Đường phân chia là những đường thẳng mỏng giúp phân tách các mục trong danh sách hoặc các vùng chứa khác. Bạn có thể triển khai đường phân chia trong ứng dụng bằng cách sử dụng các thành phần kết hợp HorizontalDivider và VerticalDivider.
HorizontalDivider: Tách các mục trong một cột.VerticalDivider: Các mục riêng biệt trong một hàng.
Nền tảng API
Cả hai thành phần đều cung cấp các tham số để sửa đổi giao diện của chúng:
thickness: Sử dụng tham số này để chỉ định độ dày của đường phân chia.color: Sử dụng tham số này để chỉ định màu của đường phân chia.
Ví dụ về bộ chia theo chiều ngang
Ví dụ sau đây minh hoạ một cách triển khai thành phần HorizontalDivider. Tham số này dùng tham số thickness để kiểm soát chiều cao của đường kẻ:
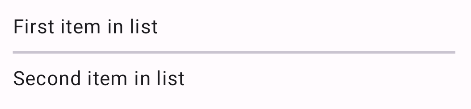
@Composable fun HorizontalDividerExample() { Column( verticalArrangement = Arrangement.spacedBy(8.dp), ) { Text("First item in list") HorizontalDivider(thickness = 2.dp) Text("Second item in list") } }
Cách triển khai này sẽ hiển thị một đường kẻ ngang mỏng giữa hai thành phần văn bản:

Ví dụ về đường phân chia dọc
Ví dụ sau đây minh hoạ một cách triển khai thành phần VerticalDivider. Nó sử dụng tham số color để cung cấp màu tuỳ chỉnh cho đường kẻ:
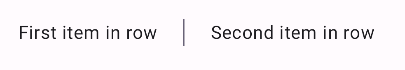
@Composable fun VerticalDividerExample() { Row( modifier = Modifier .fillMaxWidth() .height(IntrinsicSize.Min), horizontalArrangement = Arrangement.SpaceEvenly ) { Text("First item in row") VerticalDivider(color = MaterialTheme.colorScheme.secondary) Text("Second item in row") } }
Cách triển khai này sẽ hiển thị một đường kẻ dọc mỏng giữa hai thành phần văn bản: