Tombol Tindakan Mengambang (FAB) adalah tombol dengan penekanan tinggi yang memungkinkan pengguna melakukan tindakan utama dalam aplikasi. Iklan mempromosikan satu tindakan yang terfokus itu merupakan jalur paling umum yang mungkin diambil pengguna dan biasanya ditemukan ditambatkan ke kanan bawah layar.
Pertimbangkan tiga kasus penggunaan berikut tempat Anda dapat menggunakan FAB:
- Buat item baru: Di aplikasi pencatatan, FAB mungkin digunakan dengan cepat membuat catatan baru.
- Menambahkan kontak baru: Di aplikasi chat, FAB dapat membuka antarmuka yang memungkinkan pengguna menambahkan seseorang ke percakapan.
- Pusat lokasi: Di antarmuka peta, FAB dapat memusatkan peta pada lokasi pengguna saat ini.
Dalam Desain Material, ada empat jenis FAB:
- FAB: Tombol tindakan mengambang dengan ukuran biasa.
- FAB kecil: Tombol tindakan mengambang yang lebih kecil.
- FAB besar: Tombol tindakan mengambang yang lebih besar.
- FAB yang Diperluas: Tombol tindakan mengambang yang berisi lebih dari sekadar ikon.

Platform API
Meskipun ada beberapa composable yang dapat Anda gunakan untuk membuat tindakan mengambang konsisten dengan Desain Material, parameternya tidak jauh berbeda. Parameter utama yang harus Anda ingat adalah sebagai berikut:
onClick: Fungsi yang dipanggil saat pengguna menekan tombol.containerColor: Warna tombol.contentColor: Warna ikon.
Tombol tindakan mengambang
Untuk membuat tombol tindakan mengambang umum, gunakan composable
FloatingActionButton dasar. Contoh berikut menunjukkan
penerapan dasar FAB:
@Composable fun Example(onClick: () -> Unit) { FloatingActionButton( onClick = { onClick() }, ) { Icon(Icons.Filled.Add, "Floating action button.") } }
Implementasi ini muncul sebagai berikut:

Tombol kecil
Untuk membuat tombol tindakan mengambang kecil, gunakan
composable SmallFloatingActionButton. Contoh berikut menunjukkan
bagaimana melakukannya, dengan
tambahan warna khusus.
@Composable fun SmallExample(onClick: () -> Unit) { SmallFloatingActionButton( onClick = { onClick() }, containerColor = MaterialTheme.colorScheme.secondaryContainer, contentColor = MaterialTheme.colorScheme.secondary ) { Icon(Icons.Filled.Add, "Small floating action button.") } }
Implementasi ini muncul sebagai berikut:

Tombol besar
Untuk membuat tombol aksi mengambang yang besar, gunakan
Composable LargeFloatingActionButton. Composable ini tidak
sangat berbeda dari contoh-contoh lain,
selain fakta bahwa
menghasilkan tombol yang lebih besar.
Berikut adalah implementasi langsung dari FAB besar.
@Composable fun LargeExample(onClick: () -> Unit) { LargeFloatingActionButton( onClick = { onClick() }, shape = CircleShape, ) { Icon(Icons.Filled.Add, "Large floating action button") } }
Implementasi ini muncul sebagai berikut:

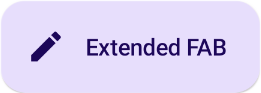
Tombol yang diperluas
Anda bisa membuat tombol aksi mengambang yang lebih kompleks dengan
Composable ExtendedFloatingActionButton. Perbedaan utamanya antara FloatingActionButton dan FloatingActionButton adalah FloatingActionButton memiliki parameter icon dan text khusus. Dengannya, Anda dapat membuat tombol dengan konten yang lebih kompleks yang diskalakan
agar sesuai dengan kontennya.
Cuplikan berikut menunjukkan cara menerapkan
ExtendedFloatingActionButton, dengan contoh nilai yang diteruskan untuk icon dan
text.
@Composable fun ExtendedExample(onClick: () -> Unit) { ExtendedFloatingActionButton( onClick = { onClick() }, icon = { Icon(Icons.Filled.Edit, "Extended floating action button.") }, text = { Text(text = "Extended FAB") }, ) }
Implementasi ini muncul sebagai berikut: