Trình đơn thả xuống cho phép người dùng nhấp vào một biểu tượng, trường văn bản hoặc thành phần khác, rồi chọn trong danh sách các lựa chọn trên một giao diện tạm thời. Hướng dẫn này mô tả cách tạo cả trình đơn cơ bản và trình đơn phức tạp hơn bằng dấu phân cách và biểu tượng.

Nền tảng API
Sử dụng DropdownMenu, DropdownMenuItem và các thành phần IconButton để triển khai một trình đơn thả xuống tuỳ chỉnh. Các thành phần DropdownMenu và DropdownMenuItem được dùng để hiển thị các mục trong trình đơn, trong khi IconButton là điều kiện kích hoạt để hiển thị hoặc ẩn trình đơn thả xuống.
Sau đây là các tham số chính cho thành phần DropdownMenu:
expanded: Cho biết liệu trình đơn có hiển thị hay không.onDismissRequest: Dùng để xử lý việc đóng trình đơn.content: Nội dung có thể kết hợp của trình đơn, thường chứa các thành phần kết hợpDropdownMenuItem.
Sau đây là các tham số chính cho DropdownMenuItem:
text: Xác định nội dung hiển thị trong mục trình đơn.onClick: Lệnh gọi lại để xử lý hoạt động tương tác với mục trong trình đơn.
Tạo trình đơn thả xuống cơ bản
Đoạn mã sau đây minh hoạ cách triển khai DropdownMenu tối thiểu:
@Composable fun MinimalDropdownMenu() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { DropdownMenuItem( text = { Text("Option 1") }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Option 2") }, onClick = { /* Do something... */ } ) } } }
Các điểm chính về mã
- Xác định một
DropdownMenucơ bản chứa 2 mục trong trình đơn. - Tham số
expandedkiểm soát chế độ hiển thị của trình đơn ở trạng thái mở rộng hoặc thu gọn. - Tham số
onDismissRequestxác định một lệnh gọi lại sẽ thực thi khi người dùng đóng trình đơn. - Thành phần kết hợp
DropdownMenuItemđại diện cho các mục có thể chọn trong trình đơn thả xuống. - Biểu tượng
IconButtonsẽ kích hoạt thao tác mở rộng và thu gọn trình đơn.
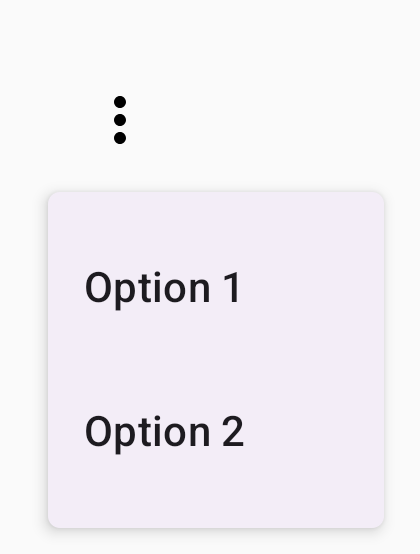
Kết quả

Tạo trình đơn thả xuống dài hơn
DropdownMenu có thể di chuyển theo mặc định nếu không thể hiển thị tất cả các mục trong trình đơn cùng một lúc. Đoạn mã sau đây tạo một trình đơn thả xuống dài hơn và có thể cuộn:
@Composable fun LongBasicDropdownMenu() { var expanded by remember { mutableStateOf(false) } // Placeholder list of 100 strings for demonstration val menuItemData = List(100) { "Option ${it + 1}" } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { menuItemData.forEach { option -> DropdownMenuItem( text = { Text(option) }, onClick = { /* Do something... */ } ) } } } }
Các điểm chính về mã
DropdownMenucó thể cuộn khi tổng chiều cao của nội dung vượt quá không gian có sẵn. Mã này tạo mộtDropdownMenucó thể di chuyển và hiển thị 100 mục giữ chỗ.- Vòng lặp
forEachsẽ tạo động các thành phần kết hợpDropdownMenuItem. Các mục không được tạo một cách gián tiếp, tức là tất cả 100 mục trong trình đơn thả xuống đều được tạo và tồn tại trong thành phần. IconButtonsẽ kích hoạt việc mở rộng và thu gọnDropdownMenukhi được nhấp vào.- Lambda
onClicktrong mỗiDropdownMenuItemcho phép bạn xác định thao tác được thực hiện khi người dùng chọn một mục trong trình đơn.
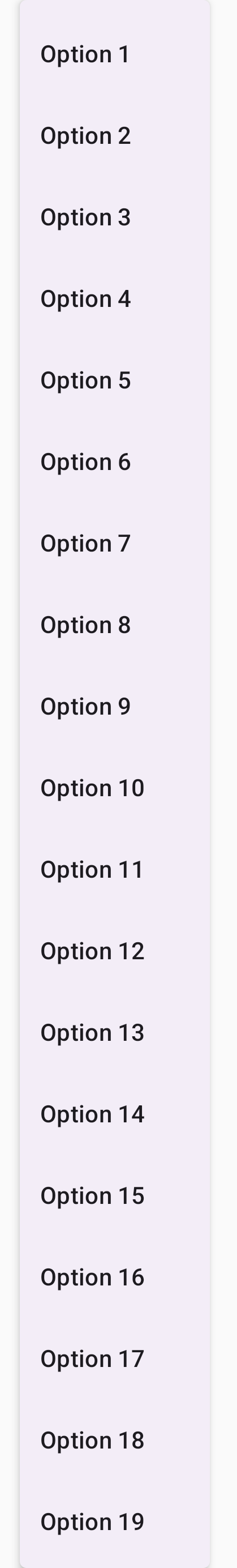
Kết quả
Đoạn mã trên tạo ra trình đơn có thể di chuyển sau đây:

Tạo trình đơn thả xuống dài hơn có đường phân chia
Đoạn mã sau đây cho thấy cách triển khai trình đơn thả xuống nâng cao hơn. Trong đoạn mã này, các biểu tượng đầu và cuối được thêm vào các mục trong trình đơn và các đường phân chia tách các nhóm mục trong trình đơn.
@Composable fun DropdownMenuWithDetails() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { // First section DropdownMenuItem( text = { Text("Profile") }, leadingIcon = { Icon(Icons.Outlined.Person, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Settings") }, leadingIcon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Second section DropdownMenuItem( text = { Text("Send Feedback") }, leadingIcon = { Icon(Icons.Outlined.Feedback, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.Send, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Third section DropdownMenuItem( text = { Text("About") }, leadingIcon = { Icon(Icons.Outlined.Info, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Help") }, leadingIcon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.OpenInNew, contentDescription = null) }, onClick = { /* Do something... */ } ) } } }
Đoạn mã này xác định một DropdownMenu trong Box.
Các điểm chính về mã
- Các tham số
leadingIconvàtrailingIconsẽ thêm biểu tượng vào đầu và cuốiDropdownMenuItem. IconButtonsẽ kích hoạt việc mở rộng trình đơn.DropdownMenuchứa một số thành phần kết hợpDropdownMenuItem, mỗi thành phần kết hợp đại diện cho một thao tác có thể chọn.- Các thành phần kết hợp
HorizontalDividersẽ chèn một đường kẻ ngang để phân tách các nhóm mục trong trình đơn.
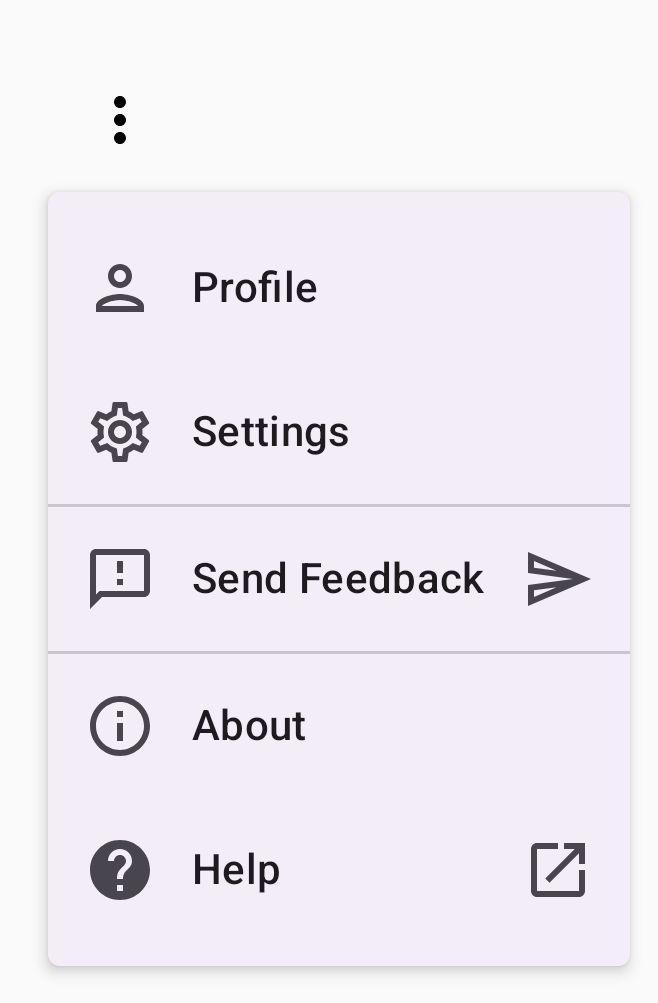
Kết quả
Đoạn mã trên tạo ra một trình đơn thả xuống có biểu tượng và đường phân chia:

Tài nguyên khác
- Material Design: Trình đơn
