Le composant navigation drawer est un menu coulissant qui permet aux utilisateurs d'accéder à différentes sections de votre application. Les utilisateurs peuvent l'activer en balayant l'écran depuis le côté ou en appuyant sur une icône de menu.
Voici trois cas d'utilisation pour implémenter un tiroir de navigation :
- Organisation du contenu : permettez aux utilisateurs de passer d'une catégorie à une autre, par exemple dans les applications d'actualités ou de blogs.
- Gestion de compte : fournit des liens rapides vers les paramètres de compte et les sections de profil dans les applications avec des comptes utilisateur.
- Découverte des fonctionnalités : organisez plusieurs fonctionnalités et paramètres dans un seul menu pour faciliter la découverte et l'accès des utilisateurs dans les applications complexes.
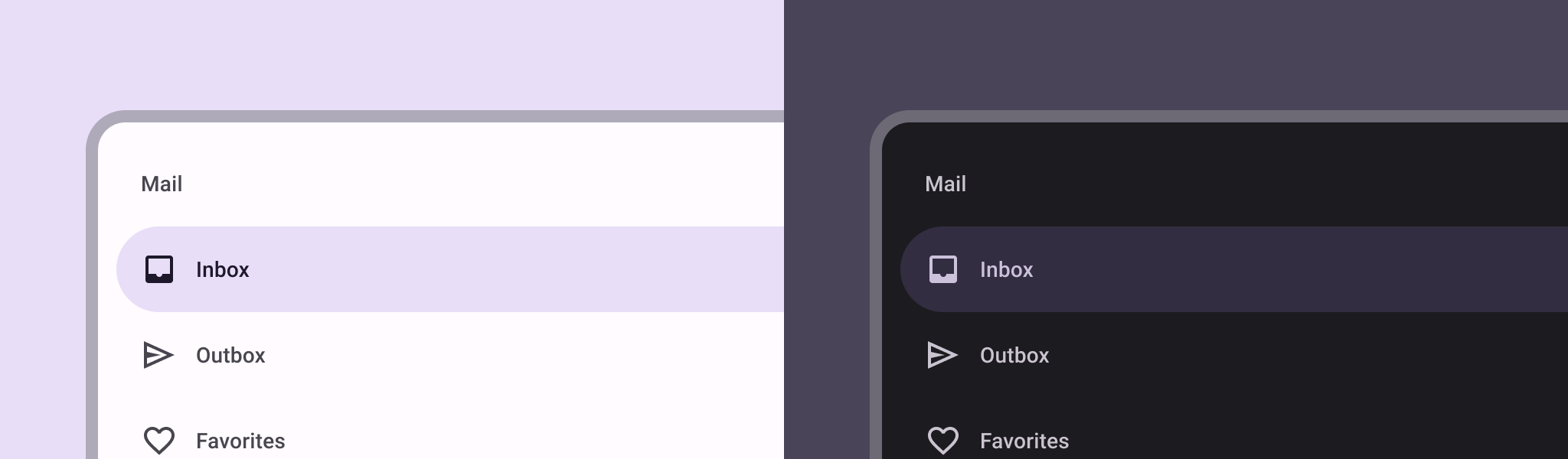
Dans Material Design, il existe deux types de panneaux de navigation :
- Standard : partagez l'espace d'un écran avec d'autres contenus.
- Modal : s'affiche au-dessus des autres contenus d'un écran.

Exemple
Vous pouvez utiliser le composable ModalNavigationDrawer pour implémenter un panneau de navigation.
Utilisez l'emplacement drawerContent pour fournir un ModalDrawerSheet et le contenu du panneau, comme dans l'exemple suivant :
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Text("Drawer title", modifier = Modifier.padding(16.dp)) HorizontalDivider() NavigationDrawerItem( label = { Text(text = "Drawer Item") }, selected = false, onClick = { /*TODO*/ } ) // ...other drawer items } } ) { // Screen content }
ModalNavigationDrawer accepte un certain nombre de paramètres de panneau supplémentaires. Par exemple, vous pouvez activer ou désactiver la réaction du panneau aux gestes de type glisser à l'aide du paramètre gesturesEnabled, comme dans l'exemple suivant :
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { // Drawer contents } }, gesturesEnabled = false ) { // Screen content }
Comportement de contrôle
Pour contrôler l'ouverture et la fermeture du tiroir, utilisez DrawerState. Vous devez transmettre un DrawerState à ModalNavigationDrawer à l'aide du paramètre drawerState.
DrawerState fournit un accès aux fonctions open et close, ainsi qu'aux propriétés liées à l'état actuel du tiroir. Ces fonctions de suspension nécessitent un CoroutineScope, que vous pouvez instancier à l'aide de rememberCoroutineScope. Vous pouvez également appeler les fonctions de suspension en réponse aux événements d'UI.
val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerState = drawerState, drawerContent = { ModalDrawerSheet { /* Drawer content */ } }, ) { Scaffold( floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show drawer") }, icon = { Icon(Icons.Filled.Add, contentDescription = "") }, onClick = { scope.launch { drawerState.apply { if (isClosed) open() else close() } } } ) } ) { contentPadding -> // Screen content } }
Créer des groupes dans un panneau de navigation
L'extrait suivant montre comment créer un tiroir de navigation détaillé, avec des sections et des séparateurs :
@Composable fun DetailedDrawerExample( content: @Composable (PaddingValues) -> Unit ) { val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Column( modifier = Modifier.padding(horizontal = 16.dp) .verticalScroll(rememberScrollState()) ) { Spacer(Modifier.height(12.dp)) Text("Drawer Title", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleLarge) HorizontalDivider() Text("Section 1", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Item 1") }, selected = false, onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Item 2") }, selected = false, onClick = { /* Handle click */ } ) HorizontalDivider(modifier = Modifier.padding(vertical = 8.dp)) Text("Section 2", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Settings") }, selected = false, icon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, badge = { Text("20") }, // Placeholder onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Help and feedback") }, selected = false, icon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, onClick = { /* Handle click */ }, ) Spacer(Modifier.height(12.dp)) } } }, drawerState = drawerState ) { Scaffold( topBar = { TopAppBar( title = { Text("Navigation Drawer Example") }, navigationIcon = { IconButton(onClick = { scope.launch { if (drawerState.isClosed) { drawerState.open() } else { drawerState.close() } } }) { Icon(Icons.Default.Menu, contentDescription = "Menu") } } ) } ) { innerPadding -> content(innerPadding) } } }
Points clés concernant le code
- Remplit
drawerContentavec unColumncontenant des sections, des séparateurs et des éléments de navigation. ModalDrawerSheetfournit un style Material Design pour le tiroir.HorizontalDividersépare les sections du tiroir.ModalNavigationDrawercrée le tiroir.drawerContentdéfinit le contenu du tiroir.- Dans
ModalDrawerSheet, unColumnorganise les éléments du tiroir verticalement. - Les composables
NavigationDrawerItemreprésentent des éléments individuels dans le tiroir. Scaffoldfournit la structure de base de l'écran, y comprisTopAppBar.- Le
navigationIcondansTopAppBarcontrôle l'état d'ouverture et de fermeture du tiroir.
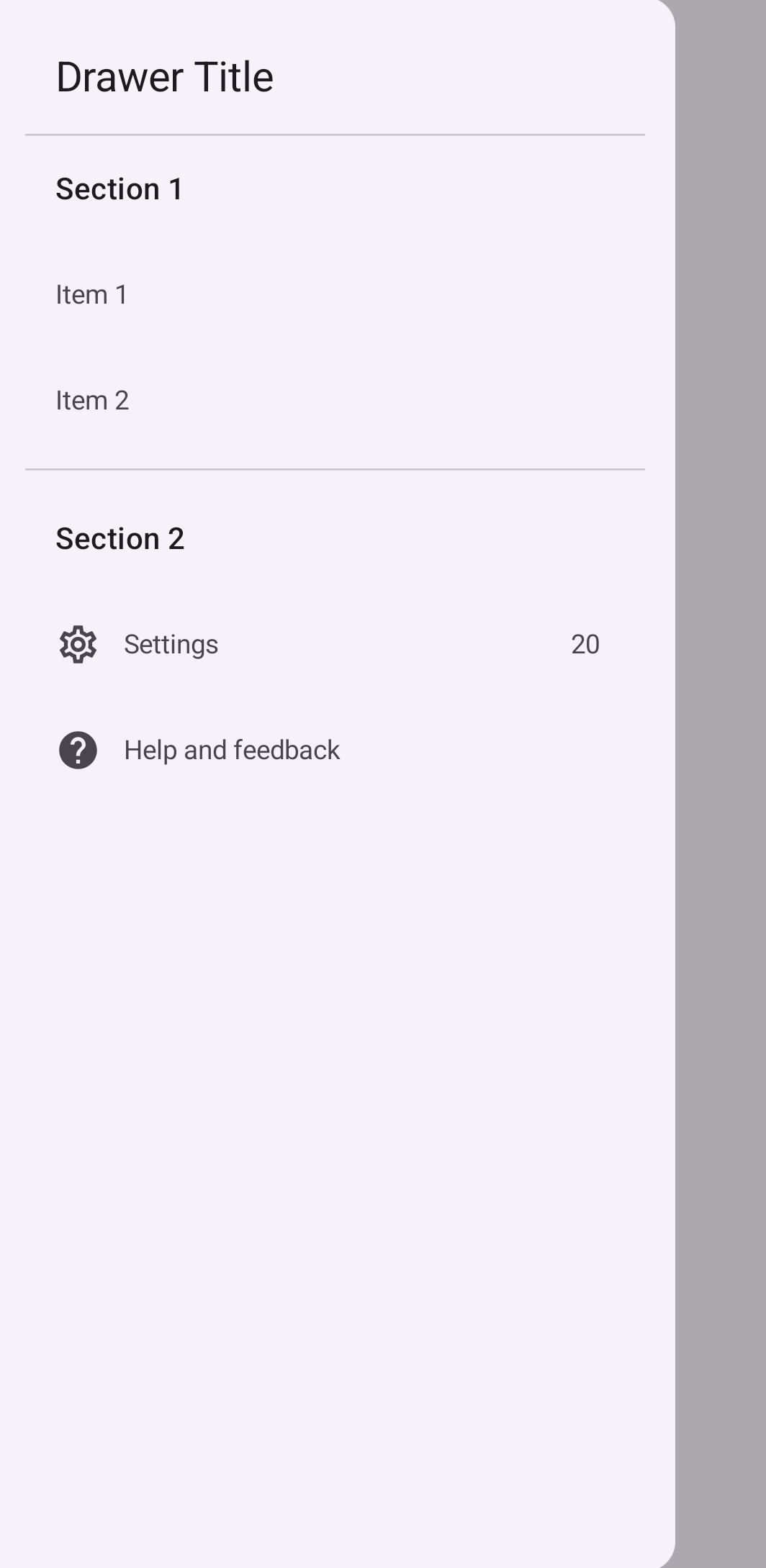
Résultat
L'image suivante montre comment le tiroir s'affiche lorsqu'il est ouvert, avec les sections et les éléments affichés :

Ressources supplémentaires
- Material Design : Panneau de navigation

