フローティング アクション ボタン(FAB)は、ユーザーがアプリでメイン アクションを実行できる強調度の高いボタンです。ユーザーが最もよく利用する単一の操作を促進するもので、通常は画面の右下に固定されています。
FAB を使用する可能性がある 3 つのユースケースを考えてみましょう。
- 新しいアイテムを作成: メモ作成アプリでは、FAB を使用して新しいメモをすばやく作成できます。
- 新しい連絡先を追加: チャットアプリでは、FAB をタップすると、ユーザーが会話にメンバーを追加できるインターフェースが開きます。
- 現在地を中央に表示: 地図インターフェースで、FAB を使用して地図をユーザーの現在地の中央に表示できます。
マテリアル デザインには、次の 4 種類の FAB があります。
- FAB: 通常サイズのフローティング アクション ボタン。
- スモール FAB: 小さめのフローティング アクション ボタン。
- 大規模な FAB: 大きめのフローティング アクション ボタン。
- 拡張 FAB: アイコンだけでなく、テキストも含むフローティング アクション ボタン。

API サーフェス
マテリアル デザインに沿ったフローティング アクション ボタンを作成するために使用できるコンポーザブルはいくつかありますが、パラメータに大きな違いはありません。注意すべき主なパラメータは次のとおりです。
onClick: ユーザーがボタンを押したときに呼び出される関数。containerColor: ボタンの色。contentColor: アイコンの色。
フローティング操作ボタン
一般的なフローティング アクション ボタンを作成するには、基本的な FloatingActionButton コンポーザブルを使用します。次の例は、FAB の基本的な実装を示しています。
@Composable fun Example(onClick: () -> Unit) { FloatingActionButton( onClick = { onClick() }, ) { Icon(Icons.Filled.Add, "Floating action button.") } }
これを実装すると次のようになります。

小さいボタン
小さなフローティング アクション ボタンを作成するには、SmallFloatingActionButton コンポーザブルを使用します。次の例では、カスタムカラーを追加して、その方法を示します。
@Composable fun SmallExample(onClick: () -> Unit) { SmallFloatingActionButton( onClick = { onClick() }, containerColor = MaterialTheme.colorScheme.secondaryContainer, contentColor = MaterialTheme.colorScheme.secondary ) { Icon(Icons.Filled.Add, "Small floating action button.") } }
これを実装すると次のようになります。

大きいボタン
大きなフローティング アクション ボタンを作成するには、LargeFloatingActionButton コンポーザブルを使用します。このコンポーザブルは、ボタンが大きくなるという点を除いて、他の例と大きく異なるわけではありません。
以下は、大きな FAB の簡単な実装です。
@Composable fun LargeExample(onClick: () -> Unit) { LargeFloatingActionButton( onClick = { onClick() }, shape = CircleShape, ) { Icon(Icons.Filled.Add, "Large floating action button") } }
これを実装すると次のようになります。

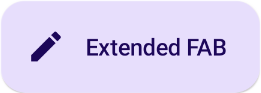
拡張ボタン
ExtendedFloatingActionButton コンポーザブルを使用すると、より複雑なフローティング アクション ボタンを作成できます。FloatingActionButton との主な違いは、専用の icon パラメータと text パラメータがあることです。これを使用すると、コンテンツに合わせて適切にスケーリングされる、より複雑なコンテンツを含むボタンを作成できます。
次のスニペットは、ExtendedFloatingActionButton の実装方法を示しています。icon と text にはサンプル値が渡されています。
@Composable fun ExtendedExample(onClick: () -> Unit) { ExtendedFloatingActionButton( onClick = { onClick() }, icon = { Icon(Icons.Filled.Edit, "Extended floating action button.") }, text = { Text(text = "Extended FAB") }, ) }
これを実装すると次のようになります。