チェックボックスを使用すると、リストから 1 つ以上の項目を選択できます。チェックボックスを使用すると、ユーザーは次の操作を行えます。
- 項目のオンとオフを切り替えます。
- リストから複数のオプションを選択します。
- 同意または承認を示す。
解剖学
チェックボックスは次の要素で構成されます。
- Box: チェックボックスのコンテナです。
- チェック: チェックボックスがオンになっているかどうかを示す視覚的なインジケーターです。
- ラベル: チェックボックスの説明テキストです。
状態
チェックボックスは次の 3 つの状態のいずれかになります。
- 選択解除: チェックボックスが選択されていません。箱は空です。
- 未確定: チェックボックスが未確定の状態です。ボックスにダッシュが含まれています。
- 選択済み: チェックボックスがオンになっています。チェックマークが表示されたボックス。
次の画像は、チェックボックスの 3 つの状態を示しています。

実装
Checkbox コンポーザブルを使用して、アプリにチェックボックスを作成できます。覚えておくべき主なパラメータは次のとおりです。
checked: チェックボックスがオンかオフかをキャプチャするブール値。onCheckedChange(): ユーザーがチェックボックスをタップしたときにアプリが呼び出す関数。
次のスニペットは、Checkbox コンポーザブルの使用方法を示しています。
@Composable fun CheckboxMinimalExample() { var checked by remember { mutableStateOf(true) } Row( verticalAlignment = Alignment.CenterVertically, ) { Text( "Minimal checkbox" ) Checkbox( checked = checked, onCheckedChange = { checked = it } ) } Text( if (checked) "Checkbox is checked" else "Checkbox is unchecked" ) }
説明
このコードは、最初はオフになっているチェックボックスを作成します。ユーザーがチェックボックスをクリックすると、onCheckedChange ラムダが checked 状態を更新します。
結果
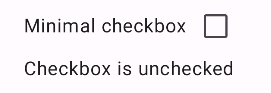
この例では、チェックされていない場合に次のコンポーネントが生成されます。

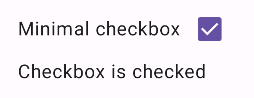
チェックボックスをオンにすると、次のように表示されます。

高度な例
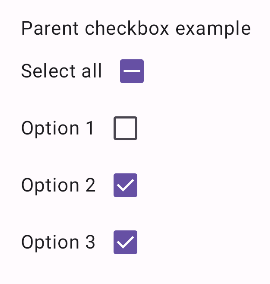
以下は、アプリでチェックボックスを実装する方法のより複雑な例です。このスニペットには、親チェックボックスと一連の子チェックボックスがあります。ユーザーが親チェックボックスをタップすると、アプリはすべての子チェックボックスをオンにします。
@Composable fun CheckboxParentExample() { // Initialize states for the child checkboxes val childCheckedStates = remember { mutableStateListOf(false, false, false) } // Compute the parent state based on children's states val parentState = when { childCheckedStates.all { it } -> ToggleableState.On childCheckedStates.none { it } -> ToggleableState.Off else -> ToggleableState.Indeterminate } Column { // Parent TriStateCheckbox Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Select all") TriStateCheckbox( state = parentState, onClick = { // Determine new state based on current state val newState = parentState != ToggleableState.On childCheckedStates.forEachIndexed { index, _ -> childCheckedStates[index] = newState } } ) } // Child Checkboxes childCheckedStates.forEachIndexed { index, checked -> Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Option ${index + 1}") Checkbox( checked = checked, onCheckedChange = { isChecked -> // Update the individual child state childCheckedStates[index] = isChecked } ) } } } if (childCheckedStates.all { it }) { Text("All options selected") } }
説明
この例から、次の点に注意する必要があります。
- 状態管理:
childCheckedStates:mutableStateOf()を使用して各子チェックボックスのチェック状態を追跡するブール値のリスト。parentState: 値が子チェックボックスの状態から派生するToggleableState。
- UI コンポーネント:
TriStateCheckbox: 親チェックボックスに必要です。stateパラメータがあり、不確定に設定できます。Checkbox: 各子チェックボックスで使用され、その状態はchildCheckedStatesの対応する要素にリンクされます。Text: ラベルとメッセージ(「すべて選択」、「オプション X」、「すべてのオプションが選択されました」)を表示します。
- ロジック:
- 親チェックボックスの
onClickは、すべての子チェックボックスを現在の親の状態の反対の状態に更新します。 - 子チェックボックスの各
onCheckedChangeは、childCheckedStatesリスト内の対応する状態を更新します。 - すべての子チェックボックスがオンになっている場合、コードは「
All options selected」を表示します。
- 親チェックボックスの
結果
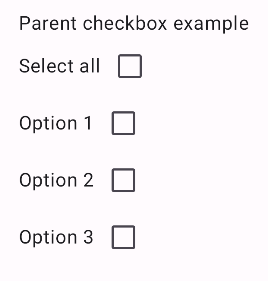
この例では、すべてのチェックボックスがオフの場合に次のコンポーネントが生成されます。

同様に、ユーザーが [すべて選択] をタップした場合など、すべてのオプションがオンになっている場合、コンポーネントは次のように表示されます。
![ラベル付きのチェックボックスがオンになっている一連のラベル付きチェックボックス。最初の項目は [すべて選択] と表示されます。その下には「すべてのオプションが選択されています」と表示されたテキスト コンポーネントがあります。](https://developer.android.com/static/develop/ui/compose/images/components/checkbox-parent-checked.png?authuser=7&hl=ja)
オプションが 1 つだけオンになっている場合、親チェックボックスは中間状態を表示します。