Выбор даты позволяет пользователям выбирать дату, диапазон дат или и то, и другое. Для выбора даты используется диалоговое окно календаря или текстовое поле.
Типы
Существует три типа выбора дат:
- Закреплён : отображается в макете. Подходит для компактных макетов, где отдельное диалоговое окно может показаться навязчивым.
- Модальное окно : отображается в виде диалогового окна, наложенного на содержимое приложения. Это позволяет четко сфокусироваться на выборе даты.
- Модальный ввод : объединяет текстовое поле с модальным выбором даты.
Вы можете реализовать эти средства выбора дат в своем приложении, используя следующие компонуемые элементы:
-
DatePicker: общий компонуемый элемент для выбора даты. Используемый контейнер определяет, будет ли он пристыкованным или модельным. -
DatePickerDialog: контейнер для модальных и модальных полей ввода для выбора даты. -
DateRangePicker: для любого выбора даты, где пользователь может выбрать диапазон с начальной и конечной датой.
Состояние
Ключевым общим параметром для различных составных элементов выбора даты является state , который принимает объект DatePickerState или DateRangePickerState . Их свойства содержат информацию о выборе пользователя в окне выбора даты, например, текущую выбранную дату.
Дополнительную информацию о том, как использовать выбранную дату, см. в разделе Использование выбранной даты .
Закрепленный выбор даты
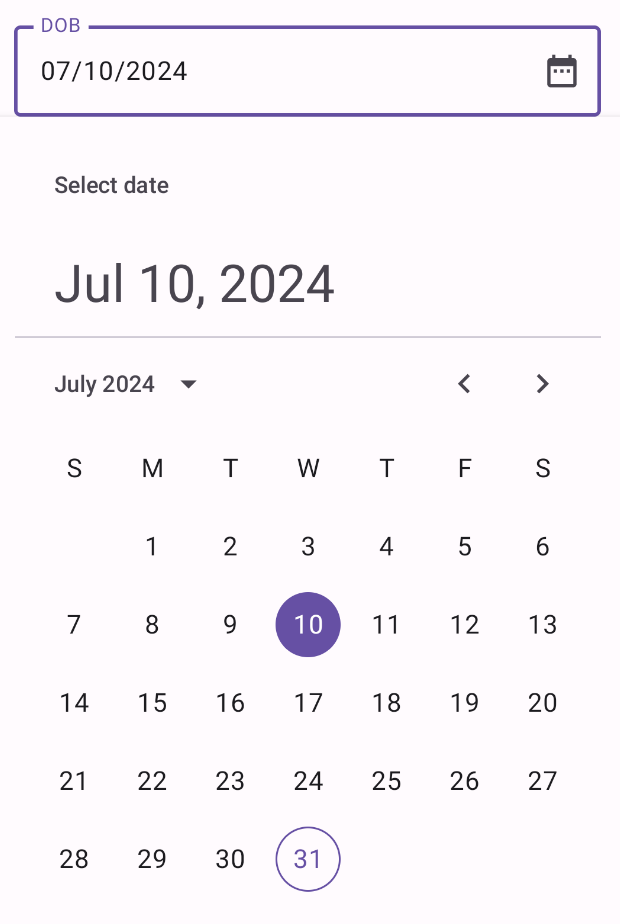
В следующем примере показано текстовое поле, в котором пользователю предлагается ввести дату рождения. При нажатии на значок календаря в поле под полем ввода открывается закреплённый элемент выбора даты.
@Composable fun DatePickerDocked() { var showDatePicker by remember { mutableStateOf(false) } val datePickerState = rememberDatePickerState() val selectedDate = datePickerState.selectedDateMillis?.let { convertMillisToDate(it) } ?: "" Box( modifier = Modifier.fillMaxWidth() ) { OutlinedTextField( value = selectedDate, onValueChange = { }, label = { Text("DOB") }, readOnly = true, trailingIcon = { IconButton(onClick = { showDatePicker = !showDatePicker }) { Icon( imageVector = Icons.Default.DateRange, contentDescription = "Select date" ) } }, modifier = Modifier .fillMaxWidth() .height(64.dp) ) if (showDatePicker) { Popup( onDismissRequest = { showDatePicker = false }, alignment = Alignment.TopStart ) { Box( modifier = Modifier .fillMaxWidth() .offset(y = 64.dp) .shadow(elevation = 4.dp) .background(MaterialTheme.colorScheme.surface) .padding(16.dp) ) { DatePicker( state = datePickerState, showModeToggle = false ) } } } } } @Composable fun DatePickerFieldToModal(modifier: Modifier = Modifier) { var selectedDate by remember { mutableStateOf<Long?>(null) } var showModal by remember { mutableStateOf(false) } OutlinedTextField( value = selectedDate?.let { convertMillisToDate(it) } ?: "", onValueChange = { }, label = { Text("DOB") }, placeholder = { Text("MM/DD/YYYY") }, trailingIcon = { Icon(Icons.Default.DateRange, contentDescription = "Select date") }, modifier = modifier .fillMaxWidth() .pointerInput(selectedDate) { awaitEachGesture { // Modifier.clickable doesn't work for text fields, so we use Modifier.pointerInput // in the Initial pass to observe events before the text field consumes them // in the Main pass. awaitFirstDown(pass = PointerEventPass.Initial) val upEvent = waitForUpOrCancellation(pass = PointerEventPass.Initial) if (upEvent != null) { showModal = true } } } ) if (showModal) { DatePickerModal( onDateSelected = { selectedDate = it }, onDismiss = { showModal = false } ) } } fun convertMillisToDate(millis: Long): String { val formatter = SimpleDateFormat("MM/dd/yyyy", Locale.getDefault()) return formatter.format(Date(millis)) }
Ключевые моменты кода
- Выбор даты появляется, когда пользователь нажимает кнопку
IconButton.- Кнопка со значком служит аргументом для параметра
trailingIconобъектаOutlinedTextField. - Переменная состояния
showDatePickerуправляет видимостью закрепленного окна выбора даты.
- Кнопка со значком служит аргументом для параметра
- Контейнер выбора даты представляет собой
Popupкомпонуемое окно, которое накладывается на содержимое, не влияя на компоновку других элементов. -
selectedDateизвлекает значение выбранной даты из объектаDatePickerStateи форматирует его с помощью функцииconvertMillisToDate. - Выбранная дата появится в текстовом поле.
- Закрепленный выбор даты размещается под текстовым полем с использованием модификатора
offset. - В качестве корневого контейнера используется
Box, обеспечивающее правильное расположение текстового поля и средства выбора даты.
Результаты
После нажатия на значок календаря эта реализация выглядит следующим образом:

Модальный выбор даты
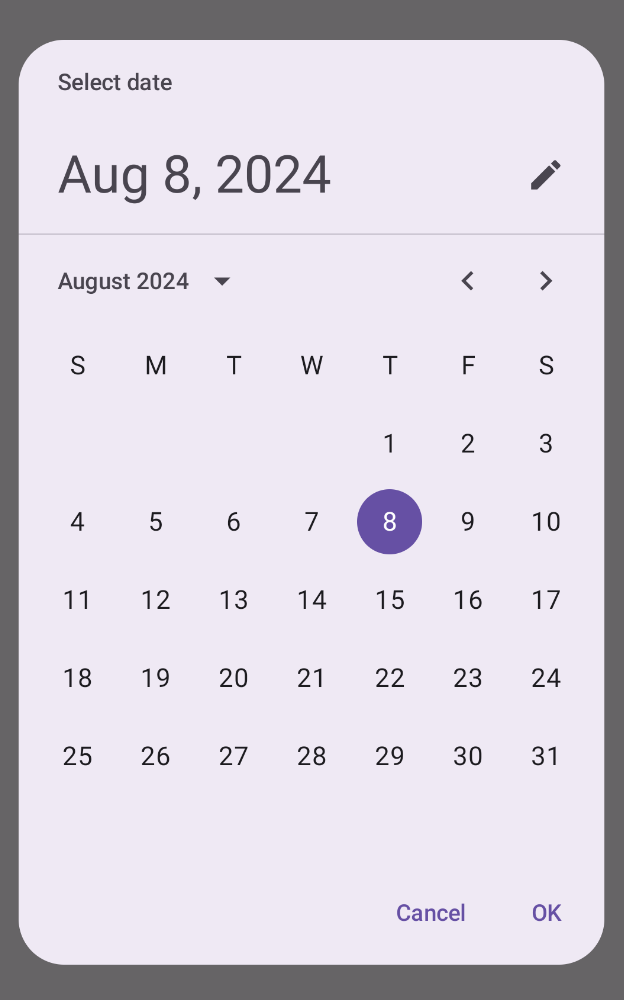
Модальный выбор даты отображает всплывающее диалоговое окно. Чтобы реализовать это, создайте объект DatePickerDialog и передайте ему DatePicker .
@Composable fun DatePickerModal( onDateSelected: (Long?) -> Unit, onDismiss: () -> Unit ) { val datePickerState = rememberDatePickerState() DatePickerDialog( onDismissRequest = onDismiss, confirmButton = { TextButton(onClick = { onDateSelected(datePickerState.selectedDateMillis) onDismiss() }) { Text("OK") } }, dismissButton = { TextButton(onClick = onDismiss) { Text("Cancel") } } ) { DatePicker(state = datePickerState) } }
Ключевые моменты кода
- Компонуемая функция
DatePickerModalотображает модальное окно выбора даты. - Лямбда-выражение
onDateSelectedвыполняется, когда пользователь выбирает дату.- Он отображает выбранную дату в родительском компонуемом элементе.
- Лямбда-выражение
onDismissвыполняется, когда пользователь закрывает диалоговое окно.
Результаты
Эта реализация выглядит следующим образом:

Введите модальный выбор даты
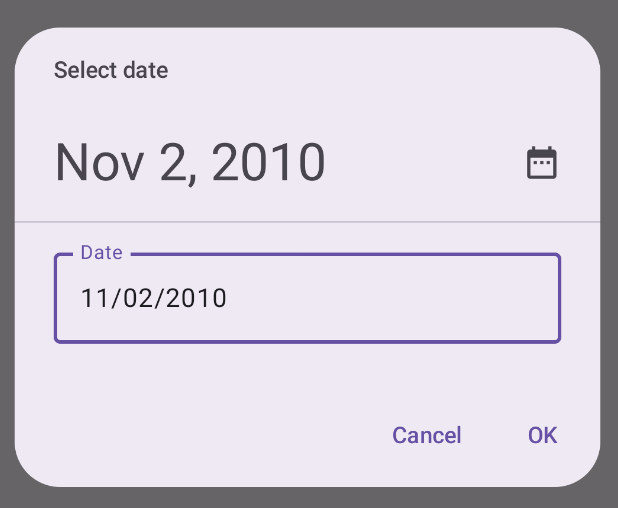
Модальный выбор даты с возможностью ввода отображает диалоговое окно, которое перемещается по экрану и позволяет пользователю ввести дату.
@Composable fun DatePickerModalInput( onDateSelected: (Long?) -> Unit, onDismiss: () -> Unit ) { val datePickerState = rememberDatePickerState(initialDisplayMode = DisplayMode.Input) DatePickerDialog( onDismissRequest = onDismiss, confirmButton = { TextButton(onClick = { onDateSelected(datePickerState.selectedDateMillis) onDismiss() }) { Text("OK") } }, dismissButton = { TextButton(onClick = onDismiss) { Text("Cancel") } } ) { DatePicker(state = datePickerState) } }
Ключевые моменты кода
Это очень похоже на пример с модальным окном выбора даты . Основное отличие заключается в следующем:
- Параметр
initialDisplayModeзадает начальный режим отображенияDisplayMode.Input.

Выбор даты с диапазоном
Вы можете создать средство выбора даты, позволяющее пользователю выбрать диапазон между начальной и конечной датой. Для этого используйте DateRangePicker .
DateRangePicker используется по сути так же, как DatePicker . Его можно использовать для закрепленного элемента выбора как дочернего элемента PopUp , или как модальный элемент выбора и передавать DatePickerDialog . Основное отличие заключается в использовании DateRangePickerState вместо DatePickerState .
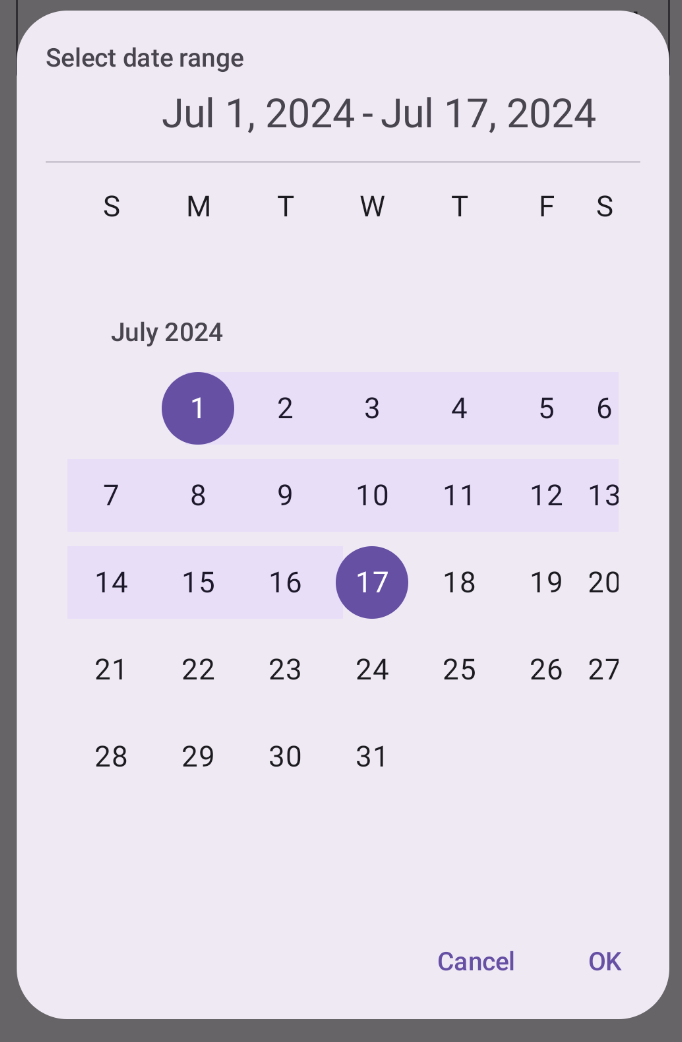
В следующем фрагменте показано, как создать модальный выбор даты с диапазоном:
@Composable fun DateRangePickerModal( onDateRangeSelected: (Pair<Long?, Long?>) -> Unit, onDismiss: () -> Unit ) { val dateRangePickerState = rememberDateRangePickerState() DatePickerDialog( onDismissRequest = onDismiss, confirmButton = { TextButton( onClick = { onDateRangeSelected( Pair( dateRangePickerState.selectedStartDateMillis, dateRangePickerState.selectedEndDateMillis ) ) onDismiss() } ) { Text("OK") } }, dismissButton = { TextButton(onClick = onDismiss) { Text("Cancel") } } ) { DateRangePicker( state = dateRangePickerState, title = { Text( text = "Select date range" ) }, showModeToggle = false, modifier = Modifier .fillMaxWidth() .height(500.dp) .padding(16.dp) ) } }
Ключевые моменты кода
- Параметр
onDateRangeSelected— это функция обратного вызова, которая получаетPair<Long?, Long?>, представляющую выбранные начальную и конечную даты. Это предоставляет родительскому элементу компонуемый доступ к выбранному диапазону. -
rememberDateRangePickerState()создает состояние для выбора диапазона дат. -
DatePickerDialogсоздает контейнер модального диалогового окна. - В обработчике
onClickкнопки подтверждения методonDateRangeSelectedпередает выбранный диапазон родительскому компонуемому элементу. - Содержимое диалогового окна — компонуемый элемент
DateRangePicker.
Результаты
Эта реализация выглядит следующим образом:

Использовать выбранную дату
Чтобы сохранить выбранную дату, отслеживайте её в родительском компонуемом элементе как Long и передавайте значение в DatePicker в onDateSelected . Это показано в следующем фрагменте кода, хотя полную реализацию можно увидеть в официальном приложении snippets .
// ... var selectedDate by remember { mutableStateOf<Long?>(null) } // ... if (selectedDate != null) { val date = Date(selectedDate!!) val formattedDate = SimpleDateFormat("MMM dd, yyyy", Locale.getDefault()).format(date) Text("Selected date: $formattedDate") } else { Text("No date selected") } // ... DatePickerModal( onDateSelected = { selectedDate = it showModal = false }, onDismiss = { showModal = false } ) } // ...
По сути то же самое применимо и к выборам диапазонов дат , хотя вам нужно использовать Pair<Long?, Long?> или класс данных для захвата начальных и конечных значений.

