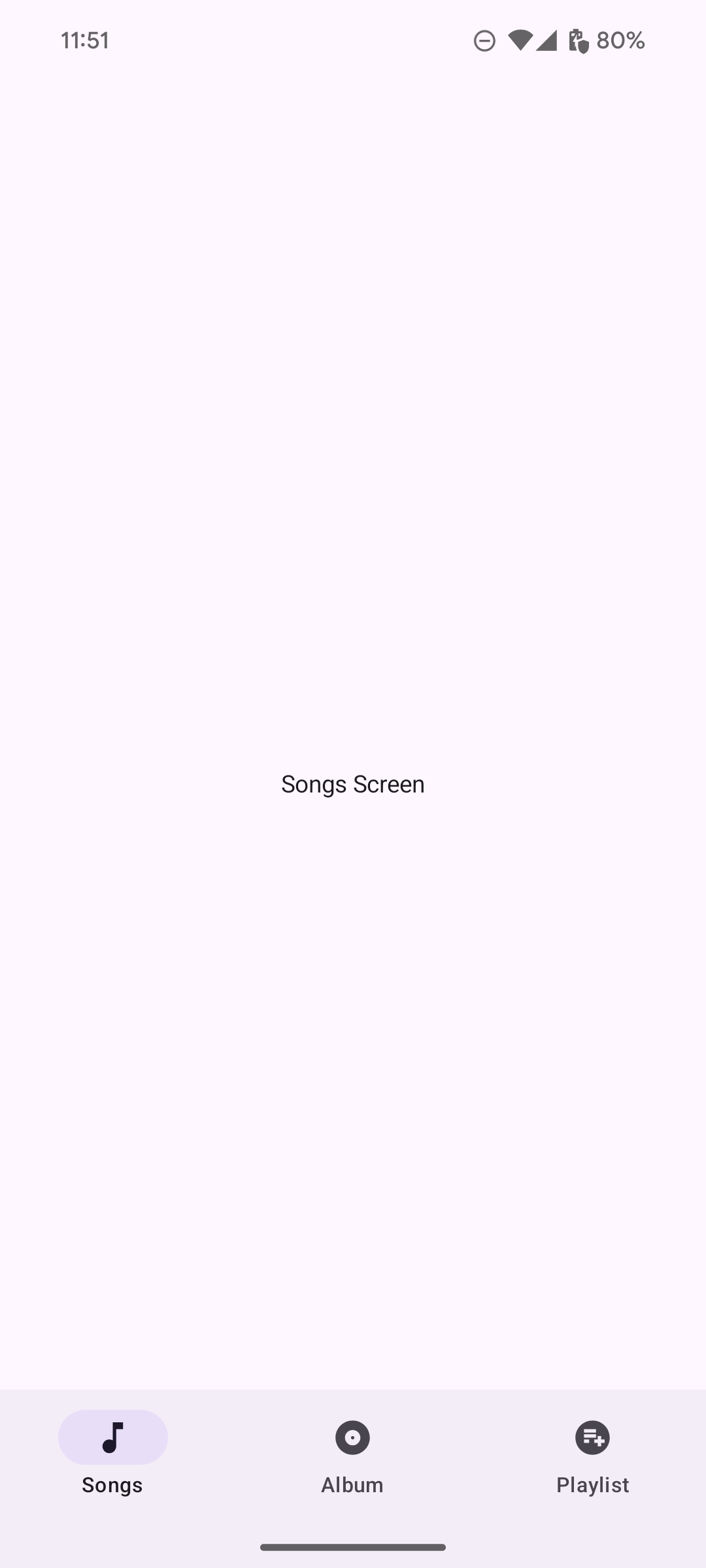
Ví dụ: Thanh điều hướng ở dưới cùng
Đoạn mã sau đây triển khai một thanh điều hướng dưới cùng có các mục để người dùng có thể di chuyển giữa các màn hình trong một ứng dụng:
@Composable fun NavigationBarExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold( modifier = modifier, bottomBar = { NavigationBar(windowInsets = NavigationBarDefaults.windowInsets) { Destination.entries.forEachIndexed { index, destination -> NavigationBarItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } } ) { contentPadding -> AppNavHost(navController, startDestination, modifier = Modifier.padding(contentPadding)) } }
Điểm chính
NavigationBarhiển thị một tập hợp các mục, trong đó mỗi mục tương ứng với mộtDestination.val navController = rememberNavController()tạo và ghi nhớ một thực thể củaNavHostController, đối tượng này quản lý hoạt động điều hướng trong mộtNavHost.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }quản lý trạng thái của mục đã chọn.startDestination.ordinallấy chỉ mục số (vị trí) của mục nhập enumDestination.SONGS.
- Khi một mục được nhấp vào,
navController.navigate(route = destination.route)sẽ được gọi để chuyển đến màn hình tương ứng. - Hàm lambda
onClickcủaNavigationBarItemsẽ cập nhật trạng tháiselectedDestinationđể làm nổi bật trực quan mục được nhấp. - Logic điều hướng gọi thành phần kết hợp
AppNavHost, truyềnnavControllervàstartDestinationđể hiển thị nội dung thực tế của màn hình đã chọn.
Kết quả
Hình ảnh sau đây cho thấy thanh điều hướng có được từ đoạn mã trước: