เมนูแบบเลื่อนลงช่วยให้ผู้ใช้คลิกไอคอน ช่องข้อความ หรือคอมโพเนนต์อื่นๆ แล้ว เลือกจากรายการตัวเลือกบนพื้นผิวชั่วคราว คู่มือนี้อธิบาย วิธีสร้างทั้งเมนูพื้นฐานและเมนูที่ซับซ้อนมากขึ้นด้วยตัวคั่นและไอคอน

แพลตฟอร์ม API
ใช้คอมโพเนนต์ DropdownMenu, DropdownMenuItem และ IconButton
เพื่อใช้เมนูแบบเลื่อนลงที่กำหนดเอง คอมโพเนนต์ DropdownMenu และ
DropdownMenuItem ใช้เพื่อแสดงรายการเมนู ส่วน IconButton เป็นทริกเกอร์เพื่อแสดงหรือซ่อนเมนูแบบเลื่อนลง
พารามิเตอร์หลักสำหรับคอมโพเนนต์ DropdownMenu มีดังนี้
expanded: ระบุว่าเมนูจะแสดงหรือไม่onDismissRequest: ใช้เพื่อจัดการการปิดเมนูcontent: เนื้อหาที่ประกอบกันได้ของเมนู ซึ่งโดยทั่วไปจะมีDropdownMenuItemที่ประกอบกันได้
พารามิเตอร์หลักสำหรับ DropdownMenuItem มีดังนี้
text: กำหนดเนื้อหาที่แสดงในรายการเมนูonClick: Callback เพื่อจัดการการโต้ตอบกับรายการในเมนู
สร้างเมนูแบบเลื่อนลงพื้นฐาน
ข้อมูลโค้ดต่อไปนี้แสดงการติดตั้งใช้งาน DropdownMenu ขั้นต่ำ
@Composable fun MinimalDropdownMenu() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { DropdownMenuItem( text = { Text("Option 1") }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Option 2") }, onClick = { /* Do something... */ } ) } } }
ประเด็นสำคัญเกี่ยวกับโค้ด
- กำหนด
DropdownMenuพื้นฐานที่มีรายการในเมนู 2 รายการ - พารามิเตอร์
expandedจะควบคุมการมองเห็นเมนูเป็นแบบขยายหรือ ยุบ - พารามิเตอร์
onDismissRequestจะกำหนด Callback ที่จะดำเนินการเมื่อผู้ใช้ปิดเมนู - ฟังก์ชันที่ประกอบกันได้
DropdownMenuItemแสดงรายการที่เลือกได้ใน เมนูแบบเลื่อนลง IconButtonจะทริกเกอร์การขยายและยุบเมนู
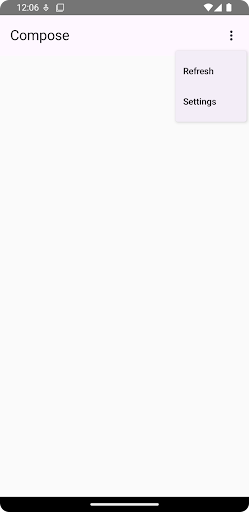
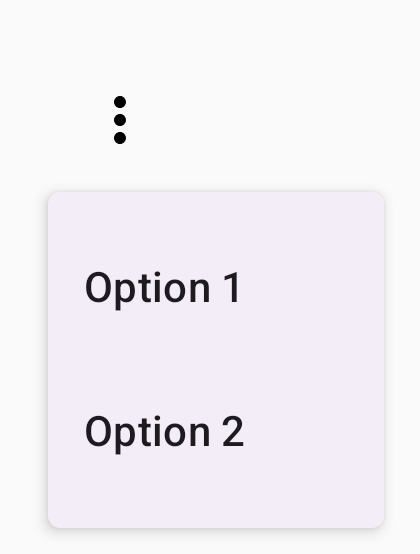
ผลลัพธ์

สร้างเมนูแบบเลื่อนลงที่ยาวขึ้น
DropdownMenu เลื่อนได้โดยค่าเริ่มต้นหากแสดงรายการเมนูทั้งหมดพร้อมกันไม่ได้
ข้อมูลโค้ดต่อไปนี้จะสร้างเมนูแบบเลื่อนลงที่ยาวขึ้นและเลื่อนได้
@Composable fun LongBasicDropdownMenu() { var expanded by remember { mutableStateOf(false) } // Placeholder list of 100 strings for demonstration val menuItemData = List(100) { "Option ${it + 1}" } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { menuItemData.forEach { option -> DropdownMenuItem( text = { Text(option) }, onClick = { /* Do something... */ } ) } } } }
ประเด็นสำคัญเกี่ยวกับโค้ด
DropdownMenuจะเลื่อนได้เมื่อความสูงทั้งหมดของเนื้อหา เกินพื้นที่ว่าง โค้ดนี้จะสร้างDropdownMenuที่เลื่อนได้ซึ่งแสดงรายการตัวยึดตำแหน่ง 100 รายการ- ลูป
forEachจะสร้างDropdownMenuItemComposable แบบไดนามิก ระบบจะไม่สร้างรายการแบบเลื่อนลงแบบเลซีโหลด ซึ่งหมายความว่าระบบจะสร้างรายการแบบเลื่อนลงทั้ง 100 รายการ และรายการเหล่านั้นจะอยู่ในคอมโพสิต IconButtonจะทําให้DropdownMenuขยายและยุบเมื่อคลิกonClickLambda ภายในแต่ละDropdownMenuItemช่วยให้คุณกำหนด การดำเนินการที่จะทำเมื่อผู้ใช้เลือกรายการเมนู
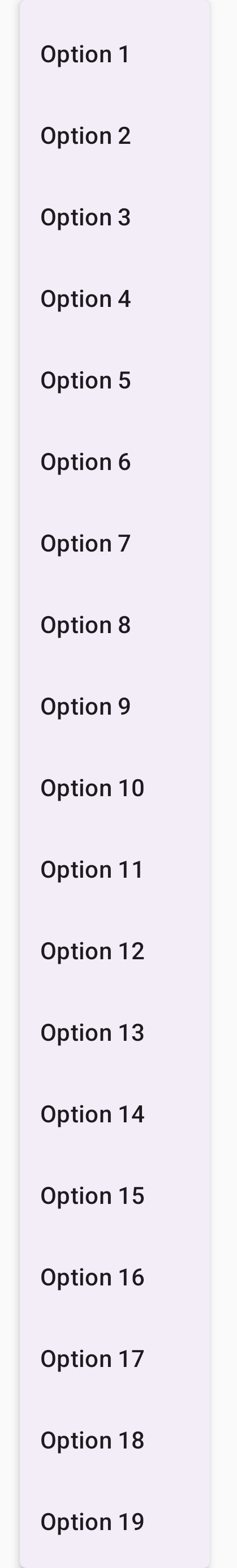
ผลลัพธ์
ข้อมูลโค้ดก่อนหน้าจะสร้างเมนูที่เลื่อนได้ต่อไปนี้

สร้างเมนูแบบเลื่อนลงที่ยาวขึ้นพร้อมตัวคั่น
ข้อมูลโค้ดต่อไปนี้แสดงการใช้งานเมนูแบบเลื่อนลงขั้นสูงเพิ่มเติม ในข้อมูลโค้ดนี้ ระบบจะเพิ่มไอคอนนำหน้าและไอคอนต่อท้ายลงในรายการในเมนู และ ตัวคั่นจะแยกกลุ่มของรายการในเมนู
@Composable fun DropdownMenuWithDetails() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { // First section DropdownMenuItem( text = { Text("Profile") }, leadingIcon = { Icon(Icons.Outlined.Person, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Settings") }, leadingIcon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Second section DropdownMenuItem( text = { Text("Send Feedback") }, leadingIcon = { Icon(Icons.Outlined.Feedback, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.Send, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Third section DropdownMenuItem( text = { Text("About") }, leadingIcon = { Icon(Icons.Outlined.Info, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Help") }, leadingIcon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.OpenInNew, contentDescription = null) }, onClick = { /* Do something... */ } ) } } }
โค้ดนี้กำหนด DropdownMenu ภายใน Box
ประเด็นสำคัญเกี่ยวกับโค้ด
- พารามิเตอร์
leadingIconและtrailingIconจะเพิ่มไอคอนที่จุดเริ่มต้นและจุดสิ้นสุดของDropdownMenuItem IconButtonจะทําให้เมนูขยายDropdownMenuมีDropdownMenuItemที่ใช้ร่วมกันได้หลายรายการ โดยแต่ละรายการ แสดงการดำเนินการที่เลือกได้- คอมโพสเซเบิล
HorizontalDividerจะแทรกเส้นแนวนอนเพื่อคั่น กลุ่มรายการเมนู
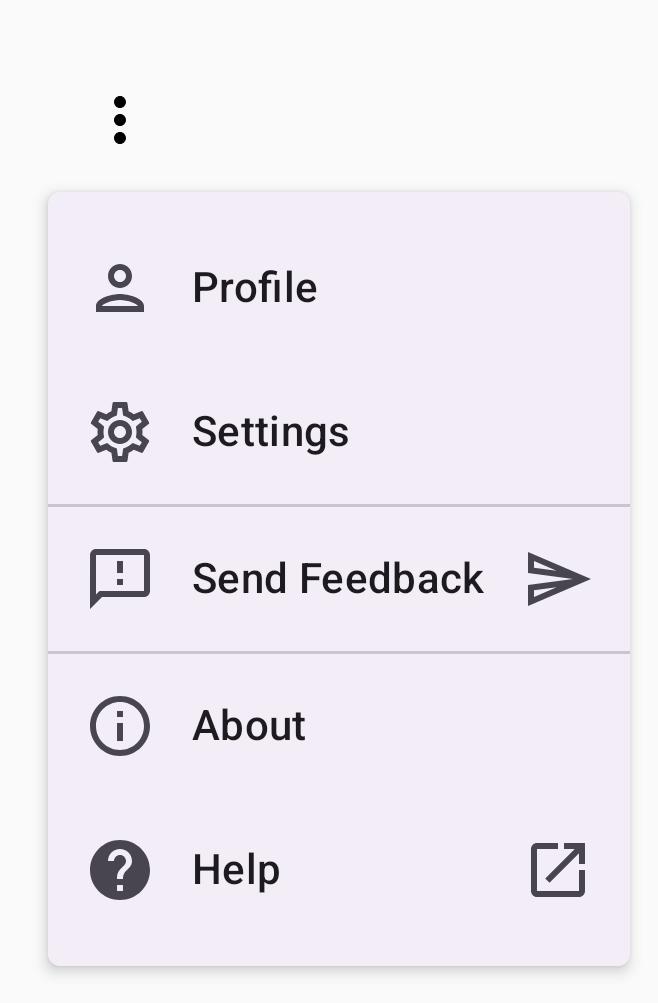
ผลลัพธ์
ข้อมูลโค้ดก่อนหน้าจะสร้างเมนูแบบเลื่อนลงที่มีไอคอนและตัวคั่น ดังนี้

แหล่งข้อมูลเพิ่มเติม
- Material Design: เมนู
