Разделители — это тонкие линии, разделяющие элементы в списках или других контейнерах. Вы можете реализовать разделители в своём приложении с помощью компонуемых элементов HorizontalDivider и VerticalDivider .
-
HorizontalDivider: разделяет элементы в столбце. -
VerticalDivider: разделяет элементы в строке.
API поверхность
Оба компонента предоставляют параметры для изменения своего внешнего вида:
-
thickness: Используйте этот параметр, чтобы указать толщину разделительной линии. -
color: Используйте этот параметр, чтобы указать цвет разделительной линии.
Пример горизонтального разделителя
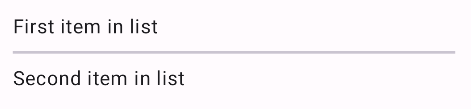
В следующем примере показана реализация компонента HorizontalDivider . Для управления высотой линии используется параметр « thickness .
@Composable fun HorizontalDividerExample() { Column( verticalArrangement = Arrangement.spacedBy(8.dp), ) { Text("First item in list") HorizontalDivider(thickness = 2.dp) Text("Second item in list") } }
Эта реализация отображает тонкую горизонтальную линию между двумя текстовыми компонентами:

Пример вертикального разделителя
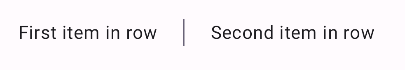
В следующем примере показана реализация компонента VerticalDivider . Он использует параметр color для задания цвета линии:
@Composable fun VerticalDividerExample() { Row( modifier = Modifier .fillMaxWidth() .height(IntrinsicSize.Min), horizontalArrangement = Arrangement.SpaceEvenly ) { Text("First item in row") VerticalDivider(color = MaterialTheme.colorScheme.secondary) Text("Second item in row") } }
Эта реализация отображает тонкую вертикальную линию между двумя текстовыми компонентами: