Kotak centang memungkinkan pengguna memilih satu atau beberapa item dari daftar. Anda dapat menggunakan kotak centang untuk mengizinkan pengguna melakukan hal berikut:
- Aktifkan atau nonaktifkan item.
- Pilih dari beberapa opsi dalam daftar.
- Menunjukkan persetujuan atau penerimaan.
Anatomi
Kotak centang terdiri dari elemen berikut:
- Kotak: Ini adalah penampung untuk kotak centang.
- Periksa: Ini adalah indikator visual yang menunjukkan apakah kotak centang dipilih atau tidak.
- Label: Ini adalah teks yang menjelaskan kotak centang.
Status
Kotak centang dapat berada dalam salah satu dari tiga status:
- Tidak dipilih: Kotak centang tidak dipilih. Kotak kosong.
- Tidak ditentukan: Kotak centang dalam status tidak ditentukan. Kotak berisi tanda hubung.
- Dipilih: Kotak centang dipilih. Kotak berisi tanda centang.
Gambar berikut menunjukkan tiga status kotak centang.

Implementasi
Anda dapat menggunakan composable Checkbox untuk membuat kotak centang di aplikasi Anda.
Hanya ada beberapa parameter utama yang perlu diingat:
checked: Boolean yang menunjukkan apakah kotak centang dicentang atau tidak.onCheckedChange(): Fungsi yang dipanggil aplikasi saat pengguna mengetuk kotak centang.
Cuplikan berikut menunjukkan cara menggunakan composable Checkbox:
@Composable fun CheckboxMinimalExample() { var checked by remember { mutableStateOf(true) } Row( verticalAlignment = Alignment.CenterVertically, ) { Text( "Minimal checkbox" ) Checkbox( checked = checked, onCheckedChange = { checked = it } ) } Text( if (checked) "Checkbox is checked" else "Checkbox is unchecked" ) }
Penjelasan
Kode ini membuat kotak centang yang awalnya tidak dicentang. Saat pengguna mengklik
kotak centang, lambda onCheckedChange akan memperbarui status checked.
Hasil
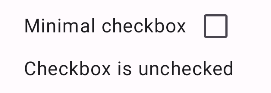
Contoh ini menghasilkan komponen berikut saat tidak dicentang:

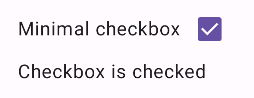
Dan begini tampilan kotak centang yang sama saat dicentang:

Contoh lanjutan
Berikut adalah contoh yang lebih kompleks tentang cara menerapkan kotak centang di aplikasi Anda. Dalam cuplikan ini, ada kotak centang induk dan serangkaian kotak centang turunan. Saat pengguna mengetuk kotak centang induk, aplikasi akan mencentang semua kotak centang turunan.
@Composable fun CheckboxParentExample() { // Initialize states for the child checkboxes val childCheckedStates = remember { mutableStateListOf(false, false, false) } // Compute the parent state based on children's states val parentState = when { childCheckedStates.all { it } -> ToggleableState.On childCheckedStates.none { it } -> ToggleableState.Off else -> ToggleableState.Indeterminate } Column { // Parent TriStateCheckbox Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Select all") TriStateCheckbox( state = parentState, onClick = { // Determine new state based on current state val newState = parentState != ToggleableState.On childCheckedStates.forEachIndexed { index, _ -> childCheckedStates[index] = newState } } ) } // Child Checkboxes childCheckedStates.forEachIndexed { index, checked -> Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Option ${index + 1}") Checkbox( checked = checked, onCheckedChange = { isChecked -> // Update the individual child state childCheckedStates[index] = isChecked } ) } } } if (childCheckedStates.all { it }) { Text("All options selected") } }
Penjelasan
Berikut adalah beberapa poin yang harus Anda perhatikan dari contoh ini:
- Pengelolaan status:
childCheckedStates: Daftar boolean menggunakanmutableStateOf()untuk melacak status centang setiap kotak centang turunan.parentState:ToggleableStateyang nilainya berasal dari status kotak centang anak.
- Komponen UI:
TriStateCheckbox: Diperlukan untuk kotak centang induk karena memiliki parameterstateyang memungkinkan Anda menyetelnya ke tidak ditentukan.Checkbox: Digunakan untuk setiap kotak centang turunan dengan statusnya yang ditautkan ke elemen yang sesuai dichildCheckedStates.Text: Menampilkan label dan pesan ("Pilih semua", "Opsi X", "Semua opsi dipilih").
- Logika:
onClickkotak centang induk memperbarui semua kotak centang turunan ke kebalikan dari status induk saat ini.- Setiap kotak centang turunan
onCheckedChangememperbarui status yang sesuai dalam daftarchildCheckedStates. - Kode menampilkan "
All options selected" jika semua kotak centang turunan dicentang.
Hasil
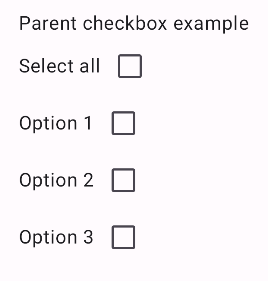
Contoh ini menghasilkan komponen berikut saat semua kotak centang tidak dicentang.

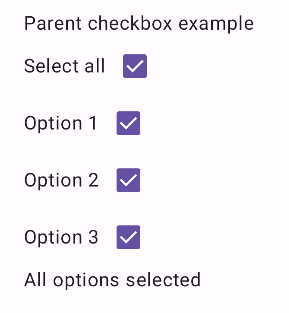
Demikian pula, komponen ini akan muncul saat semua opsi dicentang, seperti saat pengguna mengetuk pilih semua:

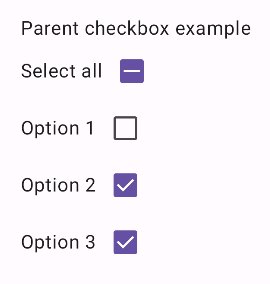
Jika hanya satu opsi yang dicentang, kotak centang induk akan menampilkan status tidak ditentukan: