El componente panel de navegación es un menú deslizable que permite a los usuarios navegar a varias secciones de tu app. Los usuarios pueden activarlo deslizando el dedo desde el costado o presionando un ícono de menú.
Considera estos tres casos de uso para implementar un panel de navegación:
- Organización del contenido: Permite a los usuarios cambiar entre diferentes categorías, como en las apps de noticias o blogs.
- Administración de la cuenta: Proporciona vínculos rápidos a la configuración de la cuenta y a las secciones del perfil en las apps con cuentas de usuario.
- Descubrimiento de funciones: Organiza varios parámetros de configuración y funciones en un solo menú para facilitar el descubrimiento y el acceso de los usuarios en apps complejas.
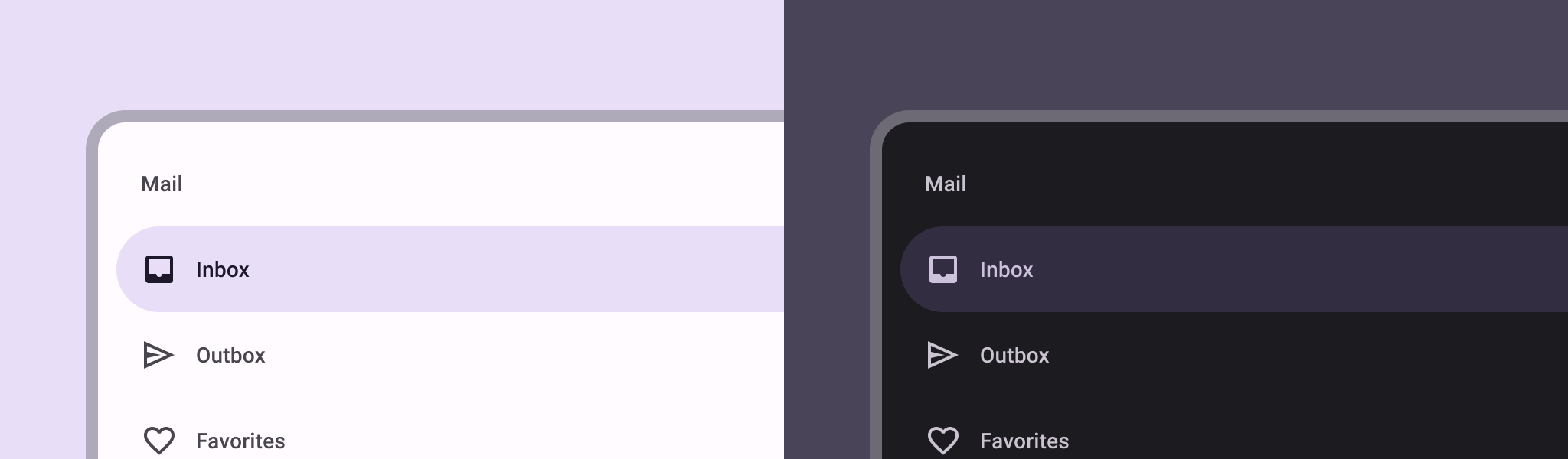
En Material Design, existen dos tipos de paneles laterales de navegación:
- Estándar: Comparte espacio dentro de una pantalla con otro contenido.
- Modal: Aparece sobre otro contenido en una pantalla.

Ejemplo
Puedes usar el elemento ModalNavigationDrawer componible para implementar un panel lateral de navegación.
Usa el espacio drawerContent para proporcionar un ModalDrawerSheet y el contenido del panel lateral, como en el siguiente ejemplo:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Text("Drawer title", modifier = Modifier.padding(16.dp)) HorizontalDivider() NavigationDrawerItem( label = { Text(text = "Drawer Item") }, selected = false, onClick = { /*TODO*/ } ) // ...other drawer items } } ) { // Screen content }
ModalNavigationDrawer acepta una cantidad de parámetros adicionales de panel lateral. Por ejemplo, puedes activar o desactivar si el panel lateral responde a arrastres con el parámetro gesturesEnabled, como en el siguiente ejemplo:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { // Drawer contents } }, gesturesEnabled = false ) { // Screen content }
Comportamiento de control
Para controlar cómo se abre y cierra el panel lateral, usa DrawerState. Debes pasar un DrawerState a ModalNavigationDrawer con el parámetro drawerState.
DrawerState proporciona acceso a las funciones open y close, así como a propiedades relacionadas con el estado actual del panel lateral. Estas funciones de suspensión requieren un CoroutineScope, que puedes crear una instancia con rememberCoroutineScope. También puedes llamar a las funciones de suspensión en respuesta a eventos de la IU.
val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerState = drawerState, drawerContent = { ModalDrawerSheet { /* Drawer content */ } }, ) { Scaffold( floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show drawer") }, icon = { Icon(Icons.Filled.Add, contentDescription = "") }, onClick = { scope.launch { drawerState.apply { if (isClosed) open() else close() } } } ) } ) { contentPadding -> // Screen content } }
Cómo crear grupos dentro de un panel lateral de navegación
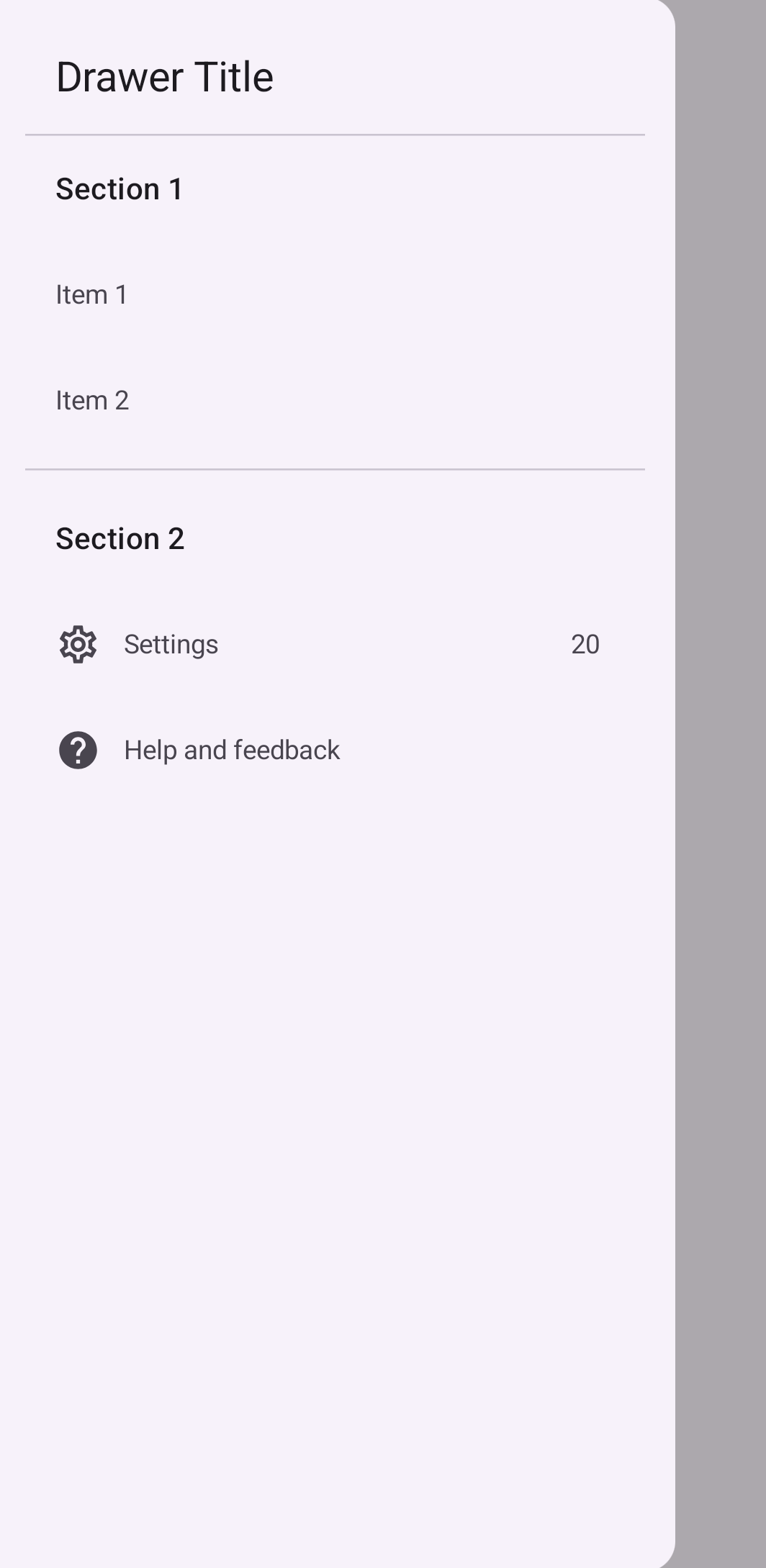
En el siguiente fragmento, se muestra cómo crear un panel de navegación detallado con secciones y divisores:
@Composable fun DetailedDrawerExample( content: @Composable (PaddingValues) -> Unit ) { val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Column( modifier = Modifier.padding(horizontal = 16.dp) .verticalScroll(rememberScrollState()) ) { Spacer(Modifier.height(12.dp)) Text("Drawer Title", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleLarge) HorizontalDivider() Text("Section 1", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Item 1") }, selected = false, onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Item 2") }, selected = false, onClick = { /* Handle click */ } ) HorizontalDivider(modifier = Modifier.padding(vertical = 8.dp)) Text("Section 2", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Settings") }, selected = false, icon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, badge = { Text("20") }, // Placeholder onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Help and feedback") }, selected = false, icon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, onClick = { /* Handle click */ }, ) Spacer(Modifier.height(12.dp)) } } }, drawerState = drawerState ) { Scaffold( topBar = { TopAppBar( title = { Text("Navigation Drawer Example") }, navigationIcon = { IconButton(onClick = { scope.launch { if (drawerState.isClosed) { drawerState.open() } else { drawerState.close() } } }) { Icon(Icons.Default.Menu, contentDescription = "Menu") } } ) } ) { innerPadding -> content(innerPadding) } } }
Puntos clave sobre el código
- Propaga el
drawerContentcon unColumnque contiene secciones, divisores y elementos de navegación. ModalDrawerSheetproporciona el diseño de Material Design para el panel lateral.HorizontalDividersepara las secciones dentro del panel.ModalNavigationDrawercrea el panel.drawerContentdefine el contenido del panel lateral.- Dentro de
ModalDrawerSheet, unColumnorganiza los elementos del panel lateral verticalmente. - Los elementos
NavigationDrawerItemcomponibles representan elementos individuales en el panel lateral. - El
Scaffoldproporciona la estructura básica de la pantalla, incluido elTopAppBar. - El
navigationIconen elTopAppBarcontrola el estado de apertura y cierre del panel lateral.
Resultado
En la siguiente imagen, se muestra cómo aparece el panel cuando se abre, con las secciones y los elementos que se muestran:

Recursos adicionales
- Material Design: Panel lateral de navegación

