קווים מפרידים הם קווים דקים שמפרידים בין פריטים ברשימות או בקונטיינרים אחרים. אפשר להטמיע קווי הפרדה באפליקציה באמצעות רכיבי ה-Composable HorizontalDivider
ו-VerticalDivider.
-
HorizontalDivider: הפרדה בין פריטים בעמודה. -
VerticalDivider: הפרדת פריטים בשורה.
פלטפורמת ה-API
בשני הרכיבים יש פרמטרים לשינוי המראה שלהם:
-
thickness: הפרמטר הזה מאפשר לציין את עובי הקו של הקו המפריד. -
color: הפרמטר הזה מאפשר לציין את הצבע של קו ההפרדה.
דוגמה לקו מפריד אופקי
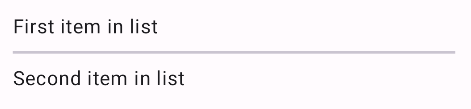
בדוגמה הבאה מוצגת הטמעה של הרכיב HorizontalDivider. הוא משתמש בפרמטר thickness כדי לשלוט בגובה השורה:
@Composable fun HorizontalDividerExample() { Column( verticalArrangement = Arrangement.spacedBy(8.dp), ) { Text("First item in list") HorizontalDivider(thickness = 2.dp) Text("Second item in list") } }
ההטמעה הזו מציגה קו אופקי דק בין שני רכיבי טקסט:

דוגמה לקו מפריד אנכי
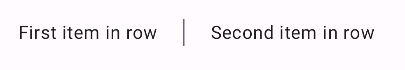
בדוגמה הבאה מוצגת הטמעה של הרכיב VerticalDivider. היא משתמשת בפרמטר color כדי לספק צבע מותאם אישית לקו:
@Composable fun VerticalDividerExample() { Row( modifier = Modifier .fillMaxWidth() .height(IntrinsicSize.Min), horizontalArrangement = Arrangement.SpaceEvenly ) { Text("First item in row") VerticalDivider(color = MaterialTheme.colorScheme.secondary) Text("Second item in row") } }
ההטמעה הזו יוצרת קו אנכי דק בין שני רכיבי טקסט: