Açılır menüler, kullanıcıların bir simgeyi, metin alanını veya başka bir bileşeni tıklayıp geçici bir yüzeydeki seçenekler listesinden seçim yapmasına olanak tanır. Bu kılavuzda, hem temel menülerin hem de ayırıcılar ve simgeler içeren daha karmaşık menülerin nasıl oluşturulacağı açıklanmaktadır.

API yüzeyi
Özel bir açılır menü uygulamak için DropdownMenu, DropdownMenuItem ve IconButton bileşenlerini kullanın. DropdownMenu ve DropdownMenuItem bileşenleri menü öğelerini göstermek için kullanılırken IconButton, açılır menüyü gösterme veya gizleme tetikleyicisidir.
DropdownMenu bileşeninin temel parametreleri şunlardır:
expanded: Menünün görünür olup olmadığını belirtir.onDismissRequest: Menü kapatma işlemini yönetmek için kullanılır.content: Menünün birleştirilebilir içeriği. GenellikleDropdownMenuItembirleştirilebilir öğeler içerir.
DropdownMenuItem için temel parametreler şunlardır:
text: Menü öğesinde gösterilen içeriği tanımlar.onClick: Menüdeki öğeyle etkileşimi yönetmek için geri çağırma.
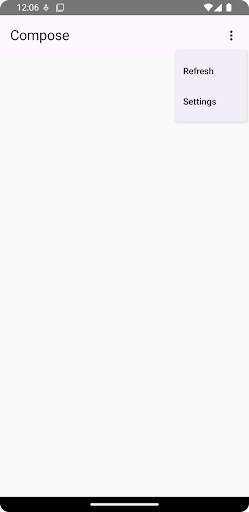
Temel bir açılır menü oluşturma
Aşağıdaki snippet, minimum DropdownMenu uygulamasını göstermektedir:
@Composable fun MinimalDropdownMenu() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { DropdownMenuItem( text = { Text("Option 1") }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Option 2") }, onClick = { /* Do something... */ } ) } } }
Kodla ilgili önemli noktalar
- İki menü öğesi içeren temel bir
DropdownMenutanımlar. expandedparametresi, menünün genişletilmiş veya daraltılmış olarak görünürlüğünü kontrol eder.onDismissRequestparametresi, kullanıcı menüyü kapattığında yürütülen bir geri çağırmayı tanımlar.DropdownMenuItemcomposable'ı, açılır menüdeki seçilebilir öğeleri temsil eder.IconButton, menünün genişletilmesini ve daraltılmasını tetikler.
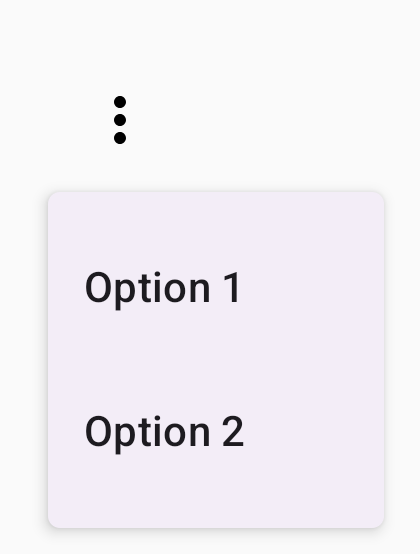
Sonuç

Daha uzun bir açılır menü oluşturma
Tüm menü öğeleri aynı anda gösterilemiyorsa DropdownMenu varsayılan olarak kaydırılabilir. Aşağıdaki snippet, daha uzun ve kaydırılabilir bir açılır menü oluşturur:
@Composable fun LongBasicDropdownMenu() { var expanded by remember { mutableStateOf(false) } // Placeholder list of 100 strings for demonstration val menuItemData = List(100) { "Option ${it + 1}" } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { menuItemData.forEach { option -> DropdownMenuItem( text = { Text(option) }, onClick = { /* Do something... */ } ) } } } }
Kodla ilgili önemli noktalar
- İçeriğinin toplam yüksekliği, kullanılabilir alanı aştığında
DropdownMenukaydırılabilir. Bu kod, 100 yer tutucu öğe gösteren kaydırılabilir birDropdownMenuoluşturur. forEachdöngüsü,DropdownMenuItemcomposables'ı dinamik olarak oluşturur. Öğeler geç oluşturulmaz. Bu nedenle, 100 açılır liste öğesinin tümü oluşturulur ve kompozisyonda bulunur.IconButtontıklandığındaDropdownMenuöğesinin genişlemesini ve daralmasını tetikler.- Her
onClickiçindekiDropdownMenuItem, kullanıcı bir menü öğesini seçtiğinde gerçekleştirilen işlemi tanımlamanıza olanak tanır.
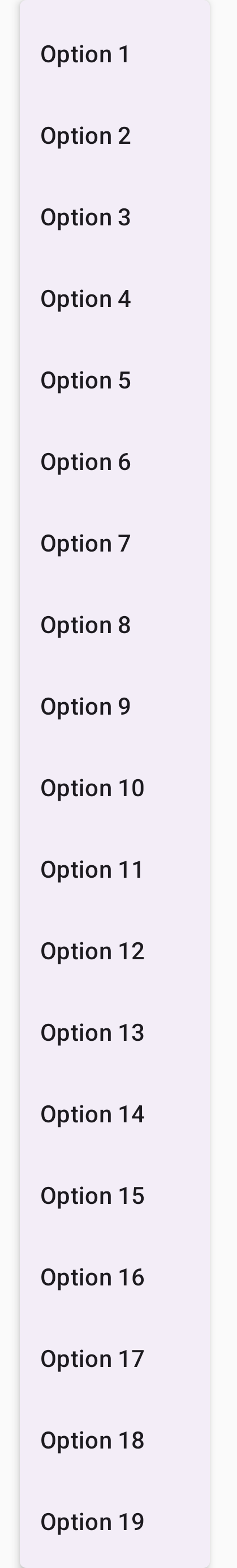
Sonuç
Önceki kod snippet'i aşağıdaki kaydırılabilir menüyü oluşturur:

Ayraçlarla daha uzun bir açılır menü oluşturma
Aşağıdaki snippet'te, açılır menünün daha gelişmiş bir uygulaması gösterilmektedir. Bu snippet'te, menü öğelerine baştaki ve sondaki simgeler eklenir ve ayırıcılar, menü öğesi gruplarını ayırır.
@Composable fun DropdownMenuWithDetails() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { // First section DropdownMenuItem( text = { Text("Profile") }, leadingIcon = { Icon(Icons.Outlined.Person, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Settings") }, leadingIcon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Second section DropdownMenuItem( text = { Text("Send Feedback") }, leadingIcon = { Icon(Icons.Outlined.Feedback, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.Send, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Third section DropdownMenuItem( text = { Text("About") }, leadingIcon = { Icon(Icons.Outlined.Info, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Help") }, leadingIcon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.OpenInNew, contentDescription = null) }, onClick = { /* Do something... */ } ) } } }
Bu kod, Box içinde bir DropdownMenu tanımlar.
Kodla ilgili önemli noktalar
leadingIconvetrailingIconparametreleri,DropdownMenuItemöğesinin başına ve sonuna simge ekler.IconButtonsimgesi, menünün genişlemesini tetikler.DropdownMenu, her biri seçilebilir bir işlemi temsil eden çeşitliDropdownMenuItemcomposables içerir.HorizontalDividercomposable'ları, menü öğesi gruplarını ayırmak için yatay bir çizgi ekler.
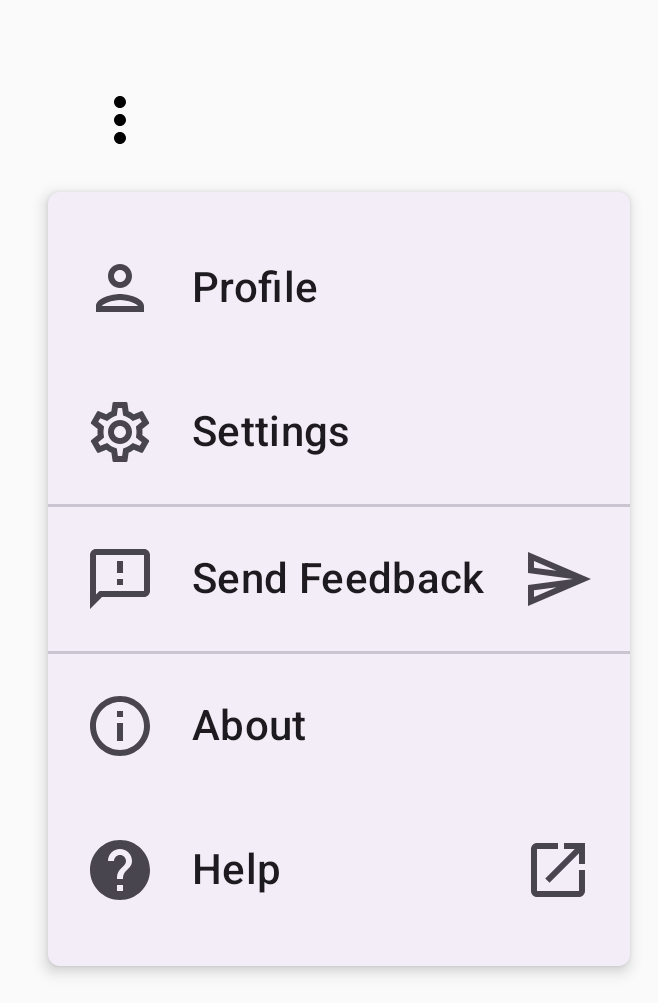
Sonuç
Yukarıdaki snippet, simgeler ve ayırıcılar içeren bir açılır menü oluşturur:

Ek kaynaklar
- Material Design: Menüler

