Menu drop-down memungkinkan pengguna mengklik ikon, kolom teks, atau komponen lain, lalu memilih dari daftar opsi di permukaan sementara. Panduan ini menjelaskan cara membuat menu dasar dan menu yang lebih kompleks dengan pemisah dan ikon.

Platform API
Gunakan komponen DropdownMenu, DropdownMenuItem, dan IconButton
untuk menerapkan menu drop-down kustom. Komponen DropdownMenu dan
DropdownMenuItem digunakan untuk menampilkan item menu, sedangkan
IconButton adalah pemicu untuk menampilkan atau menyembunyikan menu drop-down.
Parameter utama untuk komponen DropdownMenu meliputi:
expanded: Menunjukkan apakah menu terlihat.onDismissRequest: Digunakan untuk menangani penutupan menu.content: Konten composable menu, biasanya berisi composableDropdownMenuItem.
Parameter utama untuk DropdownMenuItem meliputi hal berikut:
text: Menentukan konten yang ditampilkan di item menu.onClick: Callback untuk menangani interaksi dengan item dalam menu.
Membuat menu drop-down dasar
Cuplikan berikut menunjukkan implementasi DropdownMenu minimal:
@Composable fun MinimalDropdownMenu() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { DropdownMenuItem( text = { Text("Option 1") }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Option 2") }, onClick = { /* Do something... */ } ) } } }
Poin penting tentang kode
- Mendefinisikan
DropdownMenudasar yang berisi dua item menu. - Parameter
expandedmengontrol visibilitas menu sebagai diperluas atau diciutkan. - Parameter
onDismissRequestmenentukan callback yang dieksekusi saat pengguna menutup menu. - Composable
DropdownMenuItemmerepresentasikan item yang dapat dipilih di menu drop-down. IconButtonmemicu perluasan dan penciutan menu.
Hasil

Membuat menu dropdown yang lebih panjang
DropdownMenu dapat di-scroll secara default jika semua item menu tidak dapat ditampilkan
sekaligus. Cuplikan berikut membuat menu drop-down yang lebih panjang dan dapat di-scroll:
@Composable fun LongBasicDropdownMenu() { var expanded by remember { mutableStateOf(false) } // Placeholder list of 100 strings for demonstration val menuItemData = List(100) { "Option ${it + 1}" } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { menuItemData.forEach { option -> DropdownMenuItem( text = { Text(option) }, onClick = { /* Do something... */ } ) } } } }
Poin penting tentang kode
DropdownMenudapat di-scroll jika total tinggi kontennya melebihi ruang yang tersedia. Kode ini membuatDropdownMenuyang dapat di-scroll yang menampilkan 100 item placeholder.- Loop
forEachmenghasilkan composableDropdownMenuItemsecara dinamis. Item tidak dibuat secara lambat, yang berarti semua 100 item drop-down dibuat dan ada dalam komposisi. IconButtonmemicu perluasan dan penciutanDropdownMenusaat diklik.- Lambda
onClickdalam setiapDropdownMenuItemmemungkinkan Anda menentukan tindakan yang dilakukan saat pengguna memilih item menu.
Hasil
Cuplikan kode sebelumnya menghasilkan menu yang dapat di-scroll berikut:

Membuat menu drop-down yang lebih panjang dengan pemisah
Cuplikan berikut menunjukkan implementasi menu drop-down yang lebih canggih. Dalam cuplikan ini, ikon awal dan akhir ditambahkan ke item menu, dan pemisah memisahkan grup item menu.
@Composable fun DropdownMenuWithDetails() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { // First section DropdownMenuItem( text = { Text("Profile") }, leadingIcon = { Icon(Icons.Outlined.Person, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Settings") }, leadingIcon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Second section DropdownMenuItem( text = { Text("Send Feedback") }, leadingIcon = { Icon(Icons.Outlined.Feedback, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.Send, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Third section DropdownMenuItem( text = { Text("About") }, leadingIcon = { Icon(Icons.Outlined.Info, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Help") }, leadingIcon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.OpenInNew, contentDescription = null) }, onClick = { /* Do something... */ } ) } } }
Kode ini menentukan DropdownMenu dalam Box.
Poin penting tentang kode
- Parameter
leadingIcondantrailingIconmenambahkan ikon ke awal dan akhirDropdownMenuItem. IconButtonmemicu perluasan menu.DropdownMenuberisi beberapa composableDropdownMenuItem, yang masing-masing merepresentasikan tindakan yang dapat dipilih.- Composable
HorizontalDividermenyisipkan garis horizontal untuk memisahkan grup item menu.
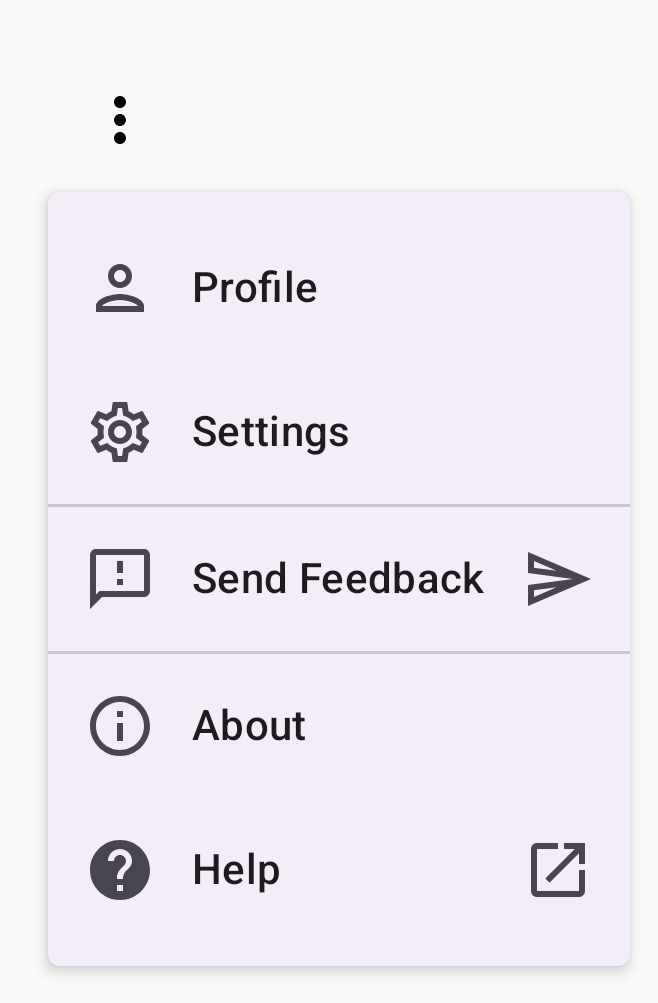
Hasil
Cuplikan sebelumnya menghasilkan menu drop-down dengan ikon dan pemisah:

Referensi lainnya
- Desain Material: Menu
