Thành phần ngăn điều hướng là một trình đơn dạng trượt cho phép người dùng di chuyển đến nhiều phần trong ứng dụng của bạn. Người dùng có thể kích hoạt thành phần này bằng cách vuốt từ bên cạnh hoặc nhấn vào biểu tượng trình đơn.
Hãy xem xét 3 trường hợp sử dụng sau đây để triển khai Ngăn điều hướng:
- Sắp xếp nội dung: Cho phép người dùng chuyển đổi giữa các danh mục, chẳng hạn như trong ứng dụng tin tức hoặc blog.
- Quản lý tài khoản: Cung cấp các đường liên kết nhanh đến phần cài đặt tài khoản và hồ sơ trong các ứng dụng có tài khoản người dùng.
- Khám phá tính năng: Sắp xếp nhiều tính năng và chế độ cài đặt trong một trình đơn duy nhất để giúp người dùng khám phá và truy cập vào các ứng dụng phức tạp.
Trong Material Design, có hai loại ngăn điều hướng:
- Tiêu chuẩn: Chia sẻ không gian trên màn hình với nội dung khác.
- Phương thức: Xuất hiện ở trên cùng của nội dung khác trong một màn hình.

Ví dụ
Bạn có thể dùng thành phần kết hợp ModalNavigationDrawer để triển khai một ngăn điều hướng.
Sử dụng khe drawerContent để cung cấp ModalDrawerSheet và cung cấp nội dung của ngăn kéo, như trong ví dụ sau:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Text("Drawer title", modifier = Modifier.padding(16.dp)) HorizontalDivider() NavigationDrawerItem( label = { Text(text = "Drawer Item") }, selected = false, onClick = { /*TODO*/ } ) // ...other drawer items } } ) { // Screen content }
ModalNavigationDrawer chấp nhận một số thông số ngăn chứa bổ sung. Ví dụ: bạn có thể chuyển đổi để xem ngăn chứa có phản hồi với các lệnh kéo bằng thông số gesturesEnabled hay không như trong ví dụ sau:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { // Drawer contents } }, gesturesEnabled = false ) { // Screen content }
Hành vi kiểm soát
Để kiểm soát cách ngăn kéo mở và đóng, hãy dùng DrawerState. Bạn nên truyền một DrawerState đến ModalNavigationDrawer bằng tham số drawerState.
DrawerState cung cấp quyền truy cập vào các hàm open và close, cũng như các thuộc tính liên quan đến trạng thái ngăn kéo hiện tại. Các hàm tạm ngưng này cần phải có CoroutineScope. Bạn có thể tạo thực thể bằng cách sử dụng rememberCoroutineScope. Bạn cũng có thể gọi các hàm tạm ngưng để phản hồi các sự kiện giao diện người dùng.
val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerState = drawerState, drawerContent = { ModalDrawerSheet { /* Drawer content */ } }, ) { Scaffold( floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show drawer") }, icon = { Icon(Icons.Filled.Add, contentDescription = "") }, onClick = { scope.launch { drawerState.apply { if (isClosed) open() else close() } } } ) } ) { contentPadding -> // Screen content } }
Tạo nhóm trong ngăn điều hướng
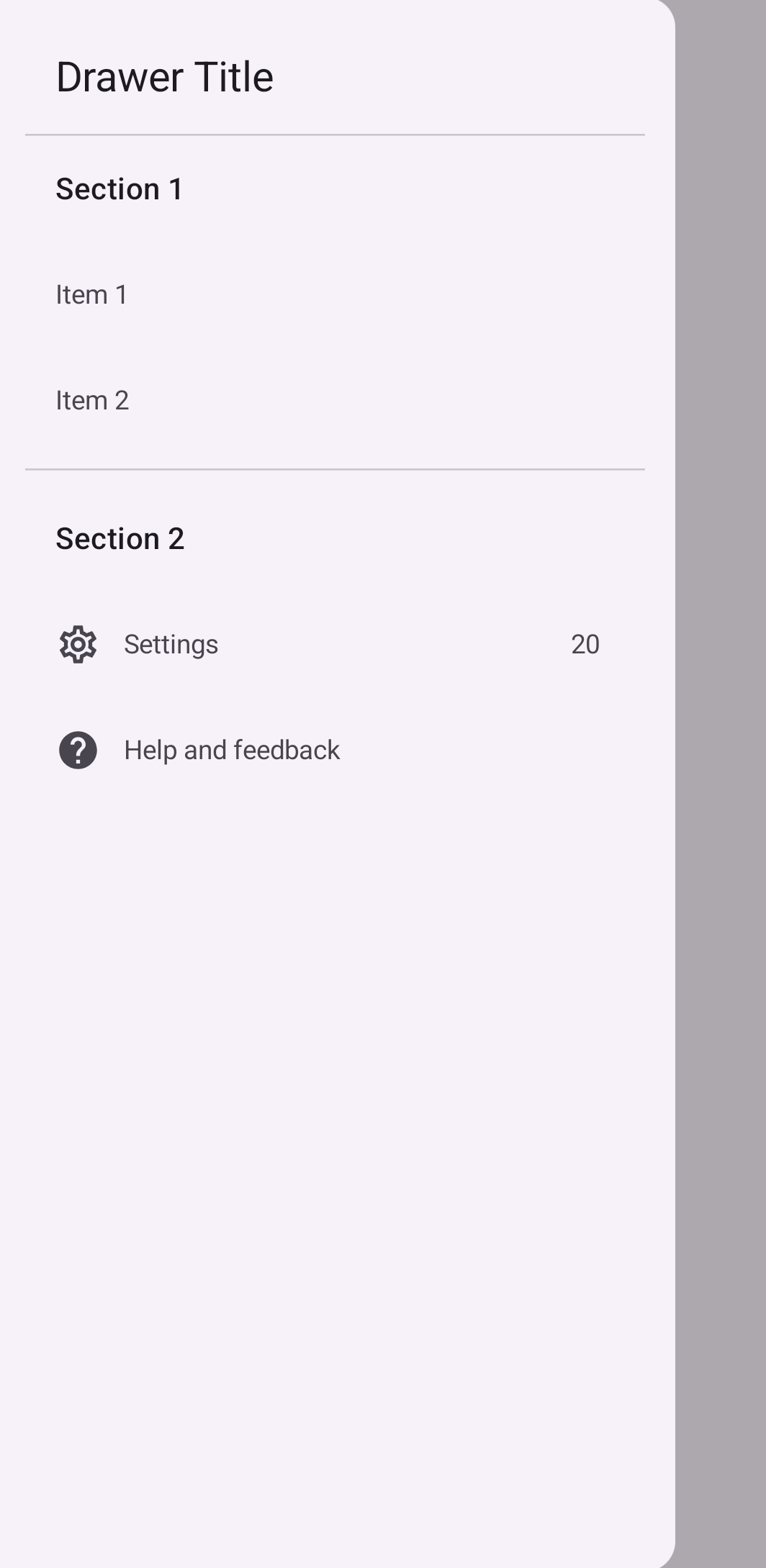
Đoạn mã sau đây cho biết cách tạo một ngăn điều hướng chi tiết, có các phần và đường phân chia:
@Composable fun DetailedDrawerExample( content: @Composable (PaddingValues) -> Unit ) { val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Column( modifier = Modifier.padding(horizontal = 16.dp) .verticalScroll(rememberScrollState()) ) { Spacer(Modifier.height(12.dp)) Text("Drawer Title", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleLarge) HorizontalDivider() Text("Section 1", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Item 1") }, selected = false, onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Item 2") }, selected = false, onClick = { /* Handle click */ } ) HorizontalDivider(modifier = Modifier.padding(vertical = 8.dp)) Text("Section 2", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Settings") }, selected = false, icon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, badge = { Text("20") }, // Placeholder onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Help and feedback") }, selected = false, icon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, onClick = { /* Handle click */ }, ) Spacer(Modifier.height(12.dp)) } } }, drawerState = drawerState ) { Scaffold( topBar = { TopAppBar( title = { Text("Navigation Drawer Example") }, navigationIcon = { IconButton(onClick = { scope.launch { if (drawerState.isClosed) { drawerState.open() } else { drawerState.close() } } }) { Icon(Icons.Default.Menu, contentDescription = "Menu") } } ) } ) { innerPadding -> content(innerPadding) } } }
Các điểm chính về mã
- Điền sẵn
drawerContentbằngColumnchứa các phần, đường phân chia và mục điều hướng. ModalDrawerSheetcung cấp kiểu thiết kế Material Design cho ngăn kéo.HorizontalDividerphân tách các phần trong ngăn kéo.ModalNavigationDrawertạo ngăn.drawerContentxác định nội dung của ngăn kéo.- Bên trong
ModalDrawerSheet,Columnsắp xếp các phần tử ngăn kéo theo chiều dọc. - Các thành phần kết hợp
NavigationDrawerItembiểu thị các mục riêng lẻ trong ngăn kéo. Scaffoldcung cấp cấu trúc cơ bản của màn hình, bao gồm cảTopAppBar.navigationIcontrongTopAppBarsẽ kiểm soát trạng thái mở và đóng của ngăn.
Kết quả
Hình ảnh sau đây cho thấy ngăn kéo xuất hiện như thế nào khi được mở, với các phần và mục được hiển thị:

Tài nguyên khác
- Material Design: Ngăn điều hướng

