เครื่องมือเลือกวันที่ช่วยให้ผู้ใช้เลือกวันที่ ช่วงวันที่ หรือทั้ง 2 อย่างได้ โดยจะใช้กล่องโต้ตอบปฏิทินหรือการป้อนข้อความเพื่อให้ผู้ใช้เลือกวันที่
ประเภท
เครื่องมือเลือกวันที่มี 3 ประเภท ได้แก่
- ตรึง: ปรากฏในบรรทัดภายในเลย์เอาต์ เหมาะสำหรับเลย์เอาต์ขนาดกะทัดรัด ซึ่งอาจรู้สึกว่ากล่องโต้ตอบเฉพาะนั้นเป็นการรบกวน
- โมดอล: ปรากฏเป็นกล่องโต้ตอบที่ซ้อนทับเนื้อหาของแอป ซึ่งช่วยให้ เลือกวันที่ได้อย่างชัดเจน
- การป้อนข้อมูลในโมดัล: รวมช่องข้อความกับเครื่องมือเลือกวันที่ในโมดัล
คุณสามารถใช้เครื่องมือเลือกวันที่เหล่านี้ในแอปได้โดยใช้ Composables ต่อไปนี้
DatePicker: Composable ทั่วไปสำหรับเครื่องมือเลือกวันที่ คอนเทนเนอร์ที่คุณใช้จะเป็นตัวกำหนดว่าคอนเทนเนอร์นั้นเป็นแบบเชื่อมต่อหรือแบบโมเดลDatePickerDialog: คอนเทนเนอร์สำหรับเครื่องมือเลือกวันที่ทั้งแบบโมดัลและแบบอินพุตโมดัลDateRangePicker: สำหรับเครื่องมือเลือกวันที่ใดก็ตามที่ผู้ใช้เลือกช่วงที่มีวันที่เริ่มต้นและวันที่สิ้นสุดได้
รัฐ
พารามิเตอร์คีย์ที่ Composable ของเครื่องมือเลือกวันที่ต่างๆ ใช้ร่วมกันคือ
state ซึ่งรับออบเจ็กต์ DatePickerState หรือ
DateRangePickerState พร็อพเพอร์ตี้จะบันทึกข้อมูลเกี่ยวกับการเลือกของผู้ใช้โดยใช้เครื่องมือเลือกวันที่ เช่น วันที่ที่เลือกในปัจจุบัน
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีใช้ประโยชน์จากวันที่ที่เลือกได้ที่ส่วนใช้ วันที่ที่เลือก
เครื่องมือเลือกวันที่ที่เชื่อมต่อ
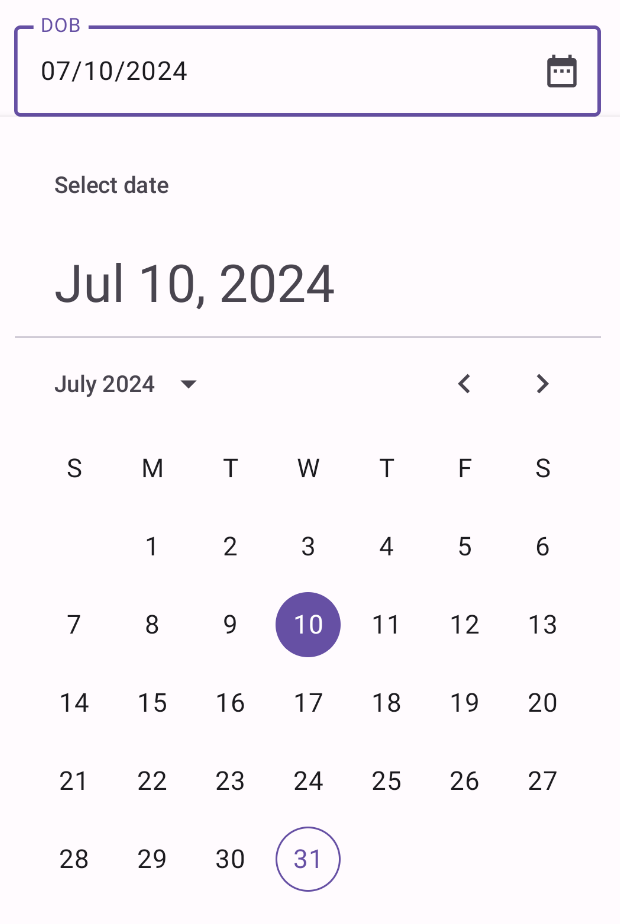
ในตัวอย่างต่อไปนี้ มีช่องข้อความที่แจ้งให้ผู้ใช้ป้อน วันเกิด เมื่อคลิกไอคอนปฏิทินในช่อง ระบบจะเปิด เครื่องมือเลือกวันที่ที่เชื่อมต่อไว้ใต้ช่องป้อนข้อมูล
@Composable fun DatePickerDocked() { var showDatePicker by remember { mutableStateOf(false) } val datePickerState = rememberDatePickerState() val selectedDate = datePickerState.selectedDateMillis?.let { convertMillisToDate(it) } ?: "" Box( modifier = Modifier.fillMaxWidth() ) { OutlinedTextField( value = selectedDate, onValueChange = { }, label = { Text("DOB") }, readOnly = true, trailingIcon = { IconButton(onClick = { showDatePicker = !showDatePicker }) { Icon( imageVector = Icons.Default.DateRange, contentDescription = "Select date" ) } }, modifier = Modifier .fillMaxWidth() .height(64.dp) ) if (showDatePicker) { Popup( onDismissRequest = { showDatePicker = false }, alignment = Alignment.TopStart ) { Box( modifier = Modifier .fillMaxWidth() .offset(y = 64.dp) .shadow(elevation = 4.dp) .background(MaterialTheme.colorScheme.surface) .padding(16.dp) ) { DatePicker( state = datePickerState, showModeToggle = false ) } } } } } @Composable fun DatePickerFieldToModal(modifier: Modifier = Modifier) { var selectedDate by remember { mutableStateOf<Long?>(null) } var showModal by remember { mutableStateOf(false) } OutlinedTextField( value = selectedDate?.let { convertMillisToDate(it) } ?: "", onValueChange = { }, label = { Text("DOB") }, placeholder = { Text("MM/DD/YYYY") }, trailingIcon = { Icon(Icons.Default.DateRange, contentDescription = "Select date") }, modifier = modifier .fillMaxWidth() .pointerInput(selectedDate) { awaitEachGesture { // Modifier.clickable doesn't work for text fields, so we use Modifier.pointerInput // in the Initial pass to observe events before the text field consumes them // in the Main pass. awaitFirstDown(pass = PointerEventPass.Initial) val upEvent = waitForUpOrCancellation(pass = PointerEventPass.Initial) if (upEvent != null) { showModal = true } } } ) if (showModal) { DatePickerModal( onDateSelected = { selectedDate = it }, onDismiss = { showModal = false } ) } } fun convertMillisToDate(millis: Long): String { val formatter = SimpleDateFormat("MM/dd/yyyy", Locale.getDefault()) return formatter.format(Date(millis)) }
ประเด็นสำคัญเกี่ยวกับโค้ด
- เครื่องมือเลือกวันที่จะปรากฏขึ้นเมื่อผู้ใช้คลิก
IconButton- ปุ่มไอคอนจะทำหน้าที่เป็นอาร์กิวเมนต์สำหรับพารามิเตอร์
OutlinedTextFieldของtrailingIcon - ตัวแปรสถานะ
showDatePickerจะควบคุมการมองเห็นของ เครื่องมือเลือกวันที่ที่ตรึงไว้
- ปุ่มไอคอนจะทำหน้าที่เป็นอาร์กิวเมนต์สำหรับพารามิเตอร์
- คอนเทนเนอร์ของเครื่องมือเลือกวันที่คือ
Popupที่ใช้ร่วมกันได้ ซึ่งจะซ้อนทับเนื้อหาโดยไม่ส่งผลต่อเลย์เอาต์ขององค์ประกอบอื่นๆ selectedDateจะบันทึกค่าของวันที่ที่เลือกจากออบเจ็กต์DatePickerStateและจัดรูปแบบโดยใช้ฟังก์ชันconvertMillisToDate- วันที่ที่เลือกจะปรากฏในช่องข้อความ
- เครื่องมือเลือกวันที่ที่เชื่อมต่อจะอยู่ใต้ช่องข้อความโดยใช้
offsetตัวแก้ไข Boxใช้เป็นคอนเทนเนอร์รูทเพื่อให้เลเยอร์ของช่องข้อความและเครื่องมือเลือกวันที่ทำงานได้อย่างถูกต้อง
ผลลัพธ์
หลังจากคลิกไอคอนปฏิทิน การติดตั้งใช้งานนี้จะปรากฏดังนี้

เครื่องมือเลือกวันที่แบบโมดัล
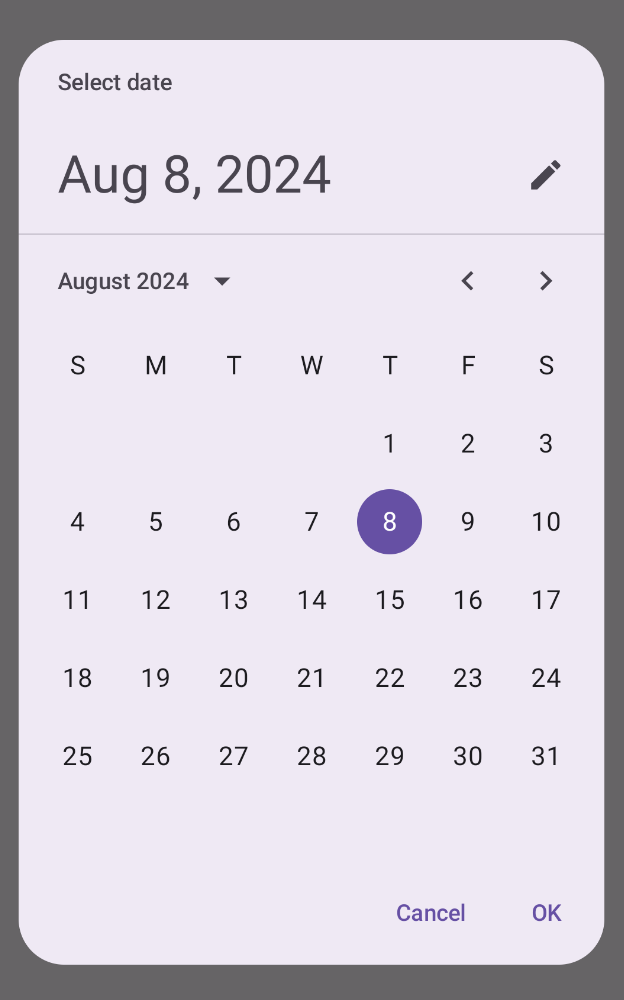
เครื่องมือเลือกวันที่แบบโมดัลจะแสดงกล่องโต้ตอบที่ลอยอยู่เหนือหน้าจอ หากต้องการใช้ ให้สร้าง DatePickerDialog แล้วส่ง DatePicker ไปให้
@Composable fun DatePickerModal( onDateSelected: (Long?) -> Unit, onDismiss: () -> Unit ) { val datePickerState = rememberDatePickerState() DatePickerDialog( onDismissRequest = onDismiss, confirmButton = { TextButton(onClick = { onDateSelected(datePickerState.selectedDateMillis) onDismiss() }) { Text("OK") } }, dismissButton = { TextButton(onClick = onDismiss) { Text("Cancel") } } ) { DatePicker(state = datePickerState) } }
ประเด็นสำคัญเกี่ยวกับโค้ด
- ฟังก์ชันที่ประกอบกันได้
DatePickerModalจะแสดงเครื่องมือเลือกวันที่แบบโมดัล onDateSelectedนิพจน์ Lambda จะทํางานเมื่อผู้ใช้เลือกวันที่- โดยจะแสดงวันที่ที่เลือกต่อ Composable ระดับบน
onDismissนิพจน์ Lambda จะทํางานเมื่อผู้ใช้ปิดกล่องโต้ตอบ
ผลลัพธ์
การติดตั้งใช้งานนี้จะปรากฏดังนี้

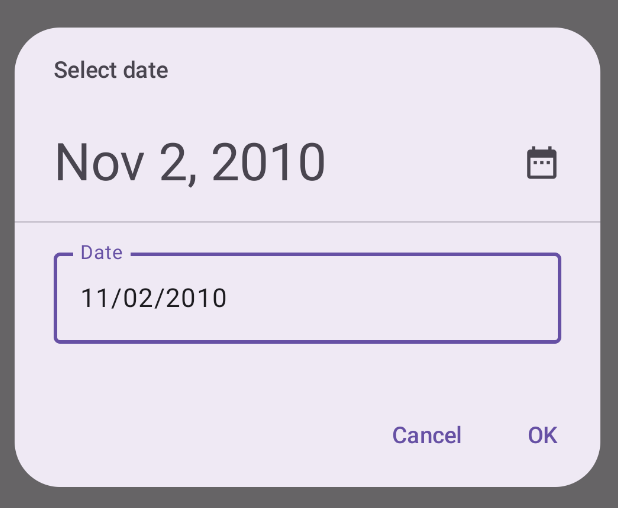
เครื่องมือเลือกวันที่แบบโมดอลอินพุต
เครื่องมือเลือกวันที่แบบโมดัลที่มีอินพุตจะแสดงกล่องโต้ตอบที่ลอยอยู่เหนือหน้าจอและ อนุญาตให้ผู้ใช้ป้อนวันที่
@Composable fun DatePickerModalInput( onDateSelected: (Long?) -> Unit, onDismiss: () -> Unit ) { val datePickerState = rememberDatePickerState(initialDisplayMode = DisplayMode.Input) DatePickerDialog( onDismissRequest = onDismiss, confirmButton = { TextButton(onClick = { onDateSelected(datePickerState.selectedDateMillis) onDismiss() }) { Text("OK") } }, dismissButton = { TextButton(onClick = onDismiss) { Text("Cancel") } } ) { DatePicker(state = datePickerState) } }
ประเด็นสำคัญเกี่ยวกับโค้ด
ซึ่งคล้ายกับตัวอย่างเครื่องมือเลือกวันที่แบบโมดอลเป็นอย่างมาก ความแตกต่างหลักๆ มีดังนี้
- พารามิเตอร์
initialDisplayModeจะตั้งค่าโหมดการแสดงผลเริ่มต้นเป็นDisplayMode.Input

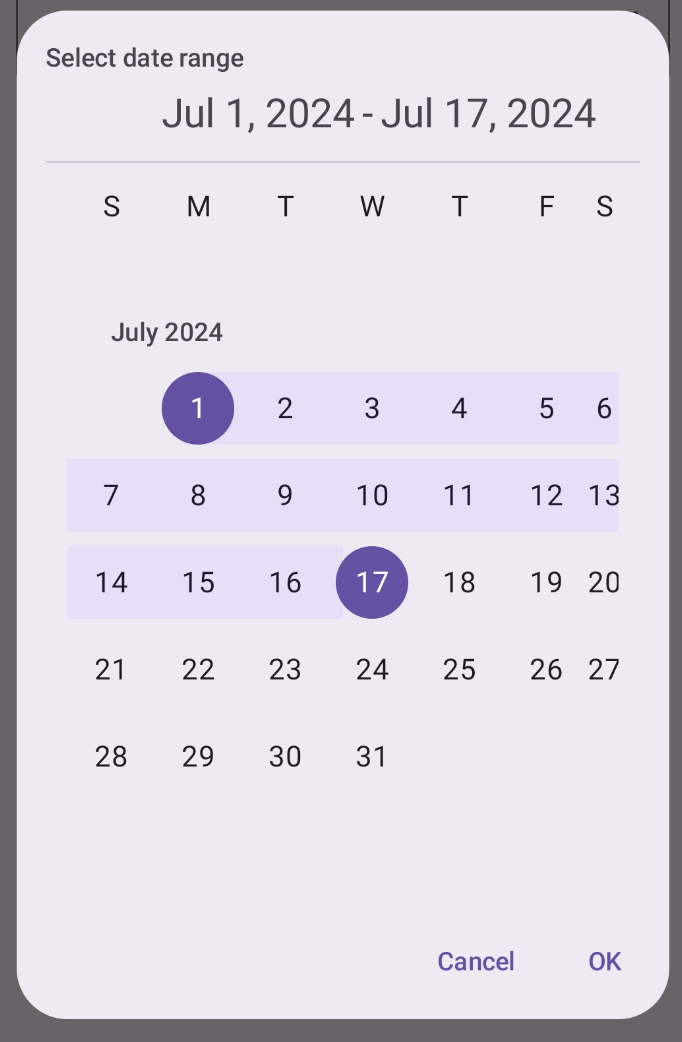
เครื่องมือเลือกวันที่ที่มีช่วง
คุณสามารถสร้างเครื่องมือเลือกวันที่ที่ให้ผู้ใช้เลือกช่วงระหว่างวันที่เริ่มต้น
และวันที่สิ้นสุดได้ โดยใช้ DateRangePicker
การใช้ DateRangePicker นั้นโดยพื้นฐานแล้วจะเหมือนกับ DatePicker คุณสามารถ
ใช้เป็น ตัวเลือกที่เชื่อมต่อเป็นองค์ประกอบย่อยของ PopUp หรือจะใช้เป็น
ตัวเลือกแบบโมดัลและส่งไปยัง DatePickerDialog ก็ได้ ความแตกต่างหลักคือ
คุณใช้ DateRangePickerState แทน DatePickerState
ข้อมูลโค้ดต่อไปนี้แสดงวิธีสร้างเครื่องมือเลือกวันที่แบบโมดัลที่มีช่วง
@Composable fun DateRangePickerModal( onDateRangeSelected: (Pair<Long?, Long?>) -> Unit, onDismiss: () -> Unit ) { val dateRangePickerState = rememberDateRangePickerState() DatePickerDialog( onDismissRequest = onDismiss, confirmButton = { TextButton( onClick = { onDateRangeSelected( Pair( dateRangePickerState.selectedStartDateMillis, dateRangePickerState.selectedEndDateMillis ) ) onDismiss() } ) { Text("OK") } }, dismissButton = { TextButton(onClick = onDismiss) { Text("Cancel") } } ) { DateRangePicker( state = dateRangePickerState, title = { Text( text = "Select date range" ) }, showModeToggle = false, modifier = Modifier .fillMaxWidth() .height(500.dp) .padding(16.dp) ) } }
ประเด็นสำคัญเกี่ยวกับโค้ด
- พารามิเตอร์
onDateRangeSelectedคือการเรียกกลับที่รับPair<Long?, Long?>ซึ่งแสดงถึงวันที่เริ่มต้นและวันที่สิ้นสุดที่เลือก ซึ่งจะ ให้สิทธิ์เข้าถึงแบบคอมโพสของผู้ปกครองในช่วงที่เลือก rememberDateRangePickerState()สร้างสถานะสำหรับเครื่องมือเลือกช่วงวันที่DatePickerDialogจะสร้างคอนเทนเนอร์กล่องโต้ตอบแบบโมดอล- ใน
onClickแฮนเดิลอร์ของปุ่มยืนยันonDateRangeSelectedจะส่งช่วงที่เลือกไปยัง Composable หลัก - ฟังก์ชันที่ประกอบกันได้
DateRangePickerจะทำหน้าที่เป็นเนื้อหาของกล่องโต้ตอบ
ผลลัพธ์
การติดตั้งใช้งานนี้จะปรากฏดังนี้

ใช้วันที่ที่เลือก
หากต้องการบันทึกวันที่ที่เลือก ให้ติดตามวันที่ดังกล่าวใน Composable ของระดับบนสุดเป็น Long และ
ส่งค่าไปยัง DatePicker ใน onDateSelected ข้อมูลโค้ดต่อไปนี้
แสดงให้เห็นถึงเรื่องนี้ แต่คุณสามารถดูการติดตั้งใช้งานทั้งหมดได้ในแอปข้อมูลโค้ดอย่างเป็นทางการ
// ... var selectedDate by remember { mutableStateOf<Long?>(null) } // ... if (selectedDate != null) { val date = Date(selectedDate!!) val formattedDate = SimpleDateFormat("MMM dd, yyyy", Locale.getDefault()).format(date) Text("Selected date: $formattedDate") } else { Text("No date selected") } // ... DatePickerModal( onDateSelected = { selectedDate = it showModal = false }, onDismiss = { showModal = false } ) } // ...
โดยพื้นฐานแล้ว เครื่องมือเลือกวันที่แบบช่วงก็มีลักษณะเดียวกัน แต่คุณต้องใช้ Pair<Long?, Long?> หรือคลาสข้อมูลเพื่อบันทึกค่าเริ่มต้นและค่าสิ้นสุด

