يعرض المكوّن Dialog رسائل مربّع الحوار أو يطلب من المستخدم إدخال بيانات في طبقة أعلى من المحتوى الرئيسي للتطبيق. وتوفّر تجربة واجهة مستخدم مقاطِعة لجذب انتباه المستخدم.
من بين حالات استخدام مربّع الحوار ما يلي:
- تأكيد إجراء المستخدم، مثل حذف ملف
- طلب إدخال بيانات من المستخدم، كما هو الحال في تطبيق قائمة المهام
- عرض قائمة بالخيارات ليختار منها المستخدم، مثل اختيار بلد في عملية إعداد ملف شخصي

مربع حوار تنبيه
يوفّر العنصر القابل للإنشاء AlertDialog واجهة برمجة تطبيقات مناسبة لإنشاء مربع حوار مستند إلى تصميم Material Design. تحتوي السمة AlertDialog على مَعلمات محدّدة للتعامل مع عناصر معيّنة من مربّع الحوار. ومن بينها ما يلي:
title: النص الذي يظهر في أعلى مربّع الحوارtext: النص الذي يظهر في وسط مربّع الحوار-
icon: الرسومات التي تظهر في أعلى مربّع الحوار -
onDismissRequest: الدالة التي يتم استدعاؤها عندما يرفض المستخدم مربع الحوار، مثل النقر خارجه. -
dismissButton: عنصر قابل للإنشاء يعمل كزر إغلاق. -
confirmButton: عنصر قابل للإنشاء يعمل كزر تأكيد.
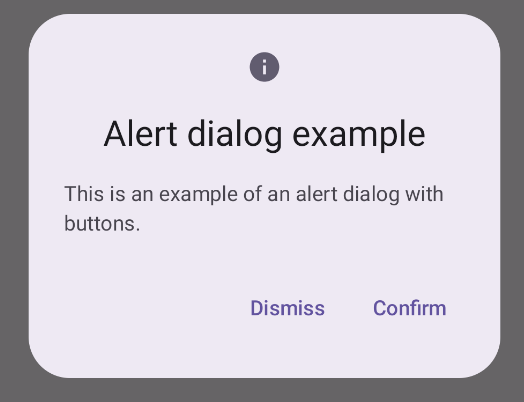
يوضّح المثال التالي كيفية تنفيذ زرَّين في مربّع حوار تنبيه، أحدهما لإغلاق مربّع الحوار والآخر لتأكيد الطلب.
@Composable fun AlertDialogExample( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, dialogTitle: String, dialogText: String, icon: ImageVector, ) { AlertDialog( icon = { Icon(icon, contentDescription = "Example Icon") }, title = { Text(text = dialogTitle) }, text = { Text(text = dialogText) }, onDismissRequest = { onDismissRequest() }, confirmButton = { TextButton( onClick = { onConfirmation() } ) { Text("Confirm") } }, dismissButton = { TextButton( onClick = { onDismissRequest() } ) { Text("Dismiss") } } ) }
يشير هذا التنفيذ إلى عنصر رئيسي قابل للإنشاء يمرِّر وسيطات إلى العنصر الثانوي القابل للإنشاء بالطريقة التالية:
@Composable fun DialogExamples() { // ... val openAlertDialog = remember { mutableStateOf(false) } // ... when { // ... openAlertDialog.value -> { AlertDialogExample( onDismissRequest = { openAlertDialog.value = false }, onConfirmation = { openAlertDialog.value = false println("Confirmation registered") // Add logic here to handle confirmation. }, dialogTitle = "Alert dialog example", dialogText = "This is an example of an alert dialog with buttons.", icon = Icons.Default.Info ) } } } }
تظهر عملية التنفيذ هذه على النحو التالي:

الدالة البرمجية القابلة للإنشاء لمربّع الحوار
Dialog هي عنصر أساسي قابل للإنشاء لا يوفّر أي أنماط أو خانات محدّدة مسبقًا للمحتوى. وهي حاوية بسيطة نسبيًا يجب ملؤها بحاوية أخرى، مثل Card. في ما يلي بعض المَعلمات الرئيسية للحوار:
-
onDismissRequest: هي دالة Lambda التي يتم استدعاؤها عندما يغلق المستخدم مربّع الحوار. -
properties: مثيل منDialogPropertiesيوفّر بعض النطاق الإضافي للتخصيص.
مثال أساسي
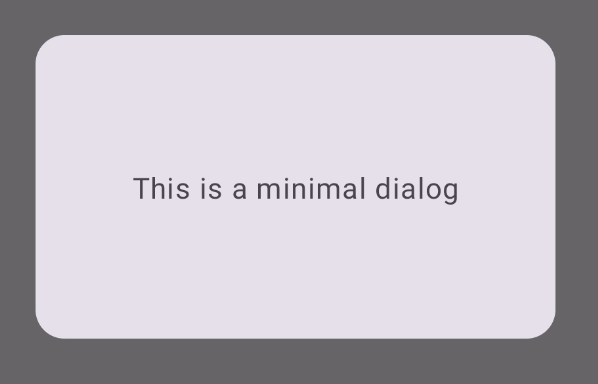
المثال التالي هو عملية تنفيذ أساسية للدالة البرمجية القابلة للإنشاء Dialog. يُرجى العِلم أنّه يستخدم Card كحاوية ثانوية. بدون Card، سيظهر المكوّن Text
وحده أعلى المحتوى الرئيسي للتطبيق.
@Composable fun MinimalDialog(onDismissRequest: () -> Unit) { Dialog(onDismissRequest = { onDismissRequest() }) { Card( modifier = Modifier .fillMaxWidth() .height(200.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Text( text = "This is a minimal dialog", modifier = Modifier .fillMaxSize() .wrapContentSize(Alignment.Center), textAlign = TextAlign.Center, ) } } }
يظهر هذا التنفيذ على النحو التالي. يُرجى العِلم أنّه عند فتح مربّع الحوار، يظهر محتوى التطبيق الرئيسي أسفله بلون داكن وباهت:

مثال متقدّم
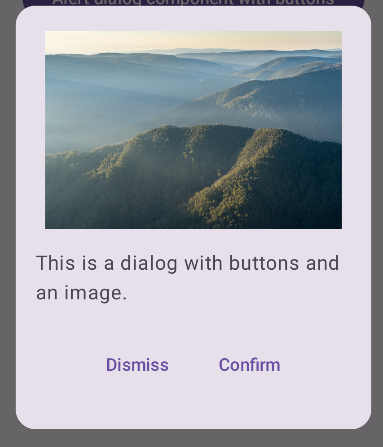
في ما يلي تنفيذ أكثر تقدّمًا للدالة البرمجية القابلة للإنشاء Dialog. في هذه الحالة، تنفّذ المكوّن يدويًا واجهة مشابهة AlertDialogللمثال أعلاه.
@Composable fun DialogWithImage( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, painter: Painter, imageDescription: String, ) { Dialog(onDismissRequest = { onDismissRequest() }) { // Draw a rectangle shape with rounded corners inside the dialog Card( modifier = Modifier .fillMaxWidth() .height(375.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Column( modifier = Modifier .fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally, ) { Image( painter = painter, contentDescription = imageDescription, contentScale = ContentScale.Fit, modifier = Modifier .height(160.dp) ) Text( text = "This is a dialog with buttons and an image.", modifier = Modifier.padding(16.dp), ) Row( modifier = Modifier .fillMaxWidth(), horizontalArrangement = Arrangement.Center, ) { TextButton( onClick = { onDismissRequest() }, modifier = Modifier.padding(8.dp), ) { Text("Dismiss") } TextButton( onClick = { onConfirmation() }, modifier = Modifier.padding(8.dp), ) { Text("Confirm") } } } } } }
تظهر عملية التنفيذ هذه على النحو التالي: