Carousel menampilkan daftar item yang dapat di-scroll yang beradaptasi secara dinamis berdasarkan ukuran jendela. Gunakan carousel untuk menampilkan koleksi konten terkait. Item carousel menekankan visual, tetapi juga dapat berisi teks singkat yang menyesuaikan ukuran item.
Ada empat tata letak carousel yang tersedia untuk menyesuaikan berbagai kasus penggunaan:
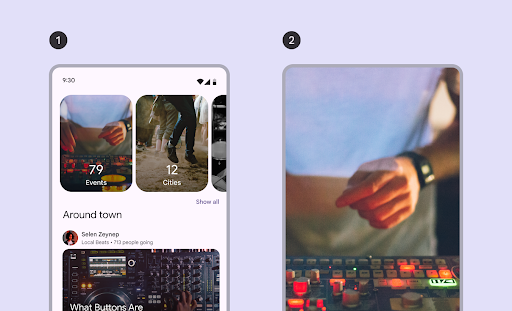
- Multi-browse: Mencakup item dengan ukuran berbeda. Direkomendasikan untuk menjelajahi banyak item sekaligus, seperti foto.
- Tidak Termuat: Berisi item yang berukuran tunggal dan mengalir melewati tepi layar. Dapat disesuaikan untuk menampilkan lebih banyak teks atau UI lain di atas atau di bawah setiap item.
- Hero: Menyoroti satu gambar besar untuk difokuskan dan memberikan intipan tentang apa yang akan datang dengan item kecil. Direkomendasikan untuk menyoroti konten yang ingin Anda tekankan, seperti thumbnail film atau acara TV.
- Layar penuh: Menampilkan satu item besar layar penuh dalam satu waktu dan men-scroll secara vertikal. Direkomendasikan untuk konten yang lebih tinggi daripada lebar.

Halaman ini menunjukkan cara menerapkan tata letak carousel multi-browse dan tidak tercakup. Lihat Panduan Carousel Material 3 untuk mengetahui informasi selengkapnya tentang jenis tata letak.
Platform API
Untuk menerapkan carousel multi-penjelajahan dan tidak tercakup, gunakan
composable HorizontalMultiBrowseCarousel dan HorizontalUncontainedCarousel. Composable ini berbagi parameter utama berikut:
state: InstanceCarouselStateyang mengelola indeks item saat ini dan posisi scroll. Buat status ini menggunakanrememberCarouselState { itemCount }, denganitemCountadalah jumlah total item dalam carousel.itemSpacing: Menentukan jumlah ruang kosong antara item yang berdekatan dalam carousel.contentPadding: Menerapkan padding di sekitar area konten carousel. Gunakan ini untuk menambahkan ruang sebelum item pertama atau setelah item terakhir, atau untuk memberikan margin untuk item dalam area yang dapat di-scroll.content: Fungsi composable yang menerima indeks bilangan bulat. Gunakan lambda ini untuk menentukan UI setiap item dalam carousel berdasarkan indeksnya.
Composable ini berbeda dalam cara menentukan ukuran item:
itemWidth(untukHorizontalUncontainedCarousel): Menentukan lebar yang tepat untuk setiap item dalam carousel yang tidak memiliki penampung.preferredItemWidth(untukHorizontalMultiBrowseCarousel): Menyarankan lebar ideal untuk item dalam carousel multi-penjelajahan, sehingga komponen dapat menampilkan beberapa item jika ruang memungkinkan.
Contoh: Korsel multi-penjelajahan
Cuplikan ini menerapkan carousel multi-penjelajahan:
@Composable fun CarouselExample_MultiBrowse() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val items = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalMultiBrowseCarousel( state = rememberCarouselState { items.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), preferredItemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = items[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
Poin penting tentang kode
- Menentukan class data
CarouselItem, yang menyusun data untuk setiap elemen dalam carousel. - Membuat dan mengingat
ListobjekCarouselItemyang diisi dengan deskripsi dan resource gambar. - Menggunakan composable
HorizontalMultiBrowseCarousel, yang dirancang untuk menampilkan beberapa item dalam carousel.- Status carousel diinisialisasi menggunakan
rememberCarouselState, yang diberi jumlah total item. - Item memiliki
preferredItemWidth(di sini,186.dp), yang menunjukkan lebar optimal untuk setiap item. Carousel menggunakan nilai ini untuk menentukan jumlah item yang dapat muat di layar sekaligus. - Parameter
itemSpacingmenambahkan sedikit jarak antar-item. - Lambda akhir
HorizontalMultiBrowseCarouselmelakukan iterasi melaluiCarouselItems. Di setiap iterasi, item akan mengambil item pada indeksidan merender composableImageuntuknya. Modifier.maskClip(MaterialTheme.shapes.extraLarge)menerapkan mask bentuk yang telah ditentukan sebelumnya ke setiap gambar, sehingga memberikan sudut yang membulat.contentDescriptionmemberikan deskripsi aksesibilitas untuk gambar.
- Status carousel diinisialisasi menggunakan
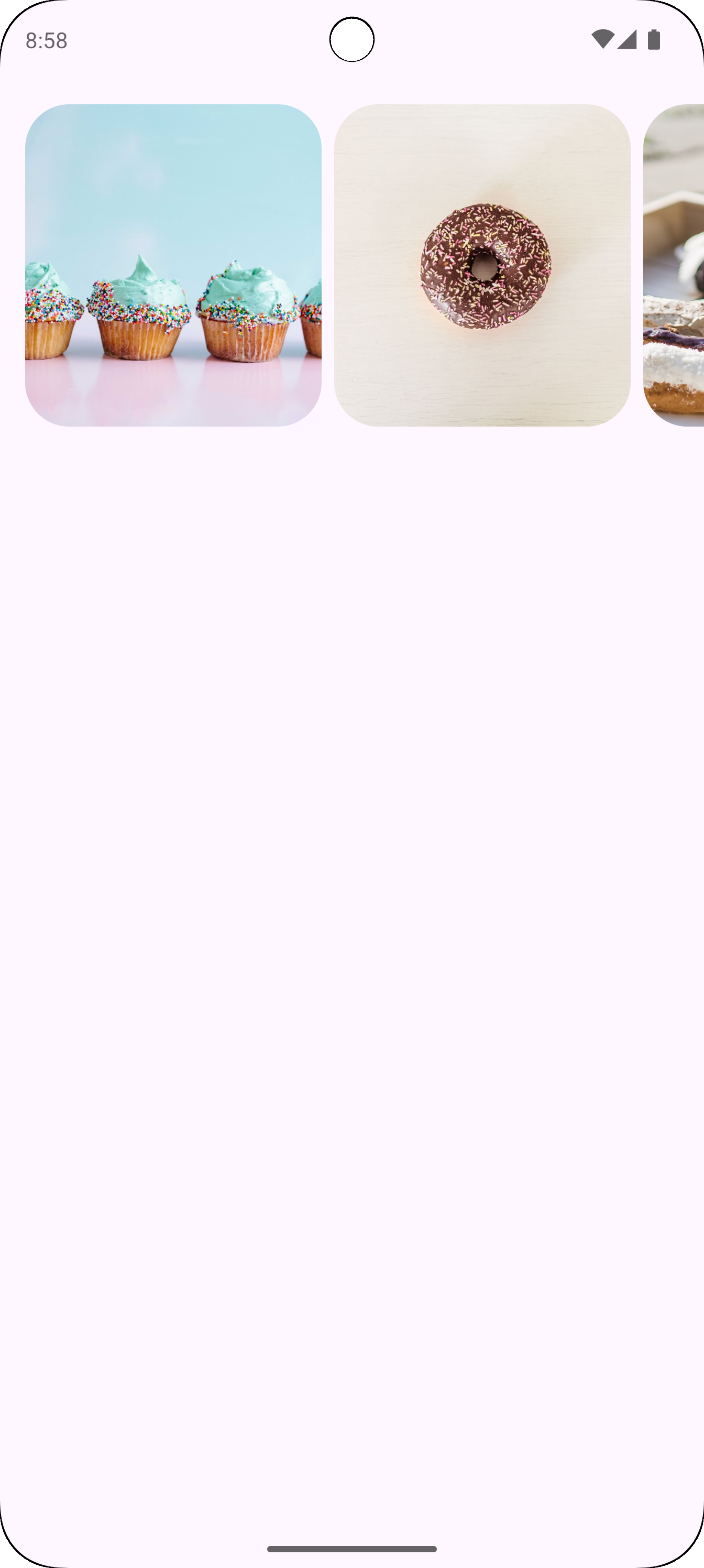
Hasil
Gambar berikut menunjukkan hasil dari cuplikan sebelumnya:

Contoh: Carousel tidak dibatasi
Cuplikan berikut mengimplementasikan carousel yang tidak memiliki penampung:
@Composable fun CarouselExample() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val carouselItems = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalUncontainedCarousel( state = rememberCarouselState { carouselItems.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), itemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = carouselItems[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
Poin penting tentang kode
- Composable
HorizontalUncontainedCarouselmembuat tata letak carousel.- Parameter
itemWidthmenetapkan lebar tetap untuk setiap item dalam carousel.
- Parameter
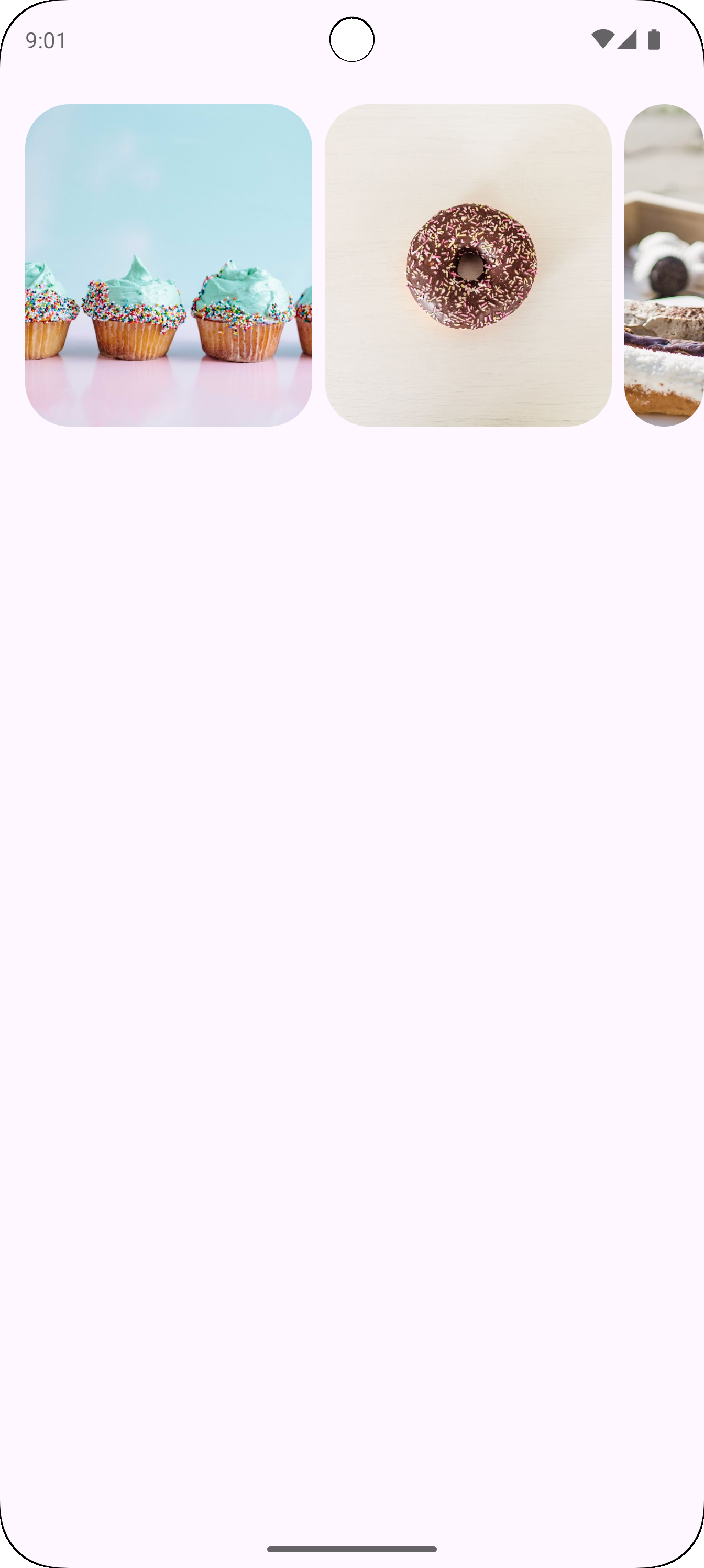
Hasil
Gambar berikut menunjukkan hasil dari cuplikan sebelumnya: