I menu a discesa consentono agli utenti di fare clic su un'icona, un campo di testo o un altro componente e poi selezionare un'opzione da un elenco su una superficie temporanea. Questa guida descrive come creare menu di base e menu più complessi con separatori e icone.

Piattaforma API
Utilizza i componenti DropdownMenu, DropdownMenuItem e IconButton
per implementare un menu a discesa personalizzato. I componenti DropdownMenu e
DropdownMenuItem vengono utilizzati per visualizzare le voci di menu, mentre
IconButton è il trigger per visualizzare o nascondere il menu a discesa.
I parametri chiave per il componente DropdownMenu includono quanto segue:
expanded: indica se il menu è visibile.onDismissRequest: utilizzato per gestire la chiusura del menu.content: i contenuti componibili del menu, in genere contenenti elementi componibiliDropdownMenuItem.
I parametri chiave per DropdownMenuItem includono quanto segue:
text: definisce i contenuti visualizzati nella voce di menu.onClick: Callback per gestire l'interazione con l'elemento nel menu.
Creare un menu a discesa di base
Il seguente snippet mostra un'implementazione DropdownMenu minima:
@Composable fun MinimalDropdownMenu() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { DropdownMenuItem( text = { Text("Option 1") }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Option 2") }, onClick = { /* Do something... */ } ) } } }
Punti chiave sul codice
- Definisce un
DropdownMenudi base contenente due voci di menu. - Il parametro
expandedcontrolla la visibilità del menu come espanso o compresso. - Il parametro
onDismissRequestdefinisce un callback che viene eseguito quando l'utente chiude il menu. - Il componente
DropdownMenuItemrappresenta gli elementi selezionabili nel menu a discesa. - Un
IconButtonattiva l'espansione e la compressione del menu.
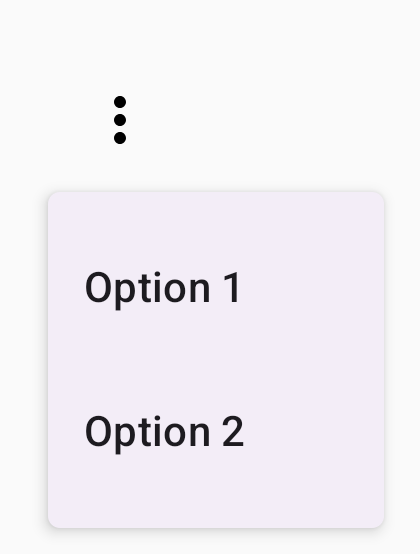
Risultato

Creare un menu a discesa più lungo
DropdownMenu è scorrevole per impostazione predefinita se non è possibile visualizzare tutti gli elementi del menu
contemporaneamente. Il seguente snippet crea un menu a discesa più lungo e scorrevole:
@Composable fun LongBasicDropdownMenu() { var expanded by remember { mutableStateOf(false) } // Placeholder list of 100 strings for demonstration val menuItemData = List(100) { "Option ${it + 1}" } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { menuItemData.forEach { option -> DropdownMenuItem( text = { Text(option) }, onClick = { /* Do something... */ } ) } } } }
Punti chiave sul codice
DropdownMenuè scorrevole quando l'altezza totale dei suoi contenuti supera lo spazio disponibile. Questo codice crea unDropdownMenuscorrevole che mostra 100 elementi segnaposto.- Il ciclo
forEachgenera dinamicamente i composableDropdownMenuItem. Gli elementi non vengono creati in modo differito, il che significa che tutti i 100 elementi del menu a discesa vengono creati ed esistono nella composizione. - Il
IconButtonattiva l'espansione e la compressione diDropdownMenuquando viene selezionato. - La lambda
onClickall'interno di ogniDropdownMenuItemti consente di definire l'azione eseguita quando l'utente seleziona una voce di menu.
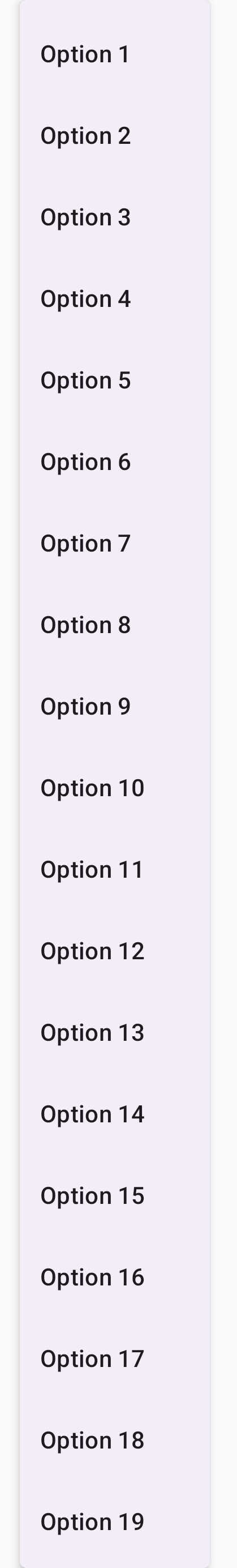
Risultato
Lo snippet di codice precedente produce il seguente menu scorrevole:

Creare un menu a discesa più lungo con separatori
Il seguente snippet mostra un'implementazione più avanzata di un menu a discesa. In questo snippet, le icone iniziali e finali vengono aggiunte alle voci del menu e i separatori dividono i gruppi di voci del menu.
@Composable fun DropdownMenuWithDetails() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { // First section DropdownMenuItem( text = { Text("Profile") }, leadingIcon = { Icon(Icons.Outlined.Person, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Settings") }, leadingIcon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Second section DropdownMenuItem( text = { Text("Send Feedback") }, leadingIcon = { Icon(Icons.Outlined.Feedback, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.Send, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Third section DropdownMenuItem( text = { Text("About") }, leadingIcon = { Icon(Icons.Outlined.Info, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Help") }, leadingIcon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.OpenInNew, contentDescription = null) }, onClick = { /* Do something... */ } ) } } }
Questo codice definisce un DropdownMenu all'interno di un Box.
Punti chiave sul codice
- I parametri
leadingIconetrailingIconaggiungono icone all'inizio e alla fine di unDropdownMenuItem. - Un
IconButtonattiva l'espansione del menu. DropdownMenucontiene diversi composableDropdownMenuItem, ognuno rappresenta un'azione selezionabile.- I composable
HorizontalDividerinseriscono una linea orizzontale per separare i gruppi di voci di menu.
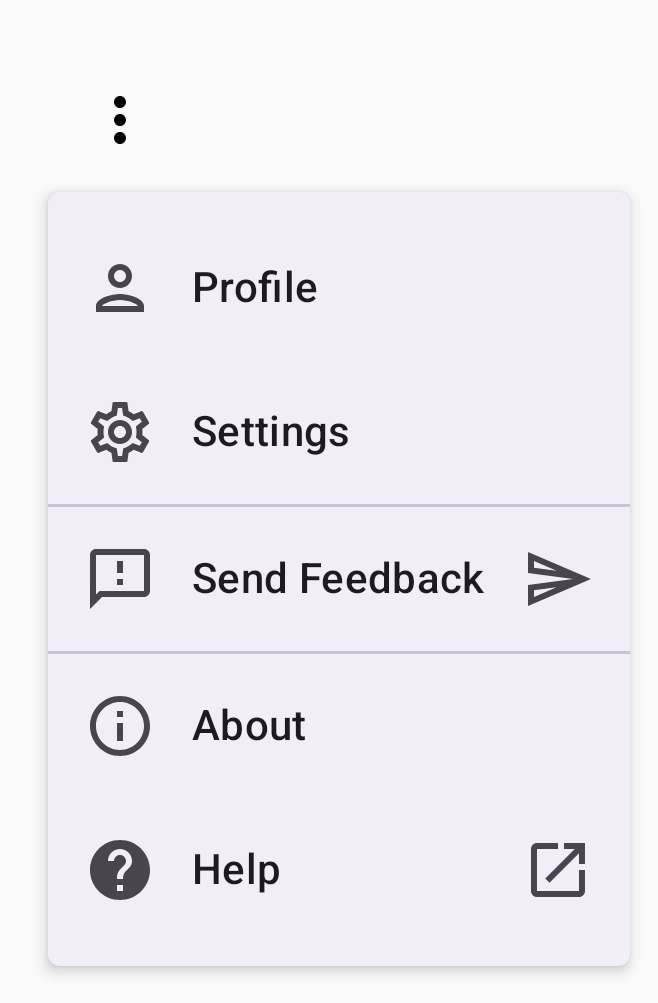
Risultato
Lo snippet precedente produce un menu a discesa con icone e separatori:

Risorse aggiuntive
- Material Design: Menu
