قائمة التنقل هي قائمة منزلقة تتيح للمستخدمين التنقّل إلى أقسام مختلفة من تطبيقك. ويمكن للمستخدمين تفعيلها من خلال التمرير سريعًا من الجانب أو النقر على رمز القائمة.
إليك ثلاث حالات استخدام لتنفيذ "درج التنقّل":
- تنظيم المحتوى: السماح للمستخدمين بالتبديل بين فئات مختلفة، مثل التطبيقات الإخبارية أو تطبيقات التدوين
- إدارة الحساب: توفير روابط سريعة إلى إعدادات الحساب وأقسام الملف الشخصي في التطبيقات التي تتضمّن حسابات مستخدمين
- استكشاف الميزات: يمكنك تنظيم ميزات وإعدادات متعدّدة في قائمة واحدة لتسهيل عثور المستخدمين على الميزات والوصول إليها في التطبيقات المعقّدة.
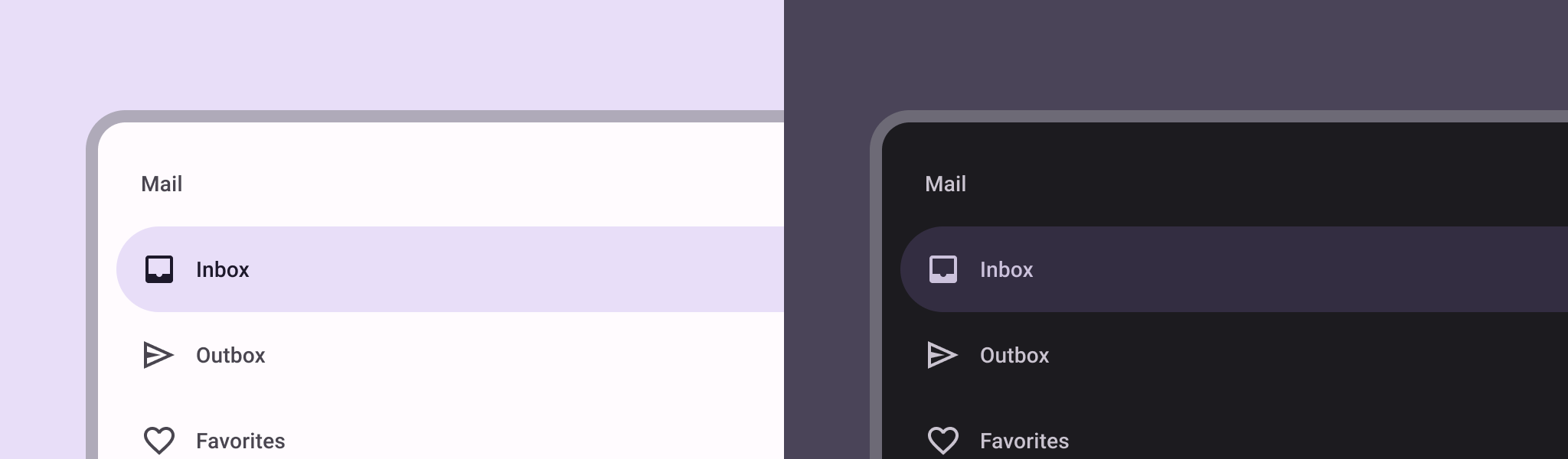
في Material Design، هناك نوعان من لوحات التنقّل:
- عادية: مشاركة المساحة ضمن الشاشة مع محتوى آخر
- النافذة المنبثقة: تظهر فوق المحتوى الآخر على الشاشة.

مثال
يمكنك استخدام العنصر القابل للإنشاء ModalNavigationDrawer لتنفيذ
لائحة التنقّل.
استخدِم خانة drawerContent لتوفير ModalDrawerSheet وتوفير محتويات الدرج، كما في المثال التالي:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Text("Drawer title", modifier = Modifier.padding(16.dp)) HorizontalDivider() NavigationDrawerItem( label = { Text(text = "Drawer Item") }, selected = false, onClick = { /*TODO*/ } ) // ...other drawer items } } ) { // Screen content }
تقبل ModalNavigationDrawer عددًا من مَعلمات الدرج الإضافية. على سبيل المثال، يمكنك تحديد ما إذا كان الدرج يستجيب لعمليات السحب باستخدام المَعلمة gesturesEnabled كما في المثال التالي:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { // Drawer contents } }, gesturesEnabled = false ) { // Screen content }
سلوك التحكّم
للتحكّم في طريقة فتح الدرج وإغلاقه، استخدِم DrawerState. يجب تمرير DrawerState إلى ModalNavigationDrawer باستخدام المَعلمة drawerState.
توفّر DrawerState إمكانية الوصول إلى وظائف open وclose، بالإضافة إلى السمات ذات الصلة بحالة الدرج الحالية. تتطلّب دوال التعليق هذه CoroutineScope، ويمكنك إنشاء مثيل لها باستخدام rememberCoroutineScope. يمكنك أيضًا استدعاء الدوال المعلقة استجابةً لأحداث واجهة المستخدم.
val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerState = drawerState, drawerContent = { ModalDrawerSheet { /* Drawer content */ } }, ) { Scaffold( floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show drawer") }, icon = { Icon(Icons.Filled.Add, contentDescription = "") }, onClick = { scope.launch { drawerState.apply { if (isClosed) open() else close() } } } ) } ) { contentPadding -> // Screen content } }
إنشاء مجموعات داخل لوحة التنقّل
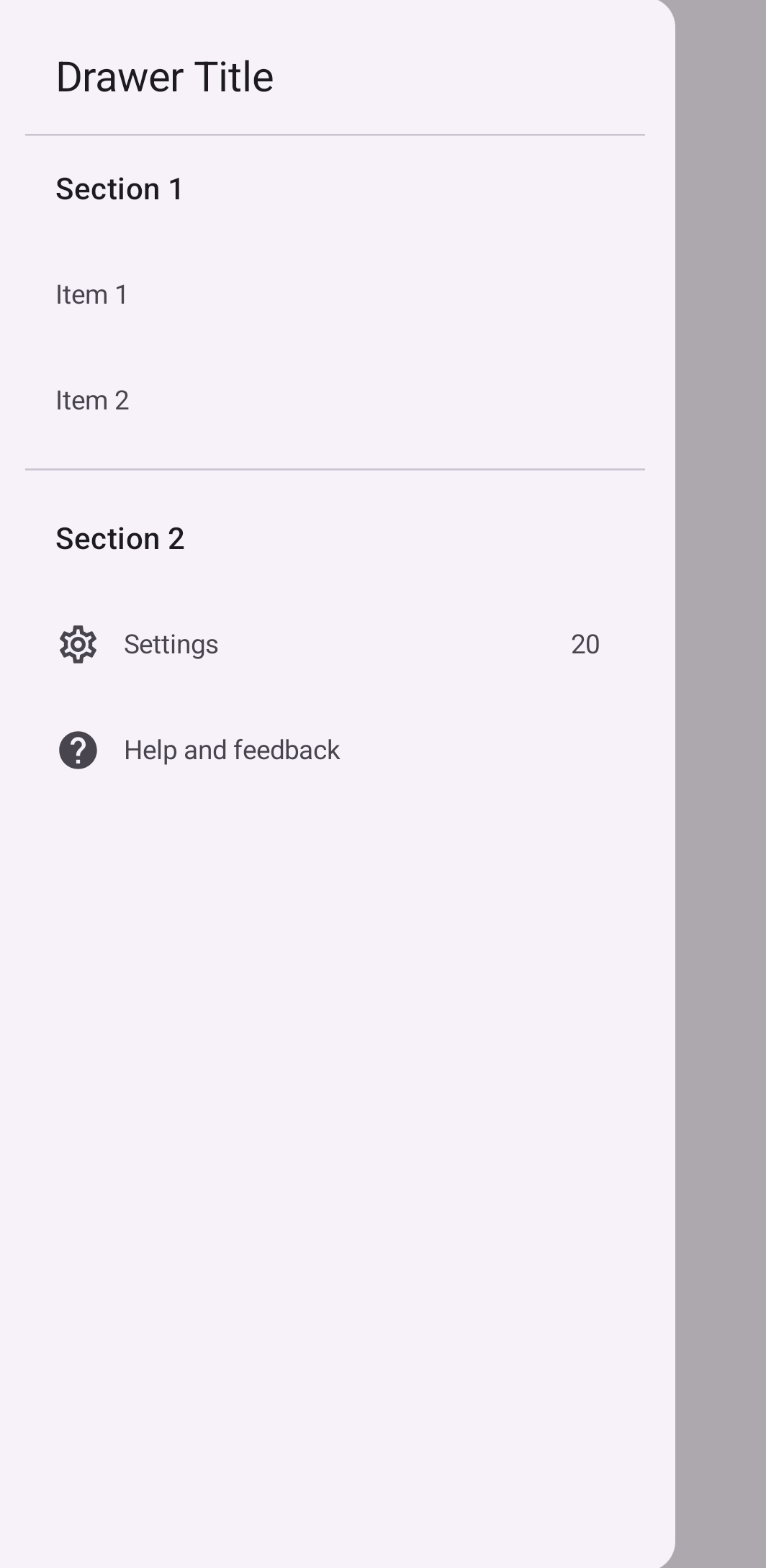
يوضّح المقتطف التالي كيفية إنشاء درج تنقّل مفصّل يتضمّن أقسامًا وفواصل:
@Composable fun DetailedDrawerExample( content: @Composable (PaddingValues) -> Unit ) { val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Column( modifier = Modifier.padding(horizontal = 16.dp) .verticalScroll(rememberScrollState()) ) { Spacer(Modifier.height(12.dp)) Text("Drawer Title", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleLarge) HorizontalDivider() Text("Section 1", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Item 1") }, selected = false, onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Item 2") }, selected = false, onClick = { /* Handle click */ } ) HorizontalDivider(modifier = Modifier.padding(vertical = 8.dp)) Text("Section 2", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Settings") }, selected = false, icon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, badge = { Text("20") }, // Placeholder onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Help and feedback") }, selected = false, icon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, onClick = { /* Handle click */ }, ) Spacer(Modifier.height(12.dp)) } } }, drawerState = drawerState ) { Scaffold( topBar = { TopAppBar( title = { Text("Navigation Drawer Example") }, navigationIcon = { IconButton(onClick = { scope.launch { if (drawerState.isClosed) { drawerState.open() } else { drawerState.close() } } }) { Icon(Icons.Default.Menu, contentDescription = "Menu") } } ) } ) { innerPadding -> content(innerPadding) } } }
نقاط أساسية حول الرمز
- يتم ملء
drawerContentبعنصرColumnيحتوي على أقسام وفواصل وعناصر تنقّل. - توفّر
ModalDrawerSheetنمط التصميم المتعدد الأبعاد للدرج. - يفصل
HorizontalDividerالأقسام داخل الدرج. ModalNavigationDrawerينشئ الدرج.- تحدّد
drawerContentمحتوى الدرج. - داخل
ModalDrawerSheet، يرتبColumnعناصر الدرج عموديًا. - تمثّل عناصر
NavigationDrawerItemالقابلة للإنشاء عناصر فردية في الدرج. - يوفر
Scaffoldالبنية الأساسية للشاشة، بما في ذلكTopAppBar. - يتحكّم الرمز
navigationIconفي عناصر التحكّمTopAppBarفي حالة فتح الدرج وإغلاقه.
النتيجة
توضّح الصورة التالية كيف يظهر الدرج عند فتحه، مع عرض الأقسام والعناصر:

مراجع إضافية
- Material Design: لائحة التنقّل
