ตัวแบ่งคือเส้นบางๆ ที่แยกรายการในลิสต์หรือคอนเทนเนอร์อื่นๆ
คุณสามารถใช้ตัวคั่นในแอปได้โดยใช้ Composable HorizontalDivider
และ VerticalDivider
HorizontalDivider: แยกรายการในคอลัมน์VerticalDivider: แยกรายการในแถว
แพลตฟอร์ม API
ทั้ง 2 องค์ประกอบมีพารามิเตอร์สำหรับการแก้ไขลักษณะที่ปรากฏ ดังนี้
thickness: ใช้พารามิเตอร์นี้เพื่อระบุความหนาของเส้นคั่นcolor: ใช้พารามิเตอร์นี้เพื่อระบุสีของเส้นคั่น
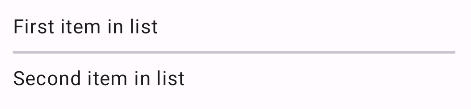
ตัวอย่างเส้นแบ่งแนวนอน
ตัวอย่างต่อไปนี้แสดงการใช้งานคอมโพเนนต์
HorizontalDivider โดยใช้พารามิเตอร์ thickness เพื่อควบคุมความสูงของบรรทัด ดังนี้
@Composable fun HorizontalDividerExample() { Column( verticalArrangement = Arrangement.spacedBy(8.dp), ) { Text("First item in list") HorizontalDivider(thickness = 2.dp) Text("Second item in list") } }
การติดตั้งใช้งานนี้จะแสดงเส้นแนวนอนบางๆ ระหว่างคอมโพเนนต์ข้อความ 2 รายการ

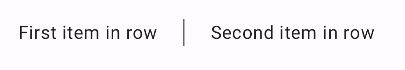
ตัวอย่างเส้นแบ่งแนวตั้ง
ตัวอย่างต่อไปนี้แสดงการใช้งานคอมโพเนนต์
VerticalDivider โดยใช้พารามิเตอร์ color เพื่อระบุสีที่กำหนดเอง
สำหรับเส้น
@Composable fun VerticalDividerExample() { Row( modifier = Modifier .fillMaxWidth() .height(IntrinsicSize.Min), horizontalArrangement = Arrangement.SpaceEvenly ) { Text("First item in row") VerticalDivider(color = MaterialTheme.colorScheme.secondary) Text("Second item in row") } }
การติดตั้งใช้งานนี้จะแสดงเส้นแนวตั้งบางๆ ระหว่างคอมโพเนนต์ข้อความ 2 รายการ